Bootstrap List Item
Intro
List group is a powerful and extremely versatile component which is found in Bootstrap 4. The element is employed for featuring a series or 'list' material. The list group materials can certainly be transformed and expanded to provide practically any sort of material within just using some opportunities available for modification inside of the list in itself. These kinds of list groups may also be operated for site navigation with using the right modifier class.
In Bootstrap 4, the Bootstrap List Css is a element which forms the unordered lists in a certain procedure considering that it paves the way for creating custom-made content inside structure lists without any having to concerned about the performance trouble ( ever since the language deals with that by itself). ( read more here)
Solutions of Bootstrap List Item:
Displayed in this article are the features which are attainable inside of the list group element within Bootstrap 4:
• Unordered list: The most general kind of list group which you are able to make in Bootstrap 4 is an unordered list that has a variety of things by having the appropriate classes. You have the ability to built upon it along with the additional solutions which are attainable in the element.
• Active pieces: You can certainly pointed out the current active selection with simply bring in the
.active.list-group-item• Disabled pieces: You can easily additionally de-highlight a list material to get it appear as even though it has been certainly disabled. You just need to provide the
.disabled.list-group-item• Links and Buttons: By using the buttons tag, you have the ability to quite easily create an workable thing in the Bootstrap List Button which means that you will certainly be able to put in hover, active, and disabled states to these objects through the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another nifty function that belongs to the list group component that makes it possible for you to design each list item alongside a descriptive color and background. These are specifically handy for feature particular objects as well as classifying them according to color-'s code.
• Badges: You are able to even put in badges to a list item to present the unread counts, activity on the object, and help other active elements through installing some other utilities. ( read here)
Lets take a look at some cases
Basic standard
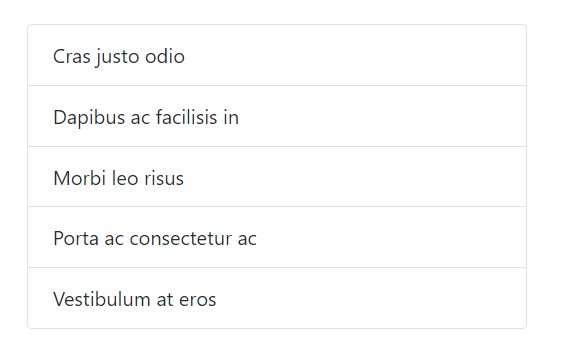
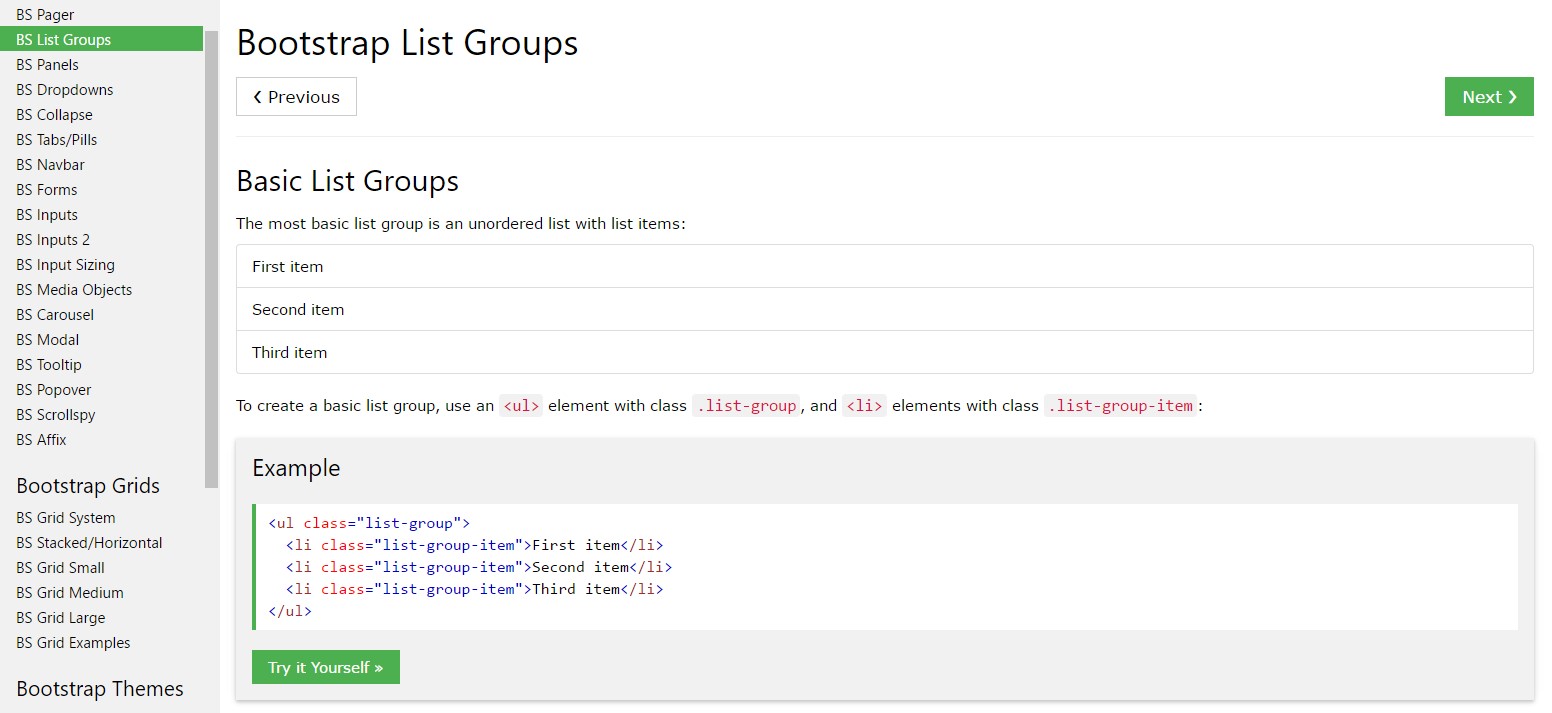
Probably the most standard list group is an unordered list plus list objects and the correct classes. Build upon it with the features that come next, alternatively using your specific CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
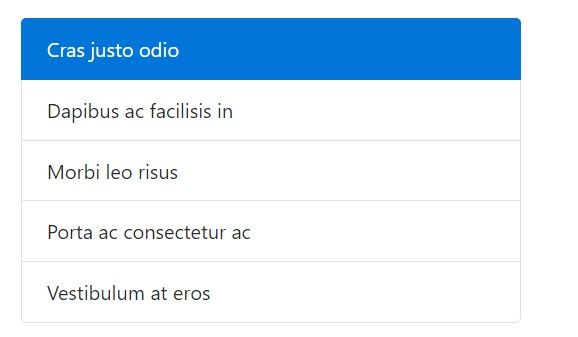
</ul>Active elements
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
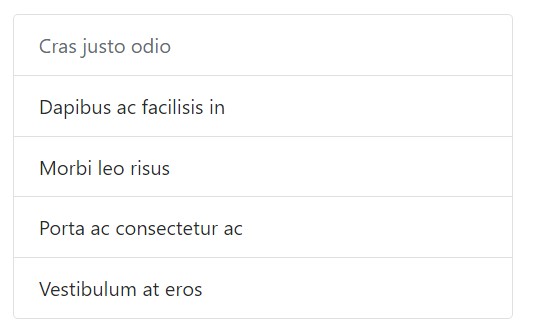
</ul>Disabled things
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Employ
<a><button>.list-group-item-action<li><div>Make sure to not apply the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
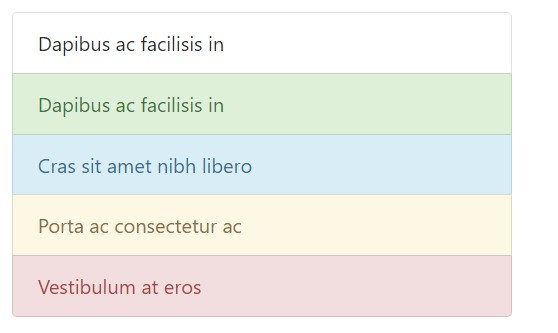
</div>Contextual classes
Use contextual classes to style list things together with a stateful background and colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
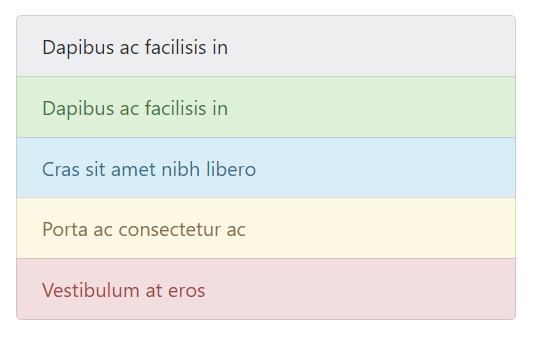
</ul>Contextual classes also do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive modern technologies.
Utilizing color option to incorporate signifying only brings a visional signal, which in turn will definitely not be revealed to operators of assistive technological innovations -- such as screen readers. Be sure that info represented through the color option is either clear from the web content itself (e.g. the noticeable text message), or else is incorporated through other means, like added text covered using the
.sr-onlyUtilizing badges
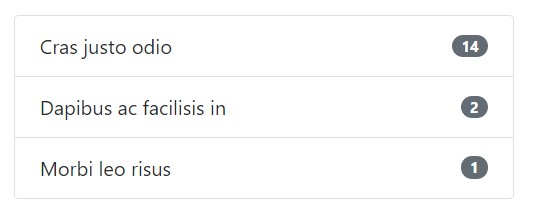
Bring in badges to any sort of list group thing to reveal unread sums, activity, and more using several utilities. Note the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
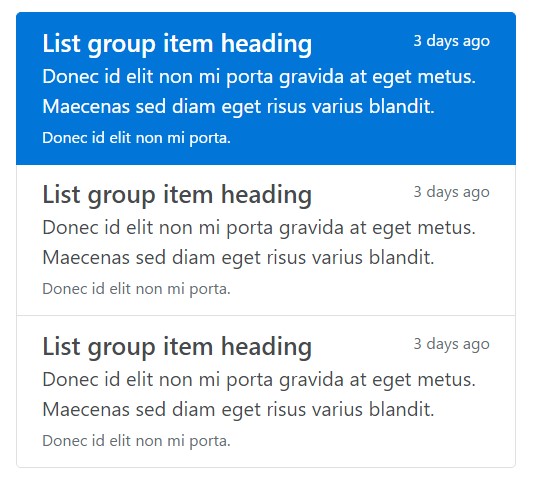
Bring in pretty much any kind of HTML in, even for connectioned list groups like the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a practical and robust component within Bootstrap 4 which empowers you to get an unordered list more coordinated, interactive, and responsive with no compromising on the appearance or else layout of the list things themselves.
Examine a couple of on-line video short training regarding Bootstrap list:
Linked topics:
Bootstrap list formal documents

Bootstrap list training

Bootstrap list trouble