Bootstrap Label Form
Overview
As discussed earlier, inside of the pages that we are designing, we usually desire incorporating simple or else more tricky forms to consult with the site visitor for a point of view, reviews, certain private data or possibly preferences. We execute that involving the correct commands in our forms very carefully thinking of the form building and the precise regulations which should be employed referring to the information we require and the certain case included-- just like we just cannot have an order for a single colored phone case which in turn is both blue and white , an individual just cannot be both male and female in gender or a product must be guided with numerous attachments that do not actually omit each other so clicking on each one must bring it not leaving out the others readily picked. In certain cases, of course, we do require a proper e-mail delivered or a phone number which also needs the input that must comply with specific format to be proper and definitely at specific circumstances we exactly really need site visitor's ideas on a subject the manner they feel it-- in their personal words.
For all these scenarios we apply the appropriate controls-- like radio switches, checkboxes, input sectors, message area features and so on but there is simply an important element connected each of such areas which makes our forms pleasant and simply legible for the site visitor to browse through knowing at all times what is definitely needed and effectively dealing with even the small-sized regulations such as radio buttons and checkboxes. Most especially these days when the web changes into much more mobile together with pages revealed on numerous small sized display screens this element is very important in providing productivity and speed in submitting our form.This element is a Bootstrap Label Inline. ( find more)
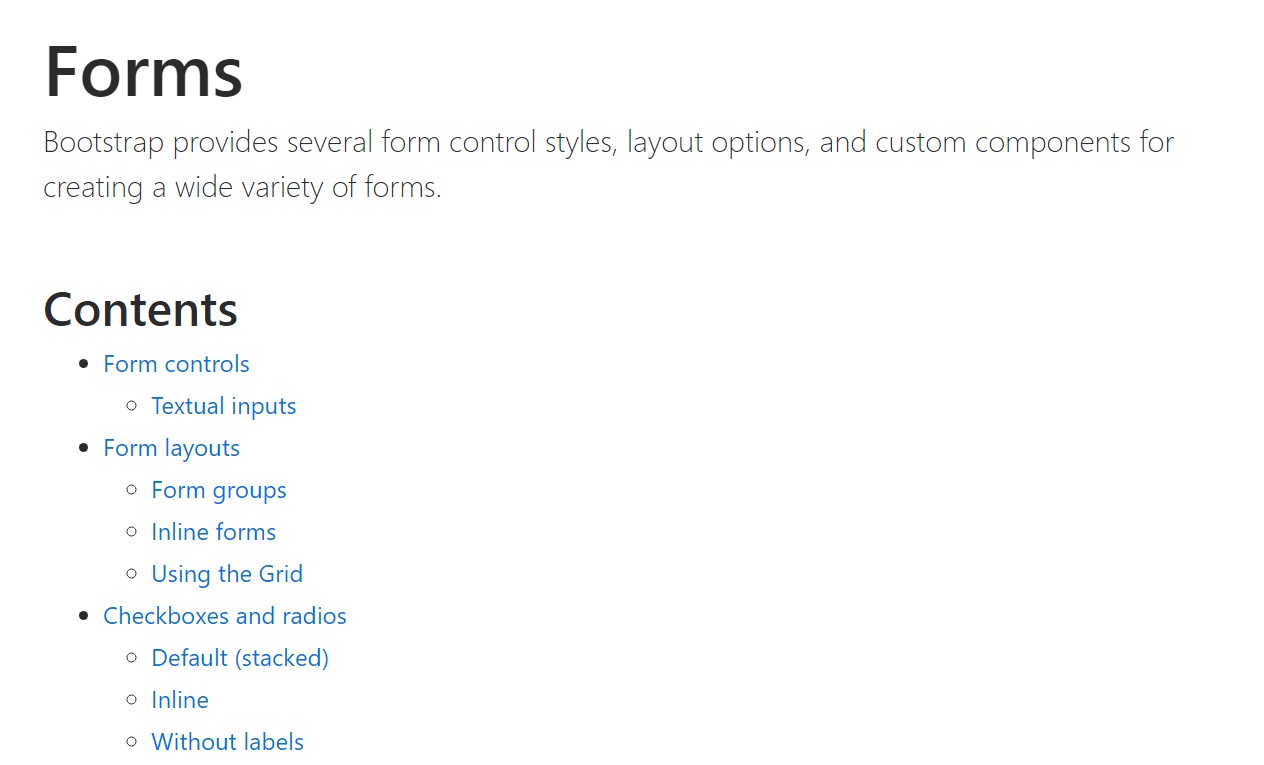
How to utilize the Bootstrap Label Display:
What so far has been simply said concerns the
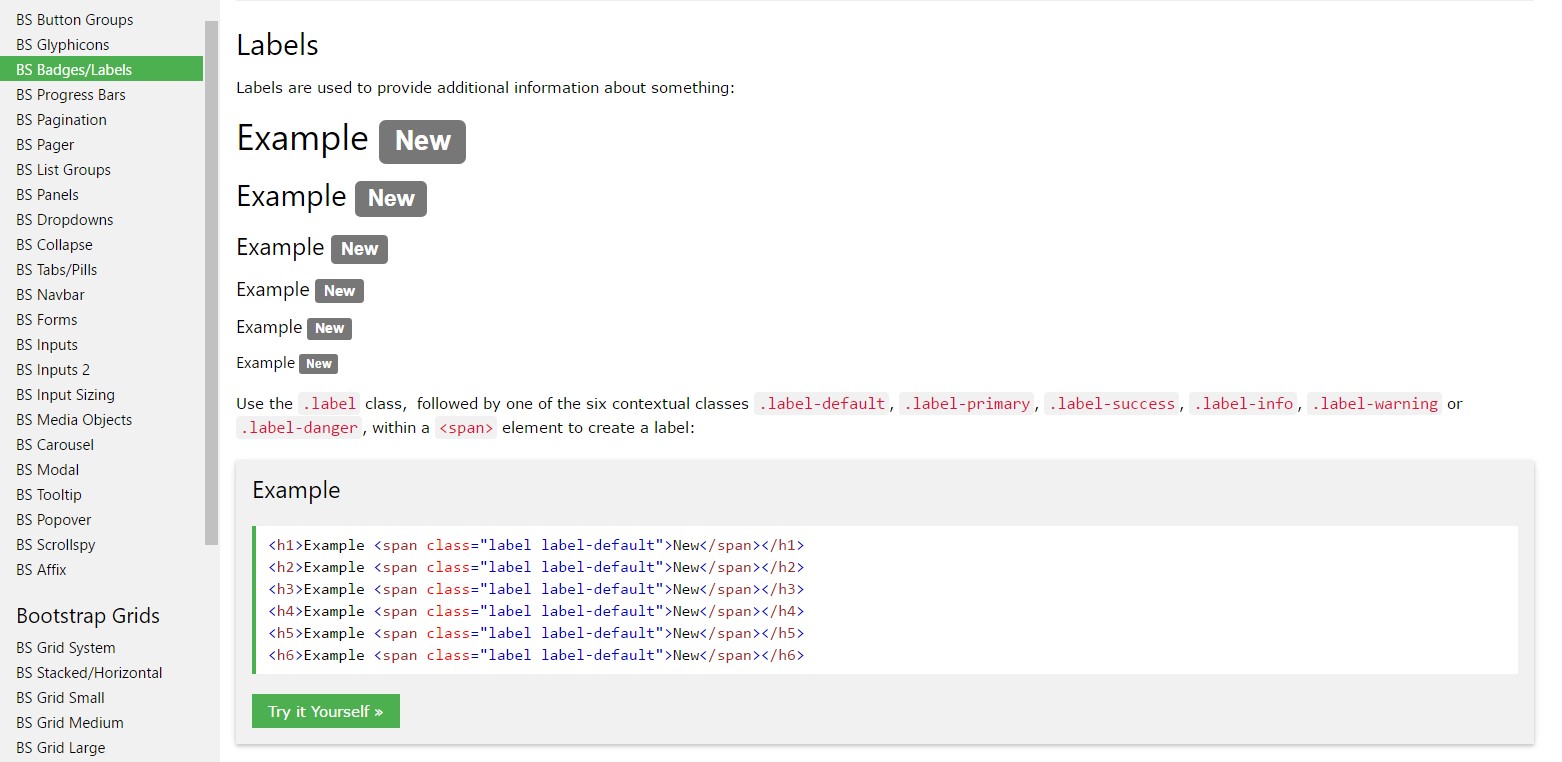
<label><label>The system is pretty uncomplicated-- simply just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form regulations inside labels is rather complicating the code and it is simply better to omit it-- additionally with the
for =""Along with usual message inside the
<label>An example of form without any label
Should you feature no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining factor to mention
Informative matter to bear in mind concerning labels inside Bootstrap 4 in case that in the new model of the framework this variety of component's designing has been modified a little. The
<label>inline-blockConclusions
So currently you understand what the # elements are for and exactly how they function in Bootstrap 4-- all that's left is thinking of the most suitable form areas you need to connect them to.
Check out some youtube video guide regarding Bootstrap label
Linked topics:
Usage of the label within in Bootstrap Forms: main information

Bootstrap label tutorial

Clearing away label in Bootstrap 4