Bootstrap Tooltip Placement
Intro
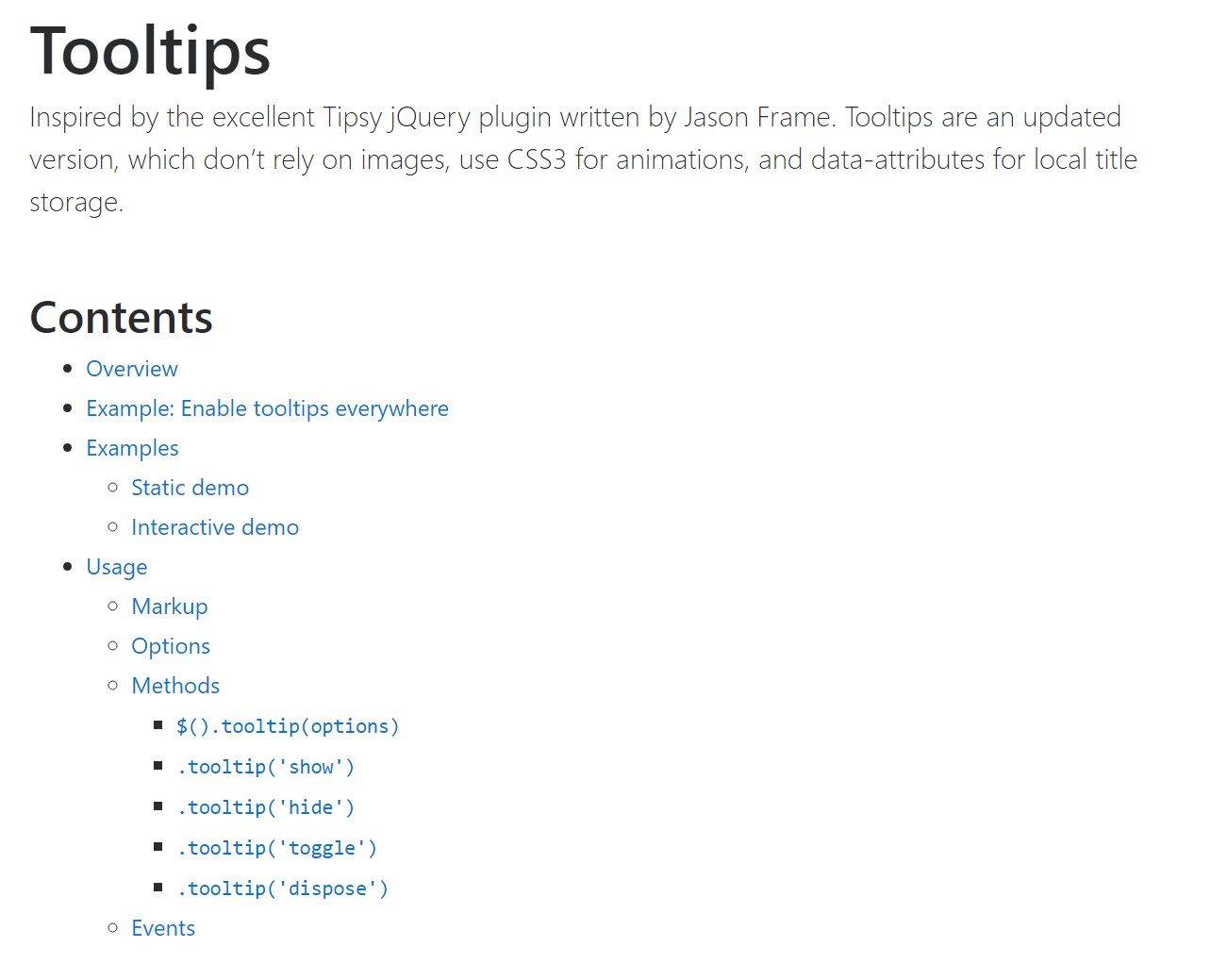
Sometimes, specially on the desktop it is a great idea to have a subtle callout along with some hints coming out when the site visitor puts the computer mouse arrow over an element. This way we make sure the most appropriate info has been certainly presented at the right time and ideally increased the site visitor practical experience and ease when applying our web pages. This kind of behavior is managed by tooltip element which in turn has a constant and cool to the whole framework styling look in the latest Bootstrap 4 edition and it's really easy to provide and set up them-- let's check out precisely how this gets carried out . ( learn more)
Aspects to notice while applying the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely upon the Third party library Tether for positioning . You ought to involve tether.min.js right before bootstrap.js needed for tooltips to do the job !
- Tooltips are really opt-in for performance purposes, so you must initialize them yourself.
- Bootstrap Tooltip Content with zero-length titles are never shown.
- Identify
container: 'body'components (like input groups, button groups, etc).
- Triggering tooltips on concealed elements will definitely not operate.
- Tooltips for
.disableddisabled- When triggered from links that span various lines, tooltips are going to be centered. Make use of
white-space: nowrap<a>Learnt all that? Excellent, let us see just how they deal with some examples.
Ways to put into action the Bootstrap Tooltips:
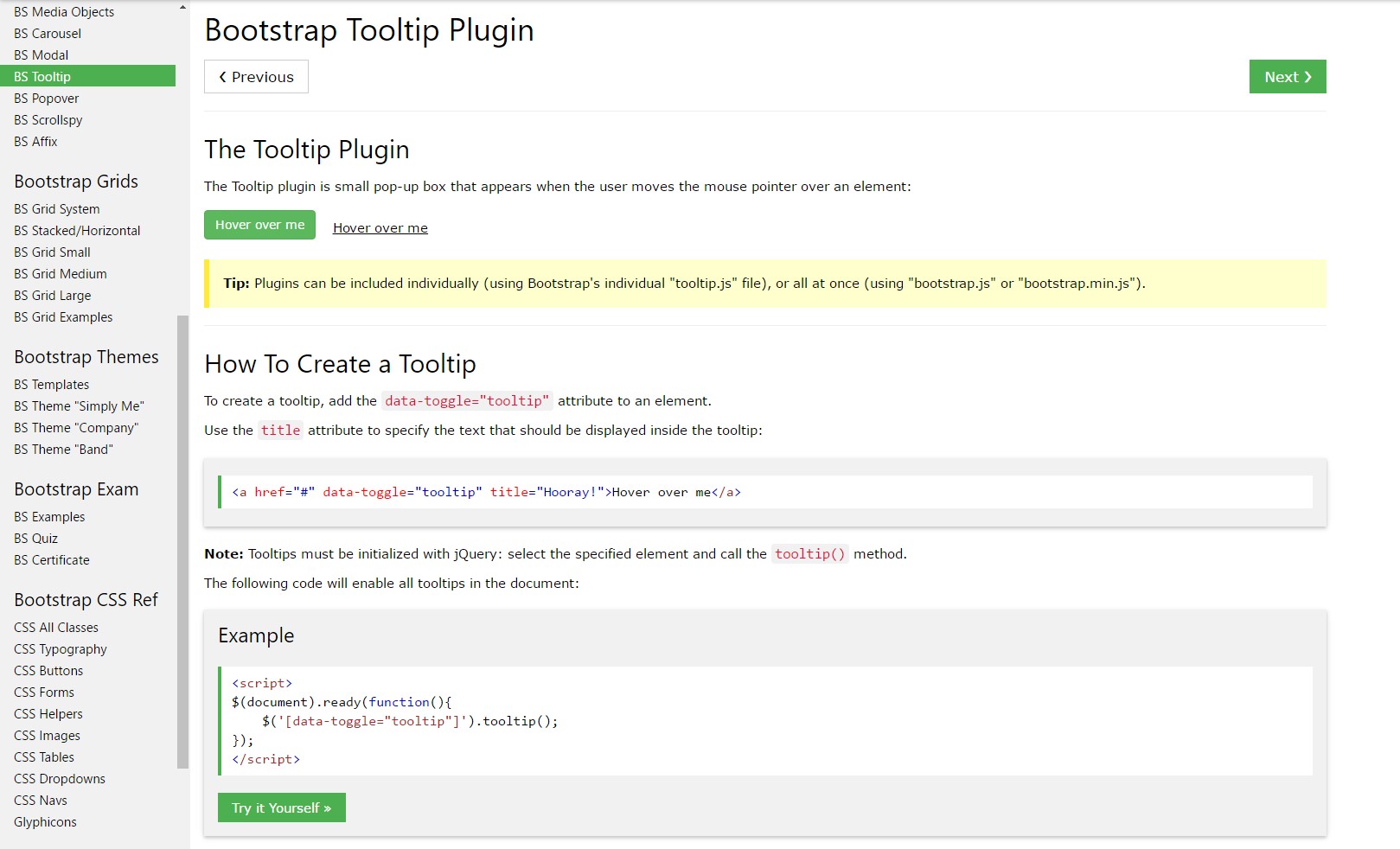
First off in order to get use of the tooltips capability we ought to enable it since in Bootstrap these particular components are not permitted by default and require an initialization. To execute this add a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually perform is obtaining what's in an component's
title = ””<a><button>Once you have activated the tooltips capability just to delegate a tooltip to an element you have to put in two vital and a single one alternative attributes to it. A "tool-tipped" elements really should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has remained basically the same in each the Bootstrap 3 and 4 versions considering that these actually perform function very effectively-- nothing much more to become demanded from them.
Situations
One way to activate all of tooltips on a web page would most likely be to choose them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
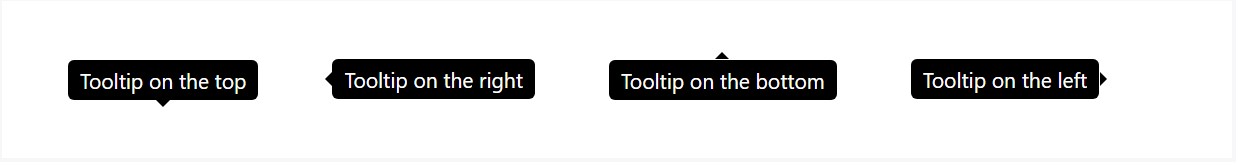
)Stationary Demo
4 selections are easily available: top, right, bottom, and left aligned.
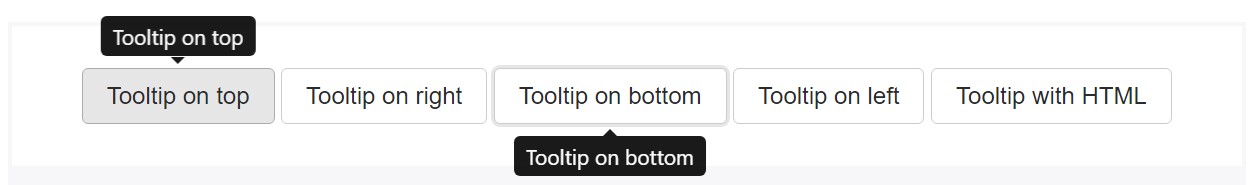
Interactive
Hover over the switches below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin creates information and markup as needed, and by default places tooltips after their trigger element.
Produce the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a
datatitletopHelping make tooltips do the job for key board plus assistive technology users.
You should only incorporate tooltips to HTML components that are actually ordinarily keyboard-focusable and interactive ( just like web links or form controls). Despite the fact that arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
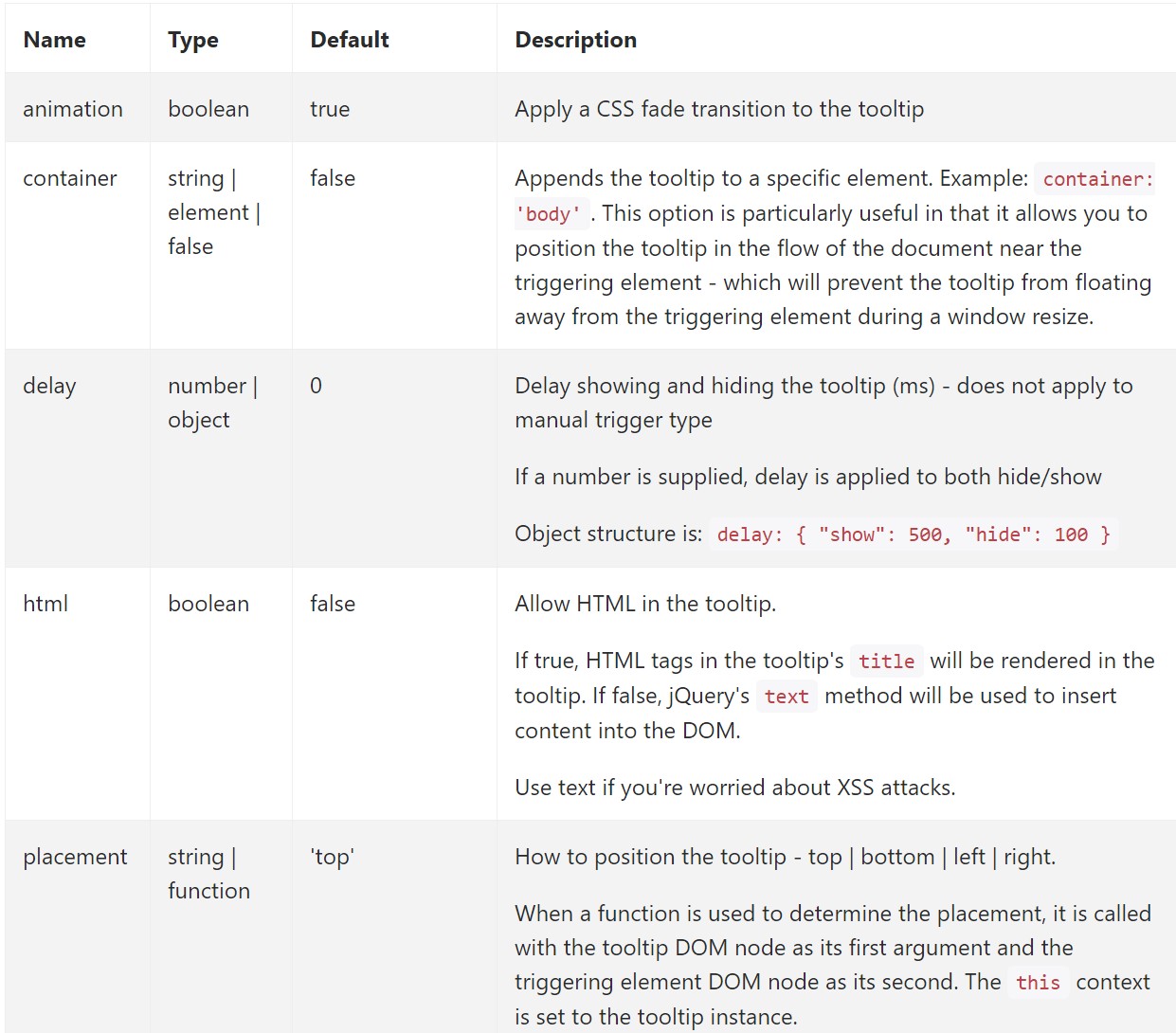
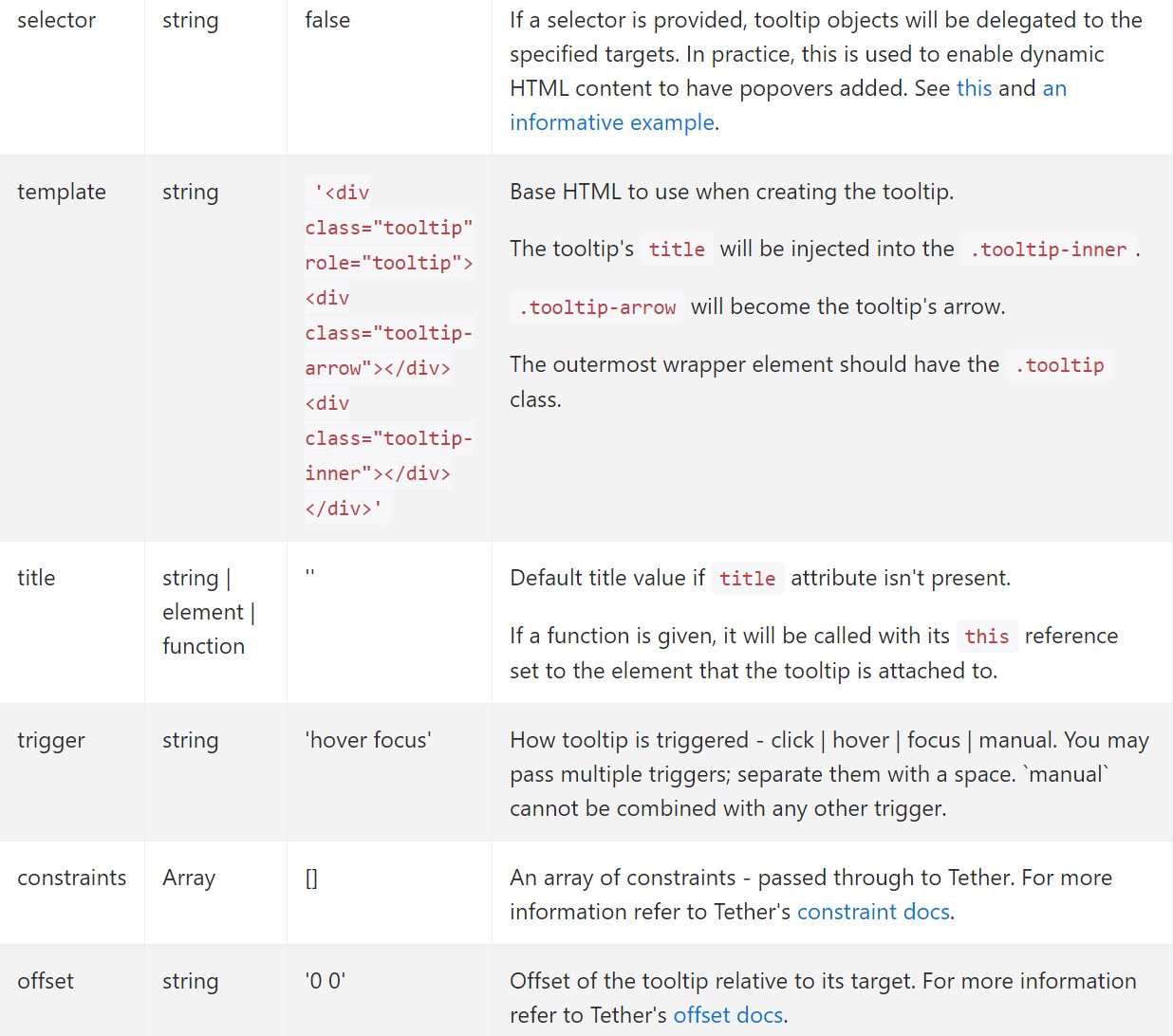
</div>Capabilities
Possibilities can possibly be pass by through data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Alternatives for special tooltips can additionally be defined with making use of data attributes, just as revealed above.
Approaches
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Comes back to the customer before the tooltip has literally been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Comes back to the caller right before the tooltip has actually been hidden (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer prior to the tooltip has actually been revealed or else stored ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that use delegation (which are developed applying the selector solution) can not actually be independently eliminated on descendant trigger features.
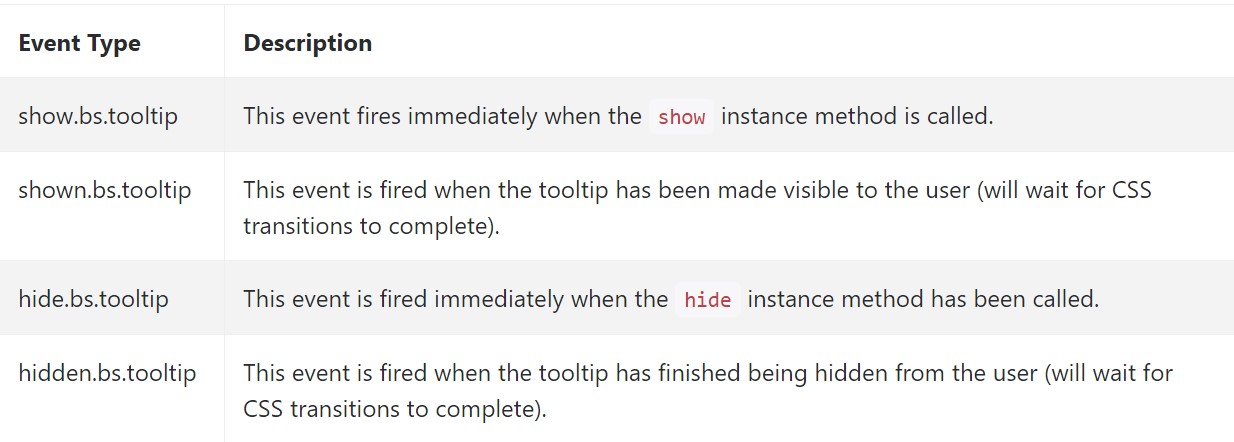
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think about here is the quantity of information that happens to be installed within the # attribute and at some point-- the arrangement of the tooltip depending on the placement of the primary feature on a display screen. The tooltips ought to be exactly this-- short relevant guidelines-- installing too much information might possibly even confuse the site visitor as opposed to help getting around.
In addition in the event that the primary feature is extremely close to an edge of the viewport putting the tooltip alongside this very side might probably trigger the pop-up content to flow out of the viewport and the information inside it to eventually become practically nonfunctional. Therefore, when it concerns tooltips the balance in operation them is crucial.
Review a couple of youtube video tutorials regarding Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips approved documentation

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh