Bootstrap Glyphicons Class
Overview
In the earlier few years the icons gained a big part of the website page we got used to equally reviewing and generating. By using the clarified and representational natural definitions they practically immediately deliver it became much simpler to put a focus area, display, build up or clarify a full point with no loading losing tons of time searching or forming suitable illustrations along with adding all of them to the load the browser has to take each and every time the webpage gets presented on site visitor's screen. That is actually why in time the so popular and handily featured in probably the most prominent mobile friendly framework Bootstrap Glyphicons Class got a permanent place in our system of thinking when even developing up the very next web page we will develop.
Extra opportunities
Still the things do move on and never back and together with the most recent Bootstrap 4 the Glyphicons got abandoned as already there are actually quite a few proper upgrades for all of them offering a much more number in looks and forms and the equal easiness of utilization. And so why narrow down your imagination to merely 250 symbolic representations while you can surely have many thousands? In such manner the founder stepped back to have fun with the blooming of a vast assortments of absolutely free iconic fonts it has evoked.
In this way to get use of a number of excellent looking icons along with Bootstrap 4 all you require is taking up the catalogue fitting best to you plus incorporate it inside your webpages either with its own CDN web link or through getting and hosting it locally. The latest Bootstrap edition has being actually thought beautifully operate together with all of them.
How to operate
For effectiveness factors, all icons require a base class and individual icon class. To use, put the following code pretty much any place. Don't forget to give a space between the icon as well as text message for effective padding.
Don't ever mix along with another components
Icon classes can not be straight added together with different elements. They should not be operated together with different classes on the same component. In its place, incorporate a embedded
<span><span>Exclusively for use on void elements
Icon classes ought to only be operated for elements that incorporate no text content and have no child features. ( click this)
Changing the icon font specific location
Bootstrap presumes icon font information are going to be positioned within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Employ the connected URLs opportunity delivered by Less compiler.
- Switch the
url()Apply just about any possibility best satisfies your specific development configuration.
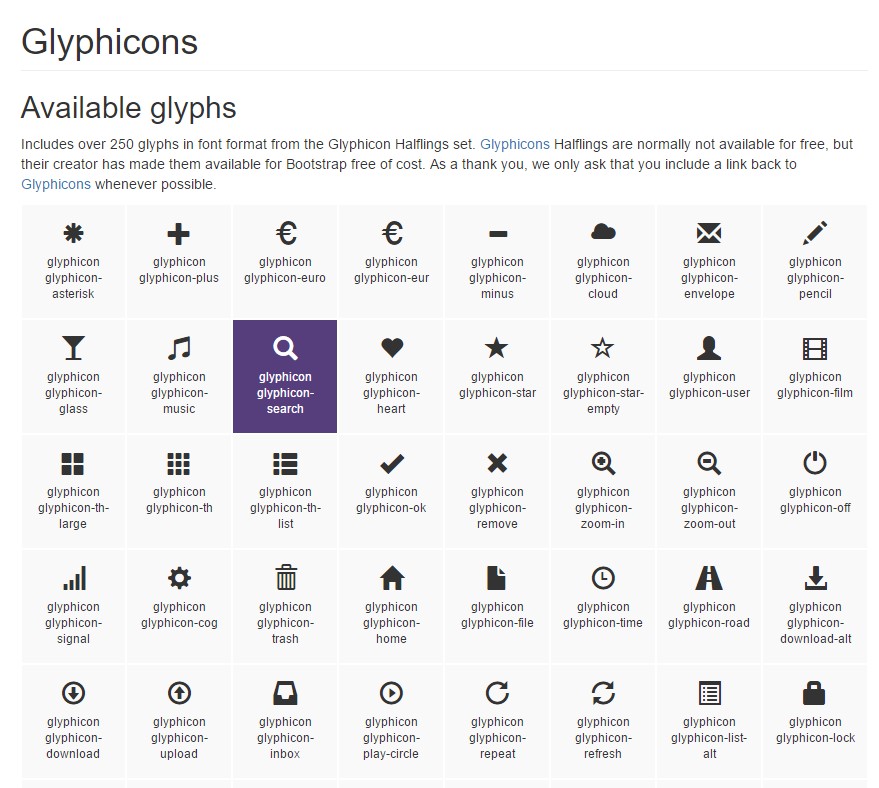
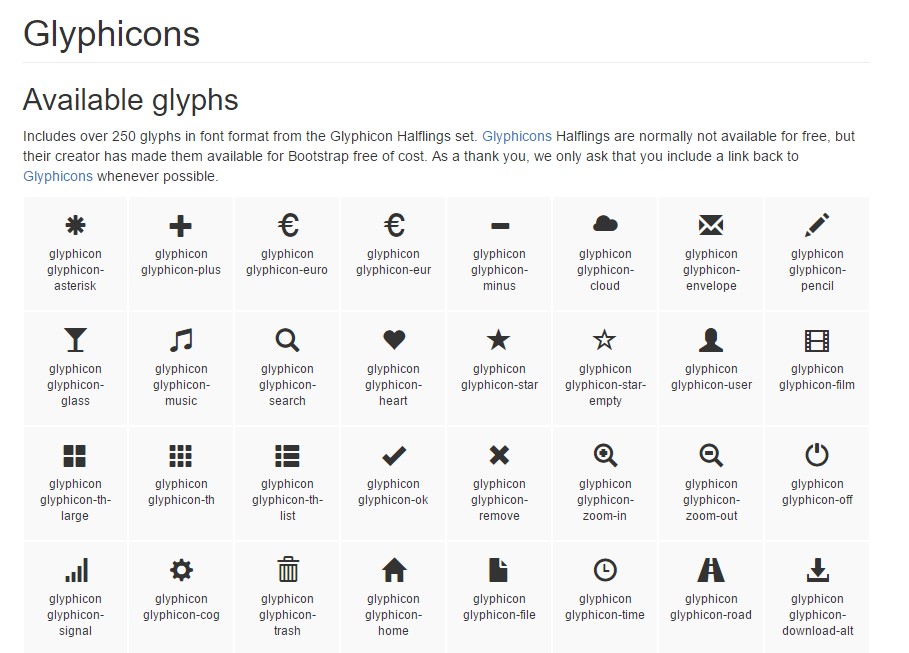
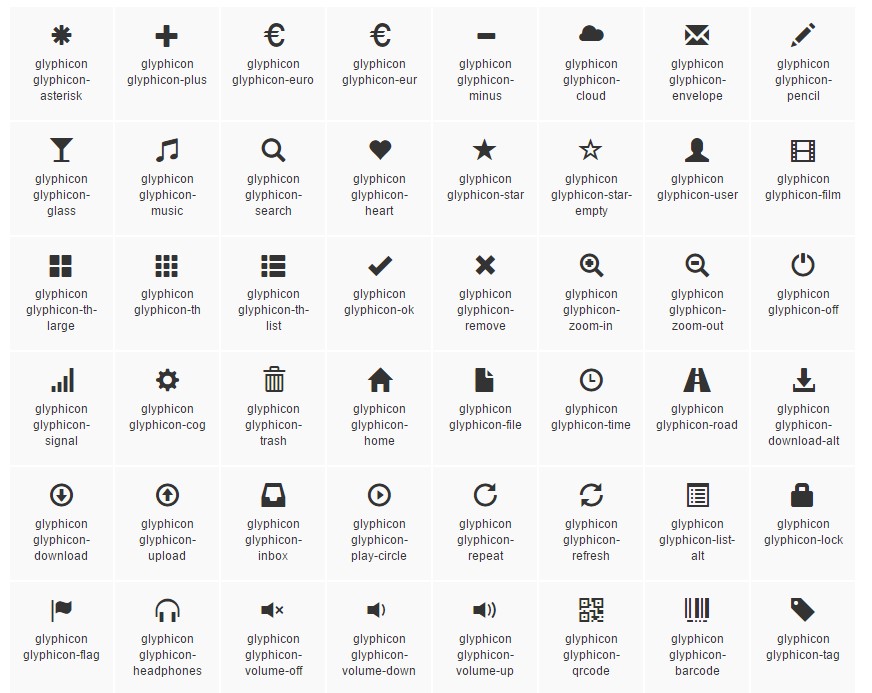
Usable icons
Innovative models of assistive technologies will definitely release CSS produced material, as well as specific Unicode personalities. To prevent unintended and difficult output in screen readers ( especially anytime icons are chosen only for design ), we conceal them along with the
aria-hidden="true"If you are actually using an icon to convey explanation (rather than only as a decorative element), be sure that this interpretation is likewise conveyed to assistive systems-- example, feature additional web content, visually covered with the
. sr-onlyOn the occasion that you're building controls without alternative message ( for example, a
<button>aria-labelSome famous icons
Right here is a selection of the highly popular free and magnificent iconic font styles that can possibly be conveniently used as Glyphicons substitutions:
Font Awesome-- involving more than 675 icons and even more are up to come over. All of these additionally come in 5 extra to the default size and the internet-site provides you with the possibilities of securing your unique modifiable embed hyperlink. The utilization is pretty simple-- simply just put in an
<i><span>Yet another library
Material Design Icons-- a catalogue including above 900 icons utilizing the Google Fonts CDN. In order to incorporate it you'll require simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller catalogue
Typicons-- a little smaller collection by having almost 336 items which primary webpage is likewise the Cheet Sheet http://www.typicons.com/ where you can easily get the certain icons classes from. The utilization is practically the same-- a
<span>Conclusions:
And so these are just some of the choices to the Bootstrap Glyphicons Using from the old Bootstrap 3 version that can be employed with Bootstrap 4. Employing them is very easy, the information-- commonly huge and at the bottom line only these three opportunities give nearly 2k well-maintained attractive iconic images which compared with the 250 Glyphicons is just about 10 times more. And so right now all that is certainly left for us is taking a glance at every one of them and picking up the most appropriate ones-- the good thing is the online catalogs do have a useful search engine function as well.

Steps to use the Bootstrap Glyphicons List:
Linked topics:
Bootstrap Icons approved documents