Bootstrap Jumbotron Example
Intro
Occasionally we really need feature a statement obvious and loud from the very beginning of the webpage-- such as a promo relevant information, upcoming party notification or whatever. To make this announcement deafening and certain it is actually as well probably a pretty good idea putting them even above the navbar as kind of a fundamental explanation and description.
Utilizing these sorts of elements in an appealing and most importantly-- responsive way has been certainly considered in Bootstrap 4. What the most updated edition of probably the most famous responsive system in its own latest fourth edition should deal with the concern of revealing something together with no doubt fight across the page is the Bootstrap Jumbotron Css element. It gets styled with large size text message and some heavy paddings to receive well-kept and pleasing visual appeal. ( more hints)
How to utilize the Bootstrap Jumbotron Style:
To include such component in your pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have made your Jumbotron element-- still unfilled so far. By default it gets styled having slightly rounded corners for friendlier appearance and a pale grey background colour - now everything you require to do is simply wrapping several material like an appealing
<h1><p>Some examples
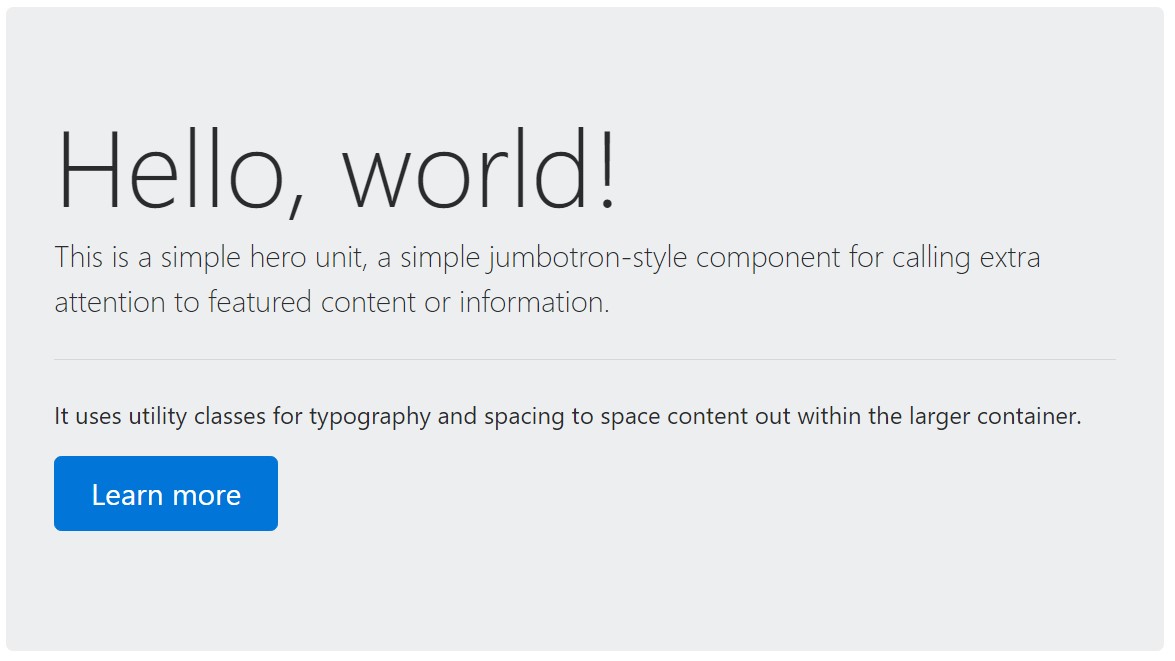
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To get the jumbotron complete size, and also without rounded corners , bring in the
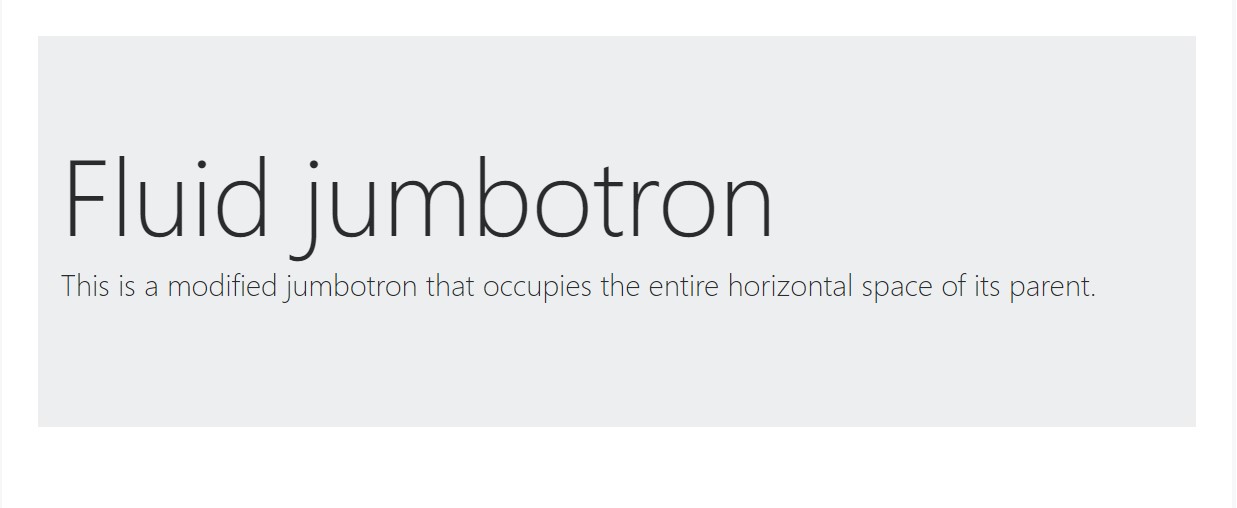
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other detail to take note of
This is actually the most convenient approach sending your website visitor a deafening and certain text message making use of Bootstrap 4's Jumbotron component. It should be properly used once again thinking of all the achievable widths the web page might actually show up on and primarily-- the smallest ones. Here is exactly why-- just as we explored above basically some
<h1><p>This incorporated with the a bit larger paddings and a few more lined of message content might trigger the features filling in a mobile phone's whole display screen height and eve spread beneath it which in turn might at some point puzzle or perhaps annoy the website visitor-- specifically in a rush one. So once again we return to the unwritten demand - the Jumbotron messages ought to be clear and short so they hook the site visitors as opposed to pushing them elsewhere by being really too shouting and aggressive.
Conclusions
And so currently you find out precisely how to produce a Jumbotron with Bootstrap 4 plus all the available ways it can surely have an effect on your customer -- currently everything that's left for you is properly planning its own web content.
Examine a few on-line video short training regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved documents

Bootstrap Jumbotron training

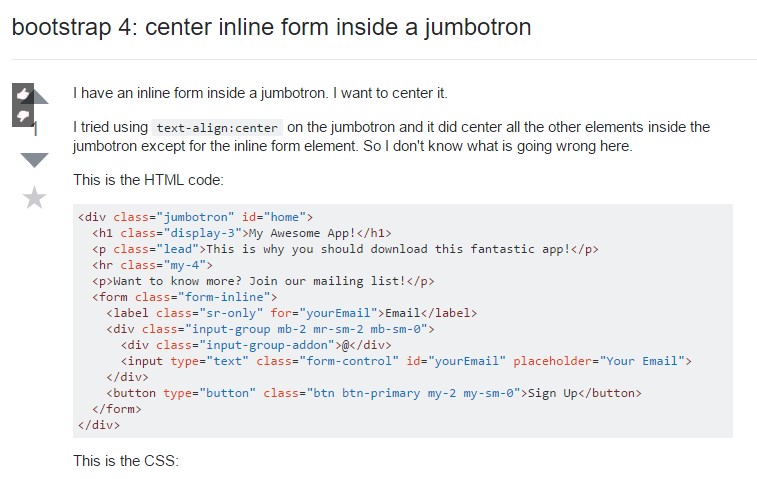
Bootstrap 4: centralize inline form within a jumbotron