Bootstrap Switch Work
Introduction
Each day| Every day} we waste nearly equivalent time using the Internet on our computers and mobile devices. We became so used to them so in fact, several common things from the everyday dialogues get moved to the phone and gain their explanations since we go on talking with a different real world individual-- as if it is willing to rain today or exactly what time the movie starts. So the mobile phones with the convenience of carrying a bunch of answers in your pocket certainly got a part of our life and together with this-- their structured for supplying easy touch navigating through the online and aligning numerous configurations on the gadget itself with similar to the real world objects graphical interface like the hardware switches styled switch controls.
These particular are in fact just common checkboxes under the hood yet format in a way closer to a real world hardware makes it far more direct and comfortable to work with because there could possibly exist a person unknowning precisely what the thick in a container implies but there is actually basically none which have never ever turned the light turning up the Bootstrap Switch Toggle. ( additional hints)
The way to work with the Bootstrap Switch Button:
Given that when anything becomes validated to be functioning in a sphere it regularly becomes also shifted to a similar one, it is actually form of natural from a while the requirement of employing such Bootstrap Switch Class appearance to the checkboxes in our routine HTML webpages at the same time-- undoubtedly inside more or less limited situations when the total form line goes along through this certain element.
Whenever it involves the most popular framework for producing mobile friendly home page-- its fourth version that is currently inside of alpha release will perhaps incorporate several original classes and scripts for carrying out this job but as far as knowned this particular is however in the to do list. Nonetheless there are definitely some helpful third party plugins which in turn can assist you understand this look conveniently. In addition a number of programmers have presented their solutions like markup and designing some examples all over the net.
Over here we'll look at a 3rd party plugin featuring basic style sheet as well as a script file which is quite adjustable, easy to use and very importantly-- quite well recorded and its web page-- filled with certain example snippets you can easily use like a initiating spot for understanding the plugin more effectively and later on-- obtaining clearly just what you desired for designating your form controls at the start. But just as always-- it is simply a give and take game-- similar to the Bootstrap 4 framework in itself you'll require to pay time learning about the thing, checking out its possibilities before you finally choose of it's the one for you and ways exactly to execute the things you require with its help.
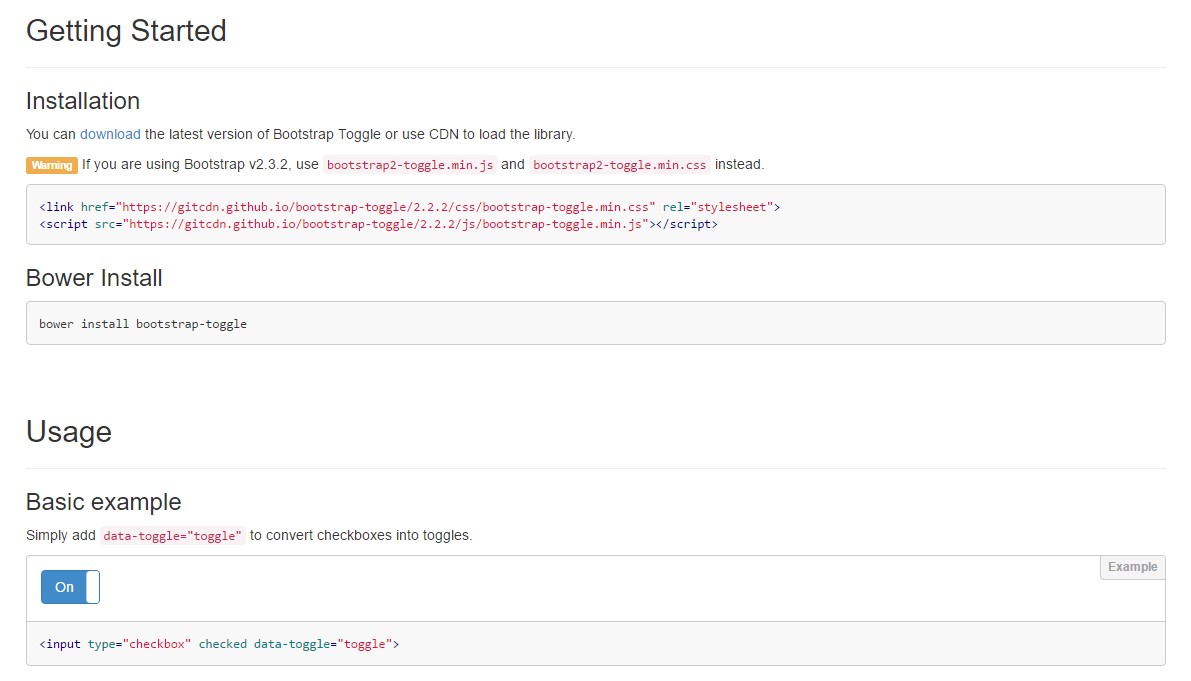
The plugin is called Bootstrap Toggle and go back form the initial versions of the Bootstrap framework developing together with them so in the primary webpage http://www.bootstraptoggle.com you are going to likewise discover some prehistory Bootstrap editions standards together with a download hyperlink to the styles heet and the script file demanded for providing the plugin in your projects. Such files are as well hosted on GitHub's CDN so in case you select you have the ability to also employ the CDN links which are additionally offered. ( more helpful hints)
Toggle states delivered by means of Bootstrap switches
Include
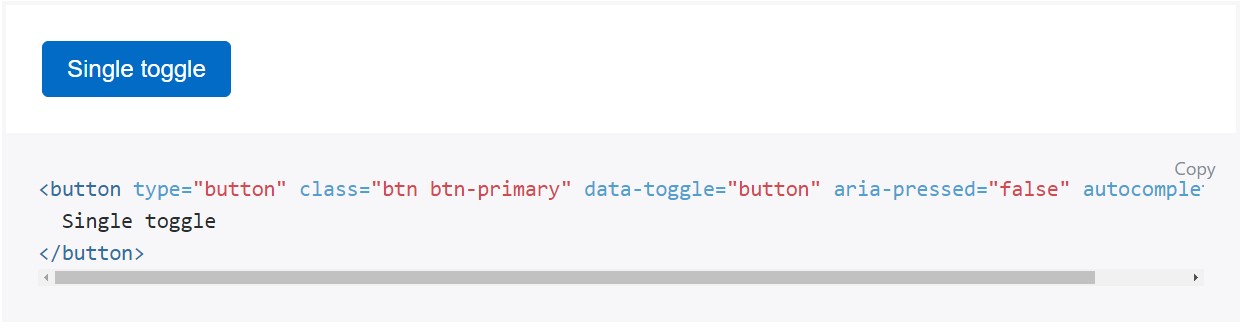
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it's a effective idea involving the style sheet link inside your web pages # tag plus the # - in the end of webpage's # to make them load simply while the entire web page has read and featured.
Check some online video guide regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

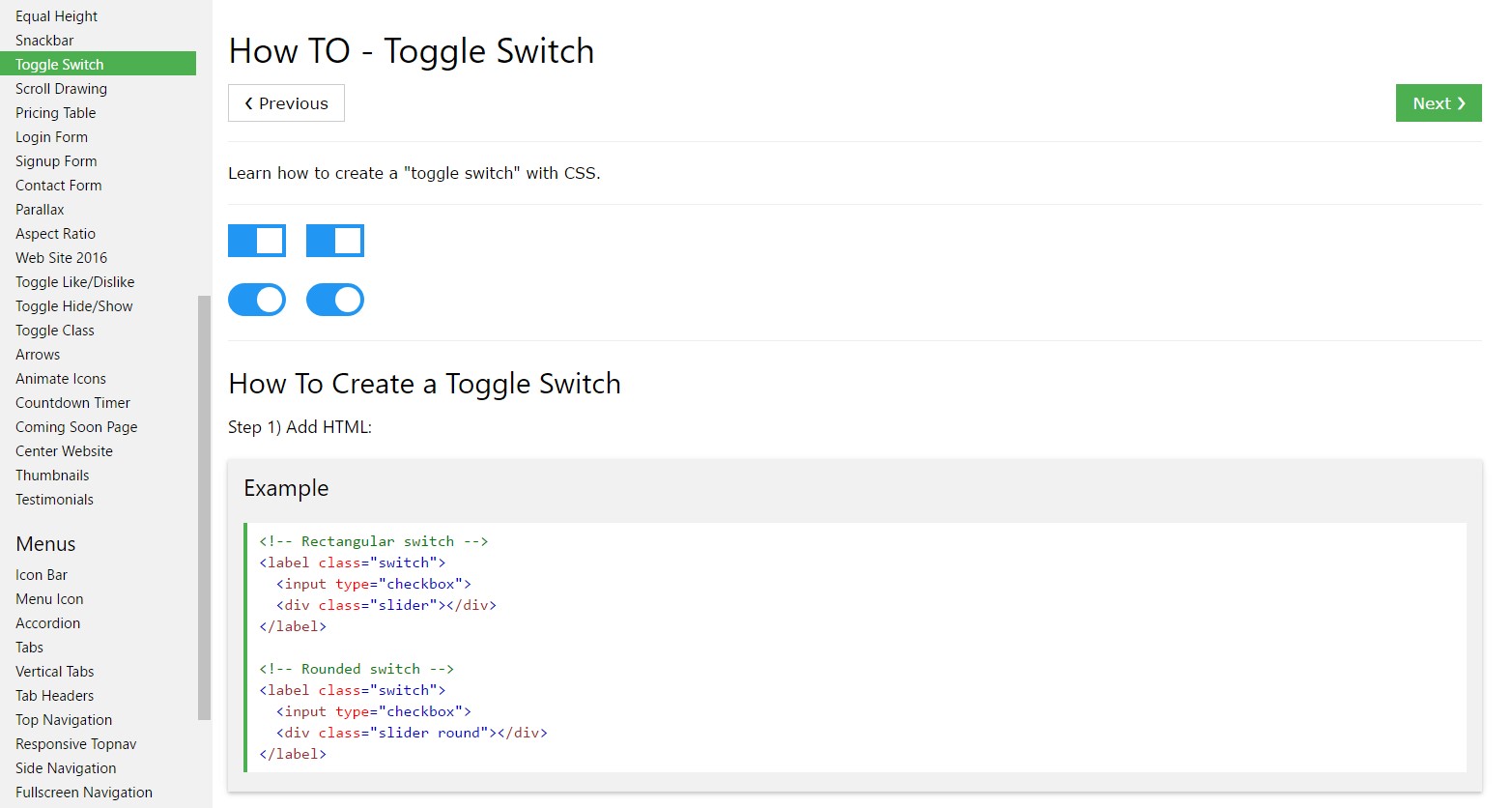
The ways to create Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4