Bootstrap Row Grid
Intro
What do responsive frameworks handle-- they provide us with a handy and working grid environment to place out the material, making sure if we define it right so it will operate and showcase effectively on any device no matter the sizes of its screen. And like in the construction every framework featuring one of the most prominent one in its own most current edition-- the Bootstrap 4 framework-- include simply a few primary elements which made and integrated efficiently can help you create almost any kind of eye-catching appearance to suit your layout and sight.
In Bootstrap, typically, the grid structure gets constructed by three major elements which you have very likely actually encountered around checking out the code of some web pages-- these are simply the
.container.container-fluid.row.col-In the case that you're rather new to this whole entire thing and in some cases may ask yourself which was the suitable method these 3 ought to be inserted inside your markup right here is really a practical method-- all you require to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And due to the fact that you'll shortly adapt viewing the columns acting as the innermost component it's not vary probable you would definitely mistake what the very first and the last C indicates. ( find out more)
Couple of words about the grid system in Bootstrap 4:
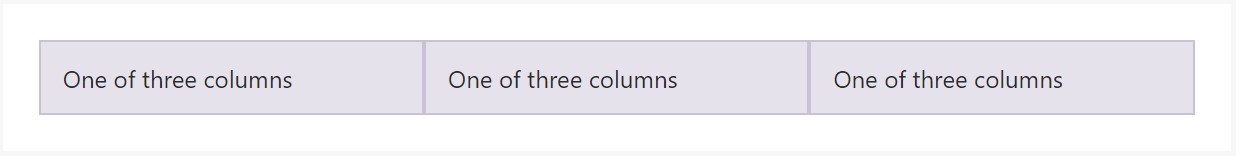
Bootstrap's grid mode uses a set of columns, containers, and rows to design as well as straighten material. It's set up through flexbox and is totally responsive. Shown below is an example and an in-depth take a look at ways in which the grid interacts.
The aforementioned example builds three equal-width columns on small, standard, large size, and extra large size gadgets applying our predefined grid classes. Those columns are centered in the webpage with the parent
.containerHere's the ways it does work:
- Containers deliver a solution to focus your site's materials. Use
.container.container-fluid- Rows are horizontal groups of columns that ensure your columns are definitely organized effectively. We apply the negative margin method for
.row- Material should really be set in columns, also simply just columns may possibly be immediate children of Bootstrap Row Class.
- Due to flexbox, grid columns without having a determined width is going to instantly layout with equal widths. As an example, four instances of
.col-sm- Column classes reveal the variety of columns you need to apply out of the potential 12 per row. { Therefore, in case you need three equal-width columns, you can employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small, standard, large size, and extra huge.
- Grid tiers are built on minimal widths, meaning they apply to that one tier and all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the limitations along with bugs around flexbox, such as the incapability to utilize some HTML features as flex containers.
Though the Containers give us fixed in max size or else spreading from edge to edge horizontal area on display screen with slight convenient paddings across and the columns supply the means to delivering the screen area horizontally-- again with certain paddings across the factual material granting it a territory to breathe we are simply intending to aim our focus to the Bootstrap Row element and all of the awesome approaches we are able to utilize it for styling, lining up and distributing its elements working with the bright new to alpha 6 flexbox utilities which are actually several classes to add in to the
.row-sm--md-Ways to make use of the Bootstrap Row Css:
Flexbox utilities can be utilized for putting together the disposition of the features positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is just how the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright placing which in Bootstrap 4 flexbox utilities has been dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other options are lining up the items by their baselines being aligned the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities mentioned so far sustain separate grid tiers infixes-- fit them right prior to the final word of the corresponding classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually how this necessary yet at first look not so adjustable element-- the
.rowLook at a number of on-line video training relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: official records

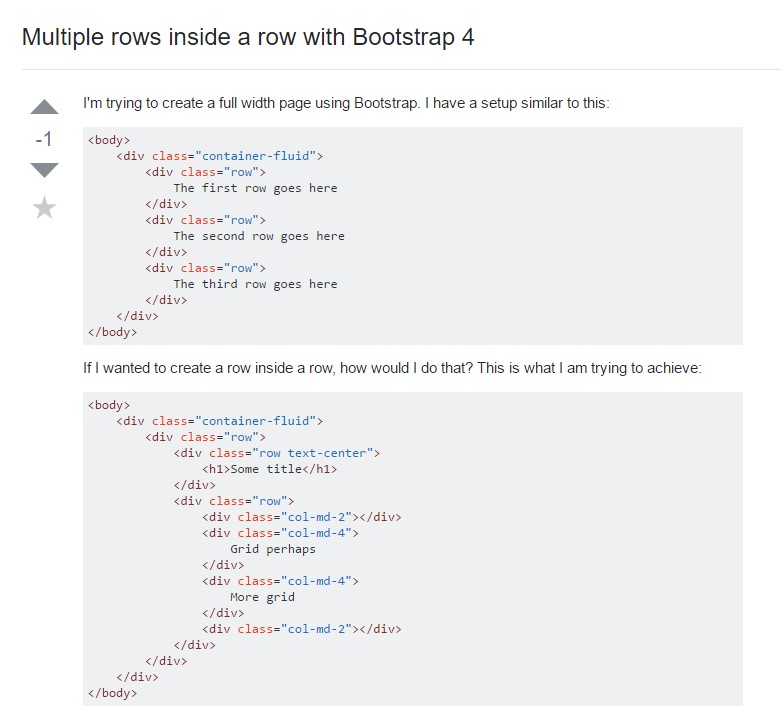
Multiple rows inside a row with Bootstrap 4

Another problem: .row
causes horizontal overflow
.row