Bootstrap Header Template
Intro
As in set documentations the header is just one of the very necessary parts of the web pages we build and receive to utilize every single day. It nicely maintains some of the most necessary information regarding the status of the establishment or else people behind the web page itself and the importance of the entire internet site-- its own navigating construction which together with the Bootstrap Header Design itself should be thought and design in this kind of approach that a visitor rushing or certainly not actually realizing what way to go to just take a peek at plus discover the wanted information. This is the ideal instance-- in the real world obtaining as near as feasible to this visual aspect and disruptive behavior in addition goes on given that we nearly each moment have some project special limitations to think about. Furthermore in contrast to the written documentations in the world of net we should always bear in mind the selection of possible gadgets on which our web pages could probably get revealed-- we should make sure their responsive behavior or in other words-- make sure they will reveal best at any display screen size attainable.
In this way why don't we take a look and check out precisely how a navbar gets created in Bootstrap 4. ( more info)
Tips on how to employ the Bootstrap Header Class:
First off in order to make a webpage header or else given that it gets knowned as in the framework-- a navbar-- we ought to wrap the entire thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we should certainly start by placing a button element which in turn shall be employed to present the collapsed web content on a smaller sized screen scales-- to do that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial element-- developing the collapsible container for the major website navigation-- to perform it build an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
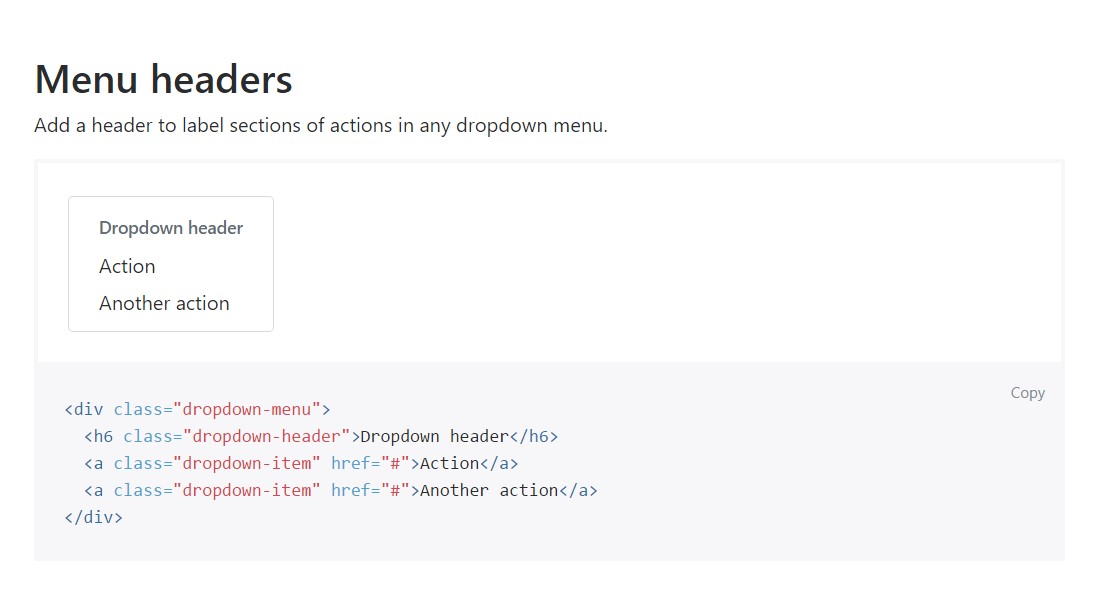
Put in a header to label areas of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other capabilities
Yet another brand-new item for this edition is the opportunity to include an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it goes to the header materials in newest Bootstrap 4 version this is being really taken care of with the built in Collapse plugin and a few site navigation specified content classes-- a couple of them developed specifically for preventing your brand's identification and others-- to get certain the actual web page navigational structure will feature best collapsing in a mobile phone design menu when a defined viewport size is accomplished.
Check out a few youtube video guide regarding Bootstrap Header
Connected topics:
Bootstrap Header: main information

Bootstrap Header guide

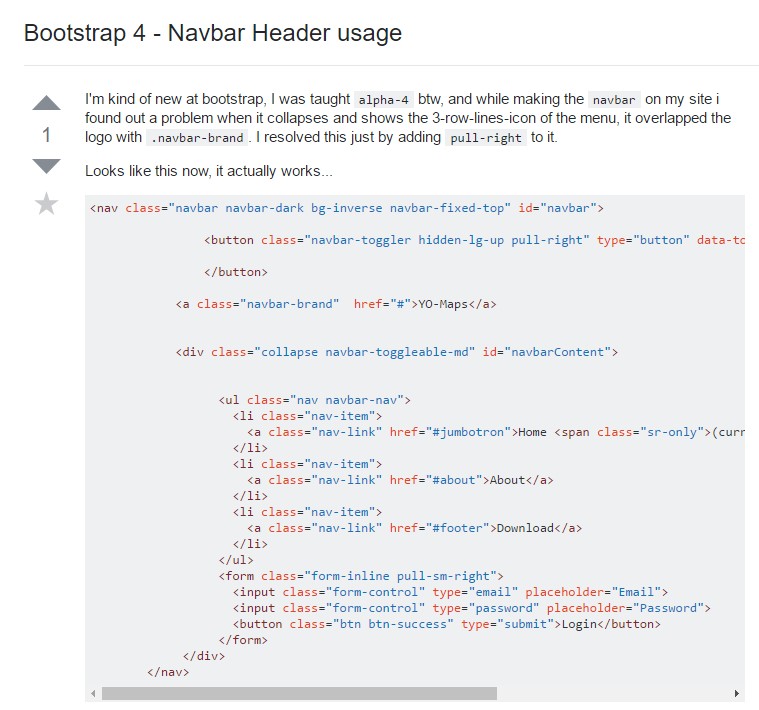
Bootstrap 4 - Navbar Header usage