Bootstrap Slider Example
Overview
Motion is one of the most impressive thing-- it obtains our attention and always keeps us evolved at the very least for a while. For how much time-- well all of it depends on what's certainly moving-- in case it is definitely something appealing and exceptional we view it for a longer time, if it is truly boring and dull-- well, there certainly often is the shut down tab button. So once you feel you possess some good material available and would like it incorporated in your webpages the image slider is commonly the one you primarily think about. This particular element got actually so famous in the latest few years so the online world essentially go flooded with sliders-- simply browse around and you'll find out almost every second web page starts with one. That is actually why the latest web site design orientations concerns reveal an increasing number of designers are really trying to replace the sliders with additional explanation implies to add a little bit more individuality to their webpages.
Possibly the gold true is buried somewhere in between-- such as employing the slider component yet not really with the good old filling the all element area images yet maybe some with opaque locations making them it just like a individual elements and not the whole background of the slider moves-- the choice is entirely up to you and without a doubt is various for each and every project.
In any case-- the slider element stays the practical and highly convenient solution every time it comes down to bring in some shifting pictures guided together with highly effective content and call to action buttons to your webpages. ( recommended reading)
The ways to make use of Bootstrap Slider Bar:
The illustration slider is a component of the main Bootstrap 4 framework and is totally sustained by equally the style sheet and the JavaScript files of newest edition of still probably the most preferred responsive framework around. Every time we mention image sliders in Bootstrap we actually deal with the element functioning as Carousel-- that is exactly the same thing just using a different name.
Building a carousel element utilizing Bootstrap is rather easy-- all you should do is comply with a easy system-- to start cover the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small components revealing you the position all illustrations takes in the Bootstrap Slider Menu -- you have the ability to also select them to jump to a special appearance. If you want to add indicators component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can absolutely as well put in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element needed
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
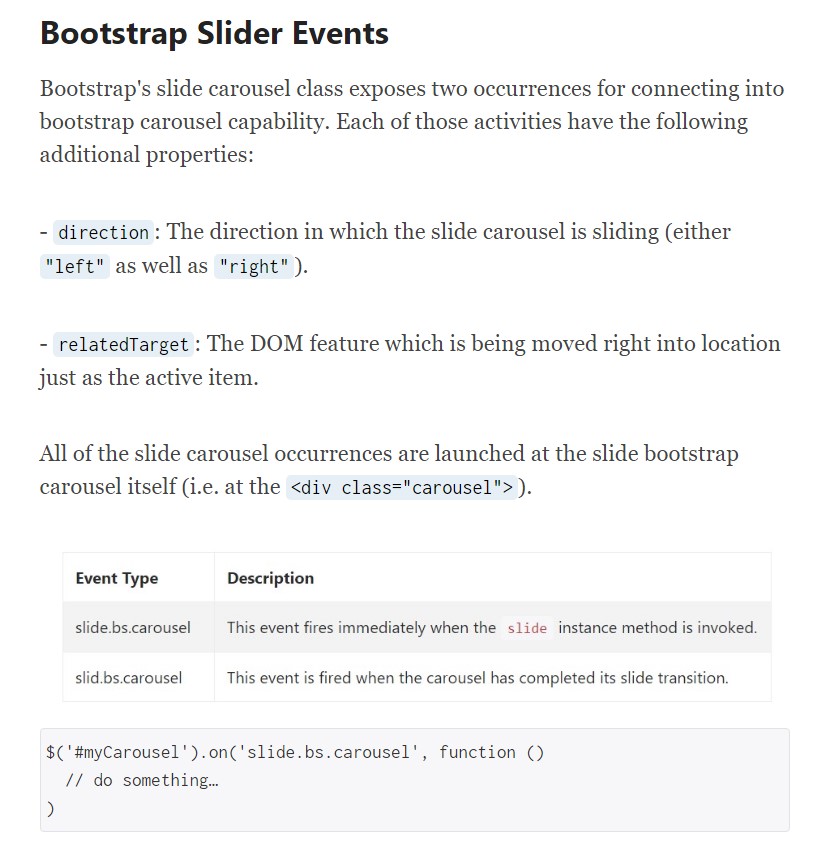
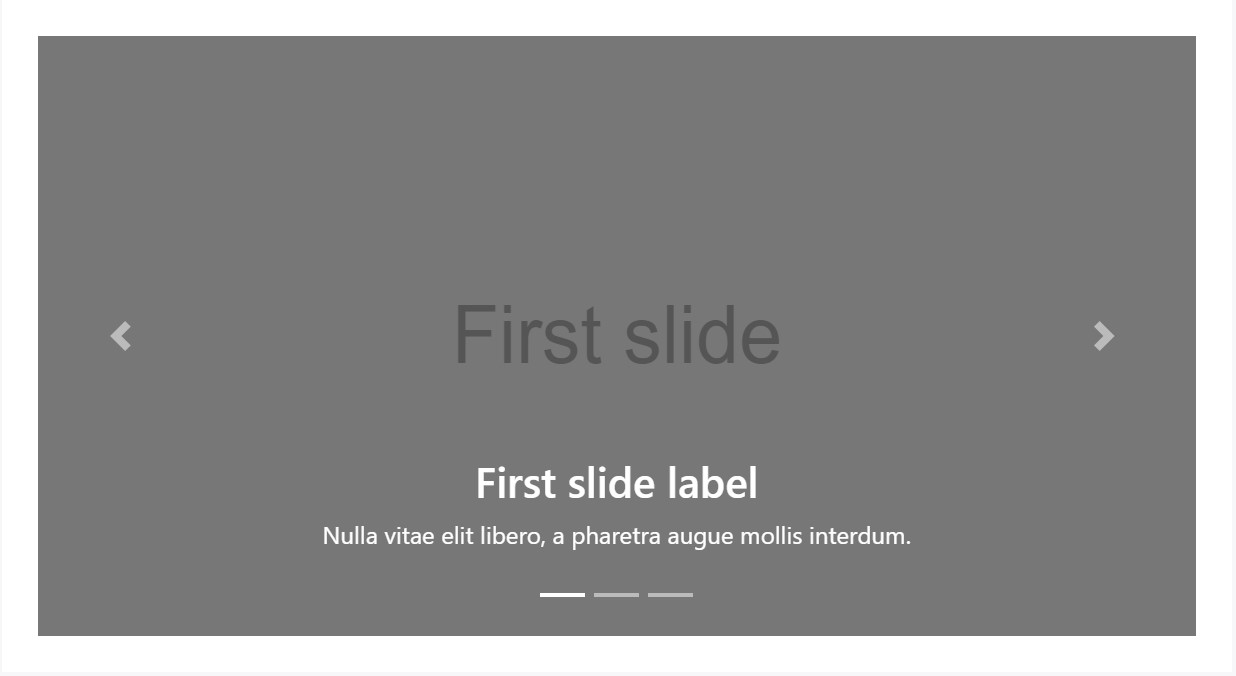
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in underlines to your slides effectively using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last inside the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
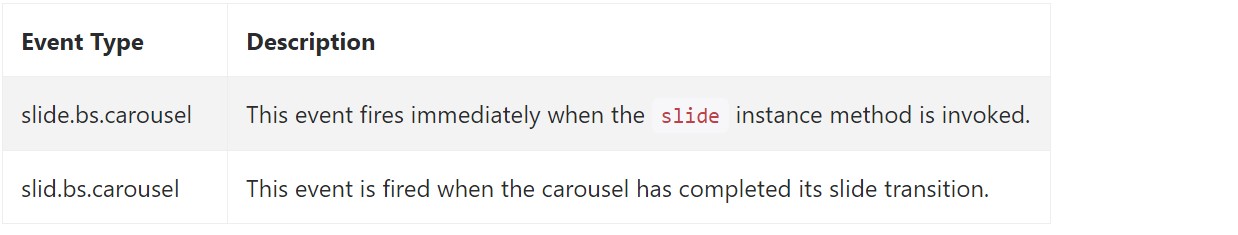
Bootstrap's slide carousel class exposes two occurrences for connecteding into slide carousel useful functionality. Both events have the following extra properties:
direction"left""right"relatedTargetAll carousel activities are fired at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that's the form an picture slider (or carousel) must have using the Bootstrap 4 system. Now everything you require to do is think of several eye-catching illustrations and text to place within it.
Look at a couple of youtube video tutorials relating to Bootstrap slider:
Connected topics:
Bootstrap slider approved records

Bootstrap slider guide

Mobirise Bootstrap slider