Bootstrap Multiselect Option
Introduction
Forms are a notable component of the webpages we create-- a incomparable tactic we have the ability to get the visitors required within whatever we are presenting and provide them an easy and convenient method providing back some words, data or even put an order in the event that we are certainly using the webpage like an internet shop. Carefully designing the form's style we're attempting to imagine precisely how the site visitor would identify it more simple and exciting getting an activity on it due to the fact that if it's too simple it might be difficult to sum up the submissions however in the case that it's too complicated the visitor may be in fact get annoyed and moved away-- so the balance certainly matters. Let's just imagine as an example a standard product which may be likewise set up with multiple supplements and the site visitors gets asked to choose which ones need to take place. Wouldn't it be definitely fantastic if this could be performed in a single component not making them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and most popular Bootstrap framework in its new 4th edition ( generally up to alpha 6) has you covered providing all the natural HTML5 form components granting awesome styling and format options for a real design freedom however because it is really not a magic wand solution there are really a number of pretty certain and little item just like the
<select>How to put into action the Bootstrap Multiselect Option:
Let's have a short glance precisely how it functions:
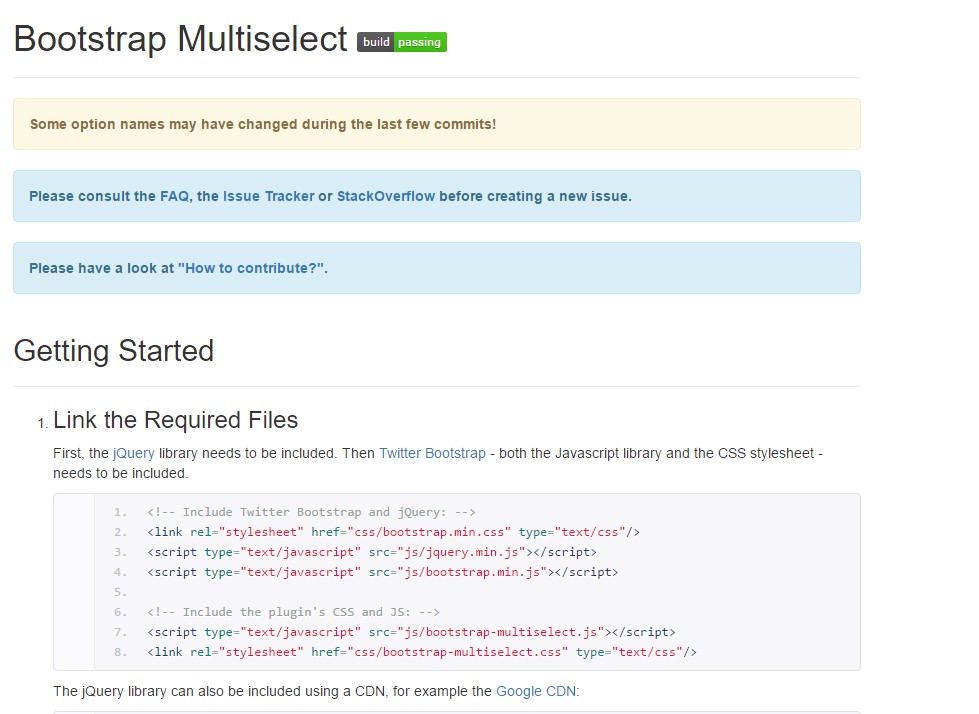
Adding it: In turn the plugin to work you need to provide the jQuery Javascript library and do it right before featuring the Bootstrap's basic Javascript file. Next the plugins CSS and JS files must take place in your
<head>Utilizing it: Like been mentioned-- fairly simple-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to perform is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
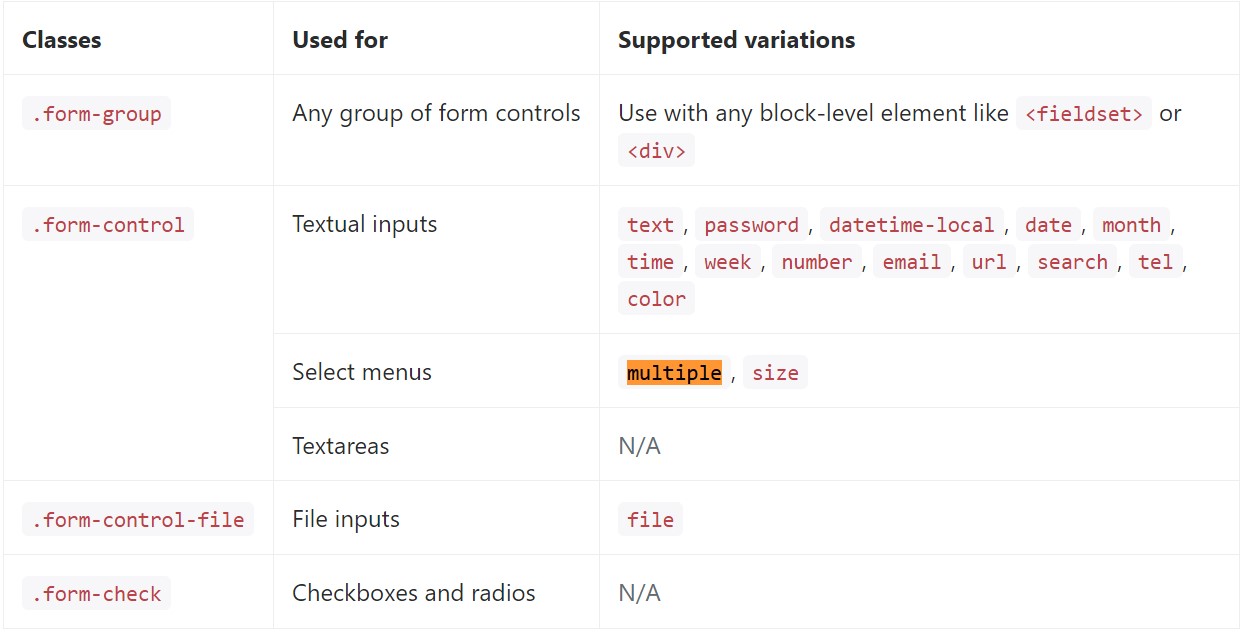
</div>Listed here is a complete selection of the specific form controls maintained by means of Bootstrap and also the classes that customize them. Supplementary documentation is available for each group.

Final thoughts
And that's it-- you get a operating and fairly great appearing dropdown with a checkbox in front of each and every method-- all the site visitors require to do currently is clicking on the ones they desire. Supposing that you want to generate things a lot more entertaining-- take a look at the plugin's docs to notice just how adding a few easy limitations can spice the things up even further.
Take a look at some video clip training regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not do the job using Bootstrap V4 alpha