Bootstrap Media queries Usage
Introduction
Just as we said earlier within the modern-day web which gets surfed practically equally by mobile and desktop devices getting your web pages calibrating responsively to the display they get presented on is a requirement. That's reasons why we have the effective Bootstrap system at our side in its current 4th edition-- yet in development up to alpha 6 released at this point.
However what exactly is this item under the hood which it in fact applies to execute the job-- just how the webpage's content becomes reordered as required and just what creates the columns caring the grid tier infixes like
-sm--md-Efficient ways to apply the Bootstrap Media queries Override:
The responsive activity of one of the most popular responsive system located in its own newest 4th version gets to get the job done with the help of the so called Bootstrap Media queries Grid. Just what they do is taking count of the size of the viewport-- the display screen of the device or the size of the web browser window if the web page gets showcased on personal computer and using various styling rules as required. So in standard words they use the easy logic-- is the size above or below a specific value-- and respectfully trigger on or else off.
Each and every viewport dimension-- like Small, Medium and more has its own media query specified except for the Extra Small display scale that in the most recent alpha 6 release has been really utilized widely and the
-xs-.col-xs-6.col-6The basic syntax
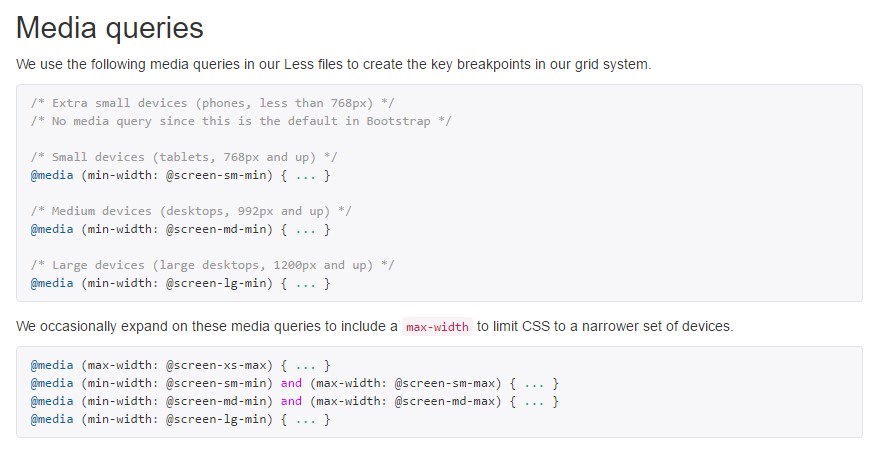
The basic syntax of the Bootstrap Media queries Example Usage inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another detail to keep in mind
Informative thing to detect right here is that the breakpoint values for the several screen scales vary simply by a specific pixel depending to the fundamental that has been actually employed like:
Small-sized display dimensions -
( min-width: 576px)( max-width: 575px),Standard screen scale -
( min-width: 768px)( max-width: 767px),Large screen dimension -
( min-width: 992px)( max-width: 591px),And Extra big display screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is really designed to get mobile first, we employ a number of media queries to generate sensible breakpoints for user interfaces and arrangements . These types of breakpoints are mostly based on minimum viewport sizes as well as help us to graduate up factors when the viewport changes. ( additional hints)
Bootstrap primarily applies the following media query ranges-- or breakpoints-- in source Sass documents for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we produce resource CSS in Sass, all of media queries are generally obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries which proceed in the additional direction (the offered display screen scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are also obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a particular part of screen sizes applying the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display scale variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note once again-- there is simply no
-xs-@mediaThis upgrade is aiming to brighten both of these the Bootstrap 4's format sheets and us as web developers considering that it follows the regular logic of the manner responsive web content does the job accumulating after a certain point and with the losing of the infix there certainly will be less writing for us.
Examine some on-line video information regarding Bootstrap media queries:
Linked topics:
Media queries formal information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach