Bootstrap Layout Template
Overview
In the last several years the mobile devices became such considerable element of our lives that the majority of us just can't actually think of just how we came to get around without having them and this is being stated not simply for getting in touch with others by speaking like you remember was simply the initial function of the mobiles but in fact linking with the entire world by having it directly in your arms. That's the key reason why it also ended up being extremely necessary for the most usual habitants of the Web-- the website page have to reveal as great on the small mobile screens as on the ordinary desktop computers that in the meantime got even larger creating the scale difference also larger. It is supposed someplace at the beginning of all this the responsive systems come to show up delivering a handy strategy and a variety of clever tools for having webpages act regardless the device seeing them.
However what's quite possibly vital and stocks the roots of so called responsive web site design is the treatment itself-- it is really completely unique from the one we used to have certainly for the fixed width web pages from the very last years which subsequently is a lot similar to the one in the world of print. In print we do have a canvas-- we established it up once initially of the project to transform it up perhaps a number of times as the work goes on however near the bottom line we end up utilizing a media of size A and also art work having size B set up on it at the pointed out X, Y coordinates and that is really it-- right after the project is handled and the dimensions have been adjusted all of it ends.
In responsive web design however there is no such thing as canvas size-- the possible viewport dimensions are as pretty much limitless so installing a fixed value for an offset or a dimension can possibly be great on one display but quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially one of the most popular of them-- Bootstrap in its own most current fourth edition supply is some creative ways the web-site pages are being produced so they systematically resize and also reorder their specific parts adapting to the space the viewing display provides and not flowing away from its size-- through this the site visitor has the ability to scroll only up/down and gets the material in a practical size for studying free from needing to pinch zoom in or out to see this section or another. Why don't we observe precisely how this normally works out. ( more tips here)
Tips on how to use the Bootstrap Layout Responsive:
Bootstrap includes several components and features for laying out your project, consisting of wrapping containers, a highly effective flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework applies the CRc system to handle the webpage's content. If you are really simply starting this the abbreviation keeps it much easier to keep in mind since you are going to probably in some cases wonder at first which component contains what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework utilizes for making the webpages responsive. Each responsive web page includes containers holding generally a single row along with the needed quantity of columns inside it-- all of them together developing a special web content block on web page-- like an article's heading or body , list of material's components and so forth.
Let's have a glance at a single content block-- like some features of what ever being actually listed out on a web page. First we require wrapping the entire detail in to a
.container.container-fluidAfter that within our
.container.rowThese are applied for taking care of the arrangement of the content elements we set within. Since the most recent alpha 6 edition of the Bootstrap 4 system employs a styling strategy named flexbox along with the row element now all sort of alignments ordination, grouping and sizing of the web content can possibly be accomplished with simply just incorporating a basic class however this is a complete new story-- for now do understand this is actually the element it's completeded with.
Lastly-- within the row we need to apply several
.col-Basic layouts
Containers are really some of the most essential design component located in Bootstrap and are necessitated when applying default grid system. Select a responsive, fixed-width container ( suggesting its
max-width100%As long as containers can possibly be nested, a lot of Bootstrap Layouts styles do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Take a look at several responsive breakpoints
Considering that Bootstrap is developed to be actually mobile first, we apply a variety of media queries to create sensible breakpoints for designs and interfaces . These particular breakpoints are typically built upon minimum viewport sizes and enable us to scale up components as the viewport changes .
Bootstrap primarily uses the following media query ranges-- or else breakpoints-- in Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we develop source CSS within Sass, all of Bootstrap media queries are simply provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries that work in the other path (the provided display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are also obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a specific segment of display sizes employing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may likely cover a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap elements apply
z-indexWe don't recommend personalization of these particular values; you change one, you likely need to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops that enable click-dismissing-- normally reside on a lower
z-indexz-indexExtra suggestion
Utilizing the Bootstrap 4 framework you are able to develop to 5 various column appearances baseding upon the predefined in the framework breakpoints yet typically 2 to 3 are quite sufficient for getting finest appearance on all displays. ( check this out)
Conclusions
And so right now hopefully you do have a standard suggestion what responsive web site design and frameworks are and ways in which one of the most well-known of them the Bootstrap 4 framework takes care of the page content in order to make it display best in any screen-- that is actually just a short peek yet It's considerd the knowledge exactly how the things do a job is the best base one must step on prior to searching in to the details.
Check out some on-line video information regarding Bootstrap layout:
Linked topics:
Bootstrap layout authoritative documents

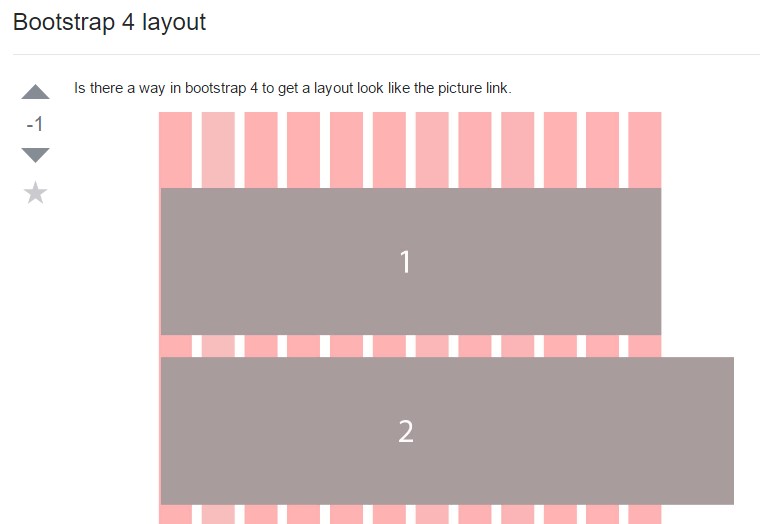
A solution within Bootstrap 4 to set a intended format

Design samples in Bootstrap 4