Bootstrap Progress bar Modal
Intro
We realize really well this empty straight component being actually shown empty in the beginning and having loaded with a vivid color drop by drop as an procedure, a download of a documents or else generally any activity is being actually finished drop by drop-- we find it regularly on our devices so the message it sends became quite intuitive to receive-- something becomes completed and by now it's finished at this amount of percent or else supposing that you desire looking at the clear part of the glass-- there is this much left before ending up . One more plus is that the notification it gives doesn't meet any kind of foreign language barrier since it clean visual and so whenever comes time for display the level of our numerous abilities, or else the status or even various elements of a project or normally whatever having a entire and not a lot parts it is really wonderful we can have this sort of graphical feature installed straight inside our pages in a simple and swift way.
What is actually added?
Within the latest fourth edition of probably the most well-known mobile friendly system this becomes even faster and simpler along with simply a single tag element and there are actually a number of modifications provided which in turn are done with simply designating the necessary classes. What is really brand-new here is since the Bootstrap 4 breaks with the IE9 support we can absolutely in a moment get complete benefit of the capabilities of HTML5 and instead of producing the outer so called unfilled container along with a
<div><div><progress>General capabilities
To begin just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we understand precisely how it performs why don't we discover tips on how to get it look more effective specifying certain colors and effects . To begin-- we have the ability to utilize the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last if you may want to attain earlier web browser compatibility you can easily work with pair of
<div>.progressstyle = " width:23%; "Suggestions and case studies
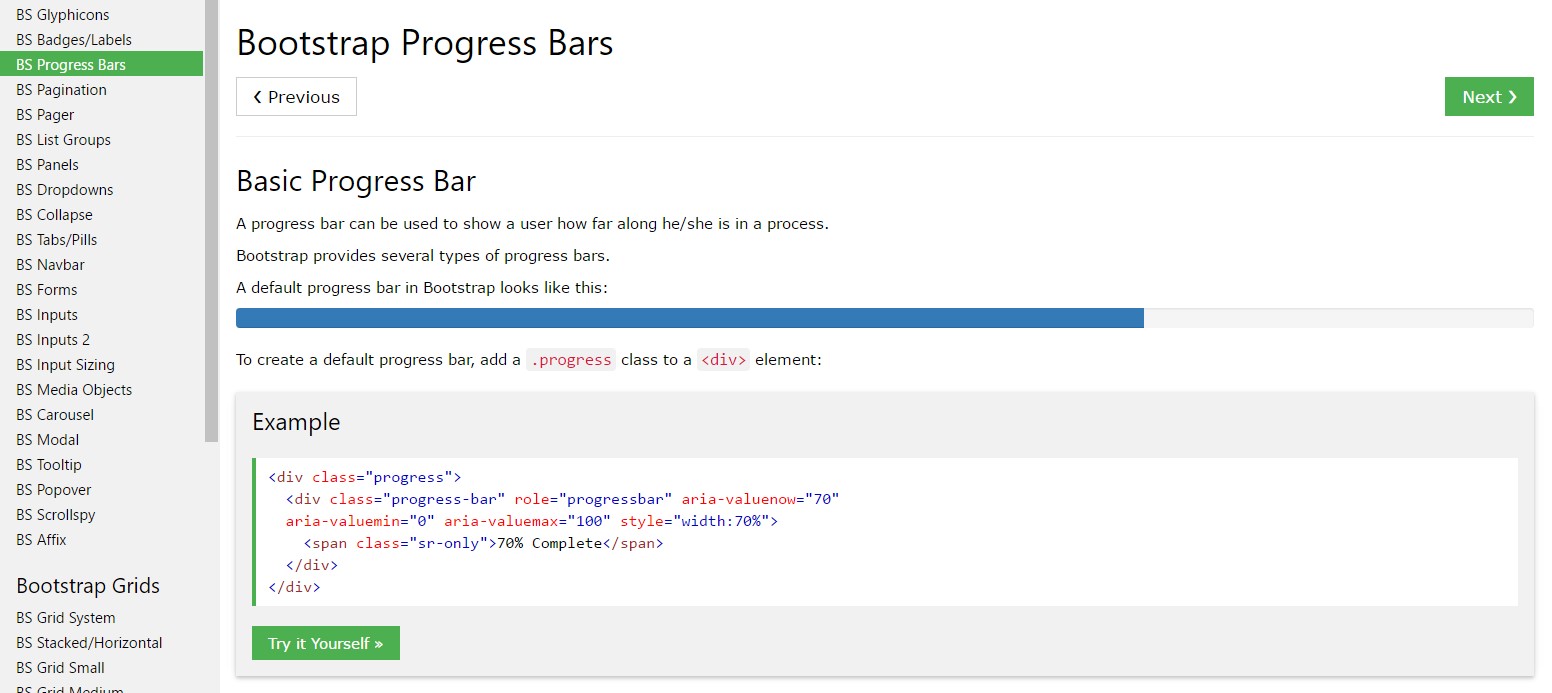
Tips on how to use the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are set up with two HTML components, certain CSS to specify the width, and also a handful of attributes.
We utilize the
.progressWe apply the inner
.progress-barThe
.progress-barThe
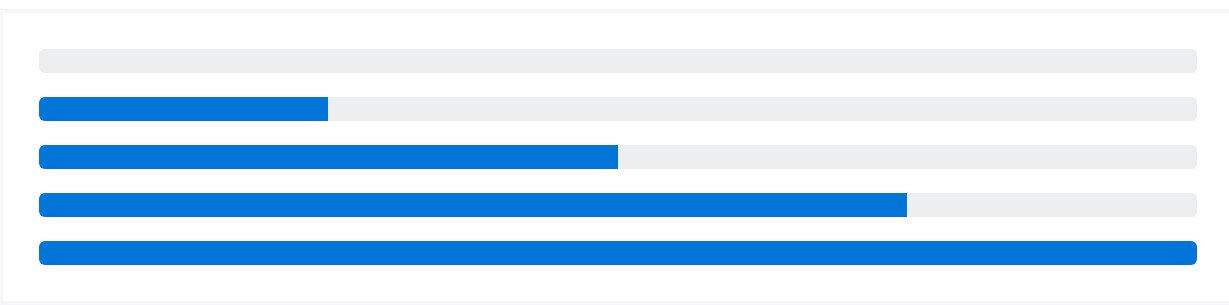
.progress-barroleariaPlace that all together, and you possess the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a number of utilities for setting up width. According to your goals, these can support with efficiently configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Modify the visual aspect of your progress bars through custom-made CSS, background utilities, stripes, and even more.
Labels
Provide labels to your progress bars with placing content with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to alter the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you desire, involve various progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
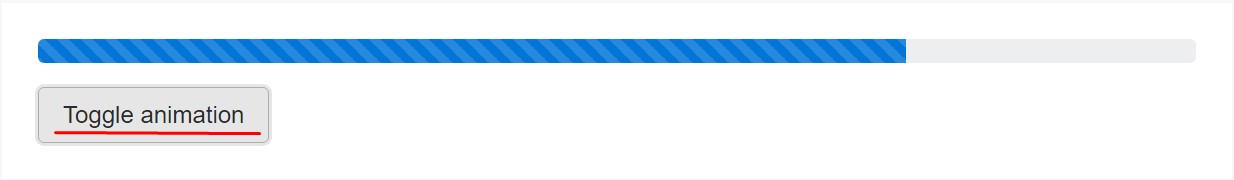
</div>Animated stripes
The striped gradient is able to in addition be actually animated. Add in
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that's the way you can easily demonstrate your status in beautiful and nearly direct progress bar features with Bootstrap 4-- right now all you need is certain works in progress to get them showcased.
Examine a number of video clip short training regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar authoritative records

Bootstrap progress bar training

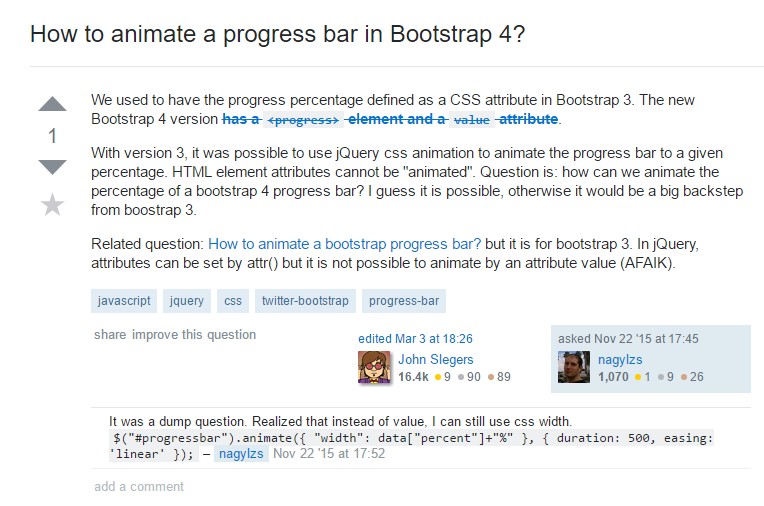
How to animate a progress bar in Bootstrap 4?