Bootstrap Modal Popup Position
Intro
Often, when ever we build our web pages there is this kind of web content we do not like to take place on them unless it is certainly really wanted by the visitors and when that moment comes they should have the ability to simply just take a uncomplicated and natural activity and obtain the required information in a matter of minutes-- swiftly, easy and on any kind of display screen dimension. Whenever this is the situation the HTML5 has just the right feature-- the modal. ( click here)
Significant items to take into account:
Right before getting started by using Bootstrap's modal component, make sure to check out the following since Bootstrap menu options have already switched.
- Modals are constructed with HTML, CSS, and JavaScript. They're located above anything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap just provides one modal window at once. Nested modals usually are not assisted as we believe them to remain weak user experiences.
- Modals usage
position:fixeda.modal- One again , because of
position: fixed- Lastly, the
autofocusContinue viewing for demos and usage guidelines.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Set. To accomplish the very same result, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to put into action the Bootstrap Modal Popup Button:
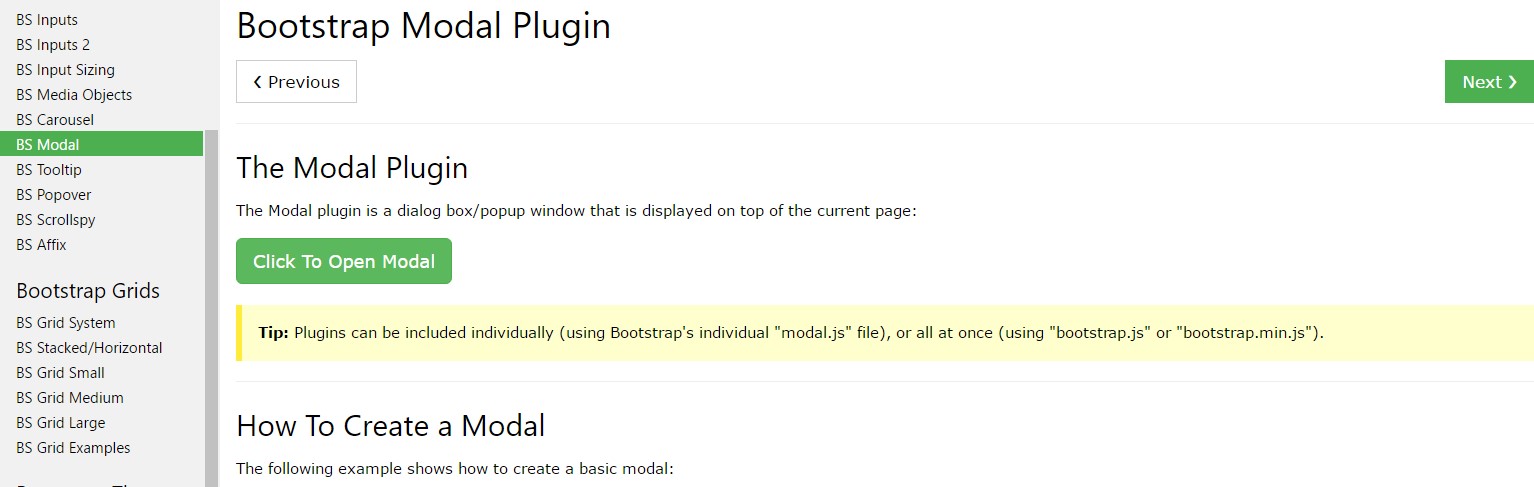
Modals are totally sustained in the latest fourth version of the most well-known responsive framework-- Bootstrap and can likewise be styled to reveal in a variety of dimensions according to professional's requirements and sight however we'll go to this in just a moment. Primary let's view how to set up one-- bit by bit.
First of all we need to have a container to handily wrap our hidden content-- to get one make a
<div>.modal.fadeYou desire to bring in certain attributes as well-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the actual modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after regulating the header it's moment for building a wrapper for the modal content -- it must happen alongside the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been built it is actually moment for developing the element or elements which in turn we are going to work with to launch it up or else in other words-- make the modal come out ahead of the viewers when they make the decision that they need to have the information brought inside it. This typically becomes accomplished through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Turns on your content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the user just before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the user before the modal has actually been hidden (i.e. before the
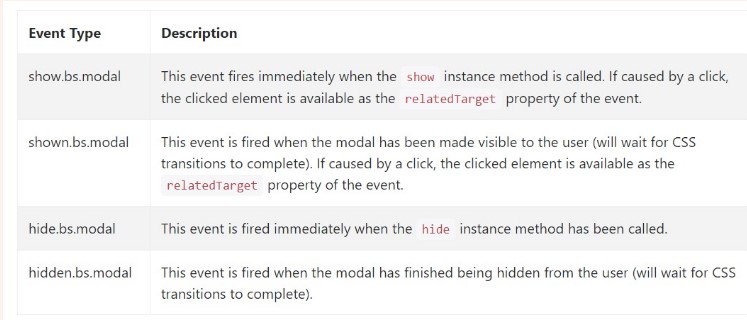
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a handful of events for entraping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that is really all of the necessary points you need to take care about whenever setting up your pop-up modal element with the most recent fourth version of the Bootstrap responsive framework-- now go search for something to conceal in it.
Inspect a few youtube video short training regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: formal documentation

Bootstrap Modal Popup: information article

Yet another valuable content concerning Bootstrap Modal Popup