Bootstrap Textarea Input
Overview
In the webpages we develop we use the form features to receive some info directly from the visitors and return it back to the internet site founder fulfilling numerous functions. To perform it appropriately-- meaning obtaining the right responses, the correct questions must be questioned so we architect out forms form carefully, consider all the achievable circumstances and kinds of info needed and possibly supplied.
But regardless of exactly how accurate we are in this, generally there regularly are some scenarios when the info we desire from the user is quite blurry right before it becomes in fact presented and has to disperse over a lot more than simply just the standard a single or a few words typically filled in the input fields. That is really where the # element appears-- it is actually the irreplaceable and only component where the visitors may easily write back some sentences supplying a responses, providing a good reason for their activities or just a handful of notions to hopefully help us creating the services or product the webpage is about much much better. ( additional hints)
The best way to utilize the Bootstrap textarea:
Within the latest edition of probably the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Group element is totally sustained automatically regulating to the width of the display webpage gets displayed on.
Making it is quite direct - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is really a responsive component by default it spreads out the whole size of its parent component.
Even more hints
On the opposite-- there are really several scenarios you would certainly desire to limit the reviews presented within a
<textbox>maxlenght = " ~ some number here ~ "Examples
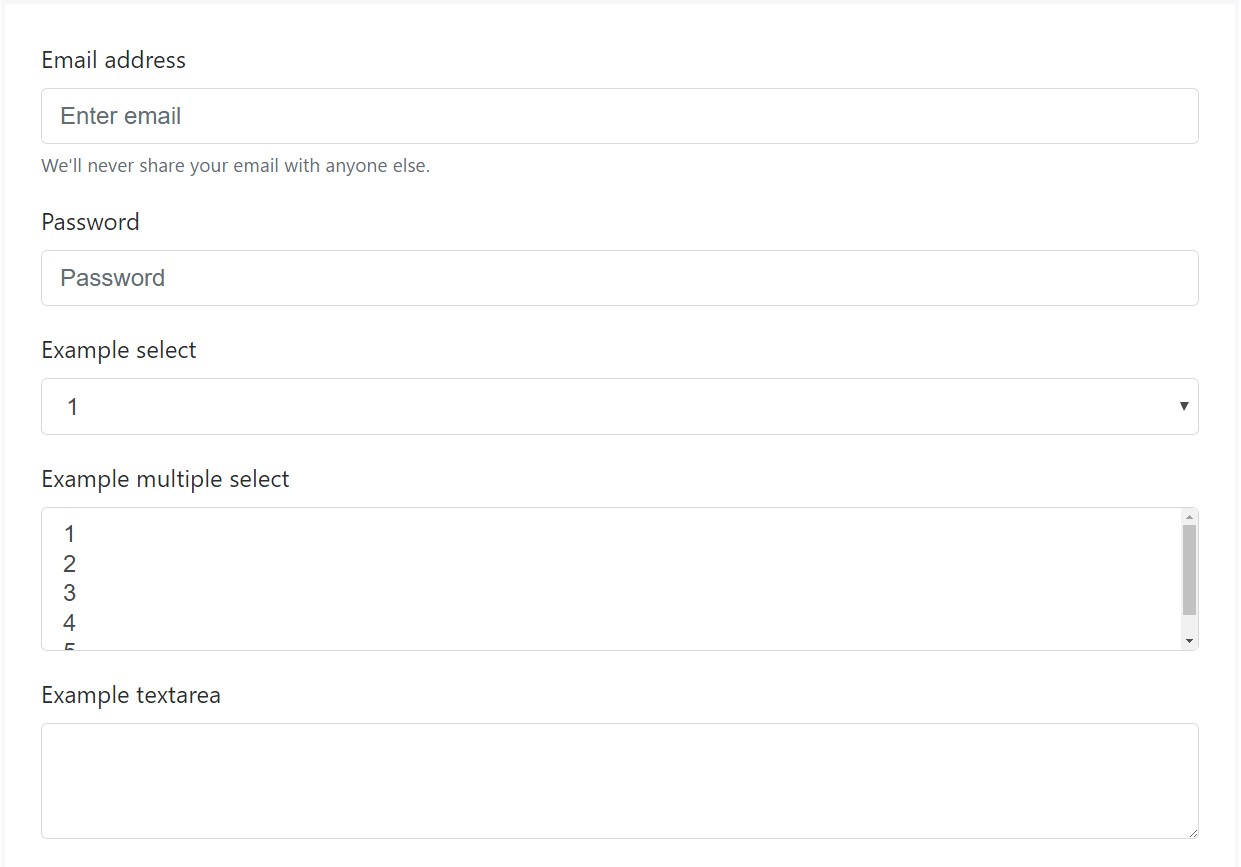
Bootstrap's form regulations expand on Rebooted form styles using classes. Operate these particular classes to opt right into their modified displays for a much more steady rendering across browsers and devices . The example form shown below illustrates usual HTML form elements that receive updated designs from Bootstrap with added classes.
Keep in mind, since Bootstrap utilizes the HTML5 doctype, all of the inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
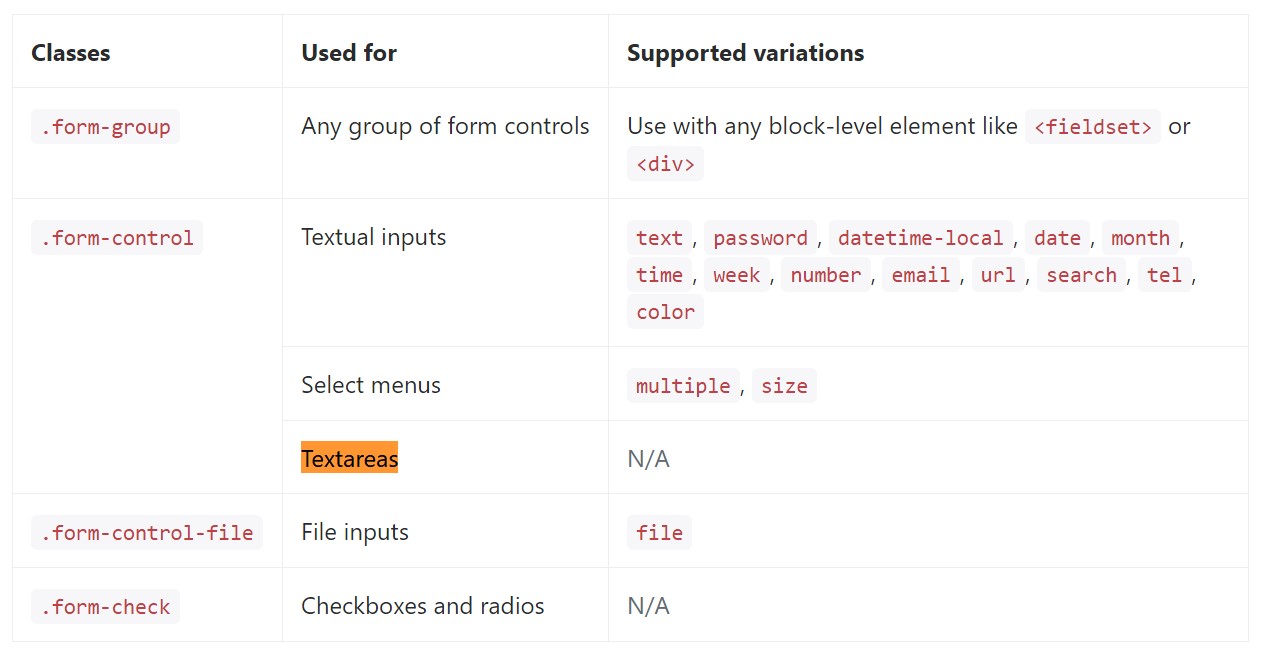
</form>Listed below is simply a total listing of the particular form commands sustained by means of Bootstrap and the classes that customise them. Extra documentation is available for each and every group.

Conclusions
So right now you find out effective ways to create a
<textarea>Examine some video tutorials regarding Bootstrap Textarea Table:
Connected topics:
Fundamentals of the textarea

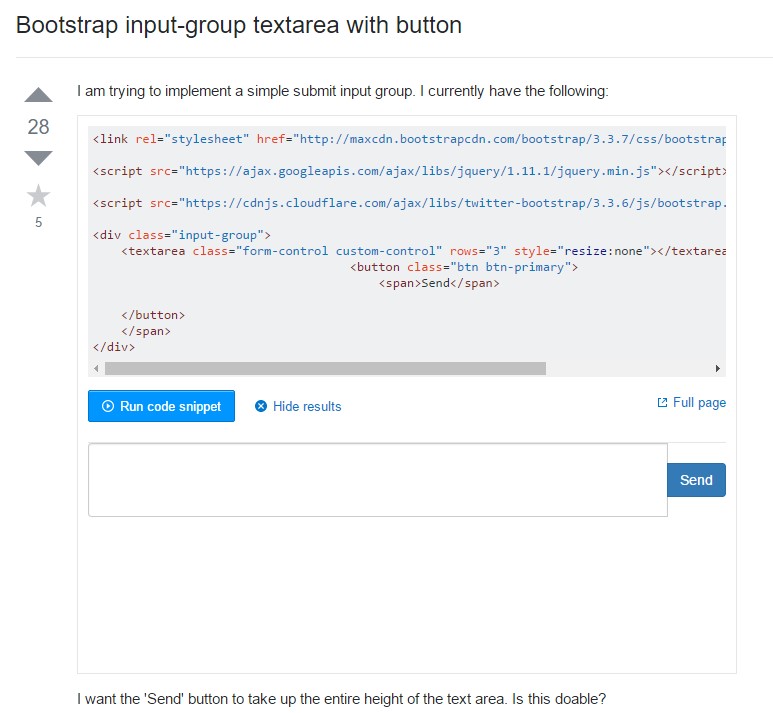
Bootstrap input-group Textarea button with

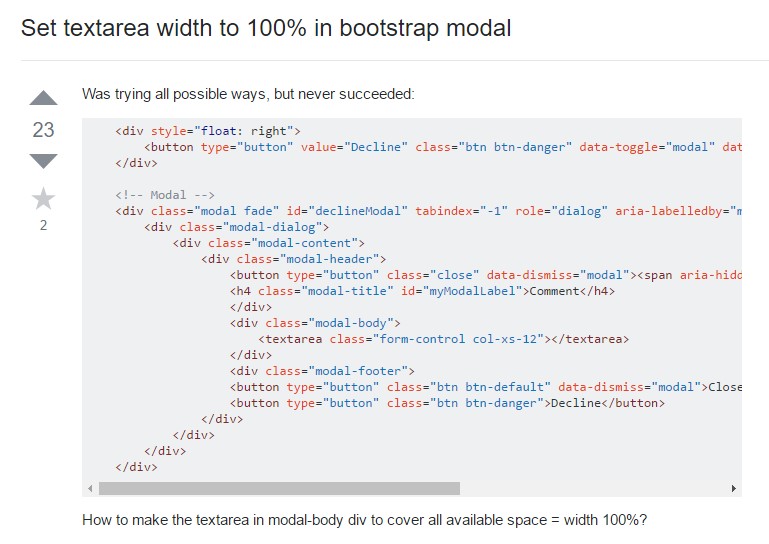
Set Textarea size to 100% in Bootstrap modal