Bootstrap Carousel Responsive
Intro
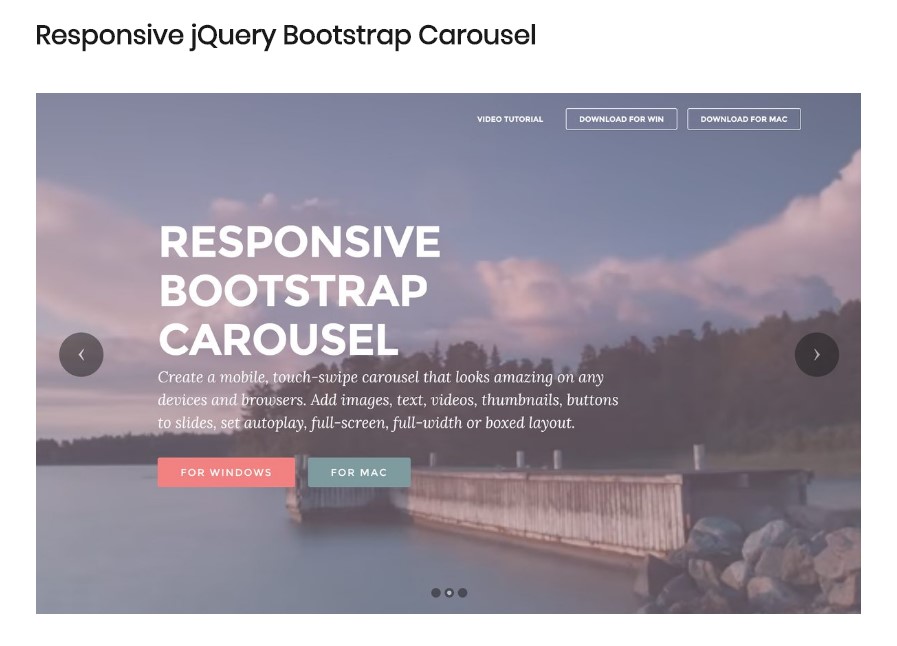
Who does not like sliding pics having a number of interesting underlines and message explaining what exactly they mean, better carrying the message or else why not indeed more effective-- in addition coming with a handful of switches as well calling up the website visitor to have some activity at the very start of the web page considering these kinds of are generally placed in the starting point. This has been actually handled in the Bootstrap framework through the installed carousel feature that is fully supported and extremely easy to receive as well as a plain and clean design.
The Bootstrap Carousel Example is a slideshow for cycling into a variety of information, constructed with CSS 3D transforms and a piece of JavaScript. It coordinates with a series of images, message, or custom markup. It also includes support for previous/next controls and indications.
Efficient ways to make use of the Bootstrap Carousel Mobile:
All you need to have is a wrapper element along with an ID to provide the entire carousel feature having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels really don't instantly normalize slide sizes. As such, you may possibly will need to apply added functions or even custom-made styles to appropriately shape content. Even though slide carousels maintain previous/next regulations and signs, they're not clearly needed. Provide and customize considering that you see fit.
Be sure to set a special id on the
.carouselNothing but slides
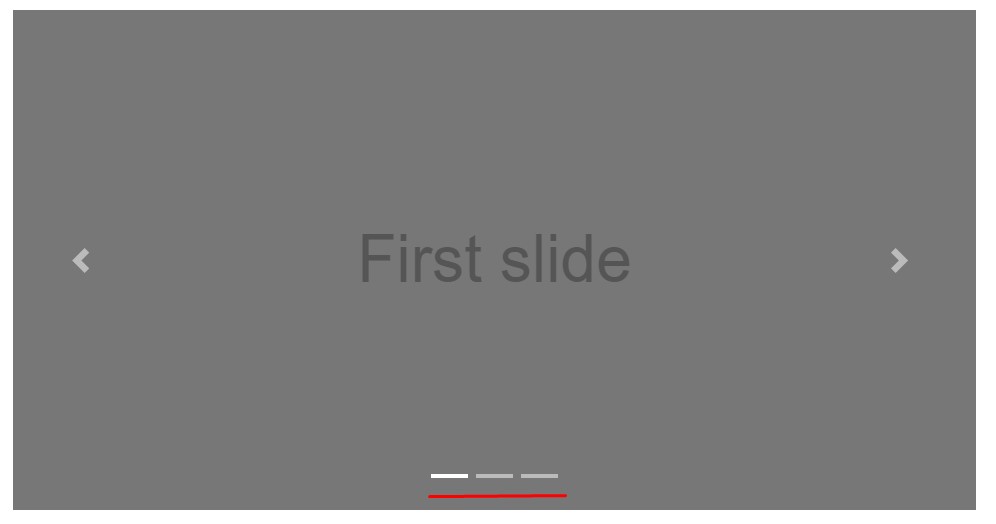
Here is a Bootstrap Carousel Image using slides solely . Bear in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You can certainly in addition set up the time each slide becomes featured on page via adding a
data-interval=" ~ number in milliseconds ~". carouselSlide show together with manipulations
The navigating around the slides gets performed simply by defining two web links elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to guarantee the controls will function the proper way but to additionally make sure the visitor understands these are certainly there and understands what exactly they are doing. It also is a good idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- placing the concrete pictures which should take place in the slider. Every picture component need to be wrapped within a
.carousel-item.item classAdding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use hints
You have the ability to also put in the signs to the carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Put in a couple of titles too.
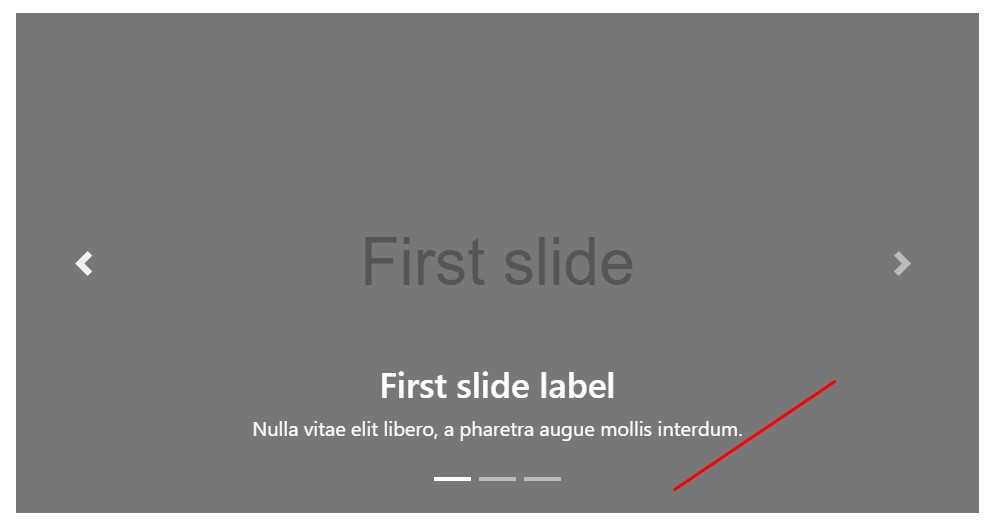
Add in subtitles to your slides with ease through the .carousel-caption element inside of any .carousel-item.
If you want to put in a couple of explanations, description and switches to the slide provide an excess
.carousel-captionThey can absolutely be effectively concealed on small viewports, just as demonstrated here, using extra display functions. We cover them primarily by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More techniques
A beautiful secret is anytime you want to have a hyperlink or even a switch upon your web page to guide to the slide carousel but also a particular slide inside it for being detectable at the moment. You have the ability to in fact accomplish this through specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Usage
By data attributes
Put into action data attributes to conveniently handle the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Employ slide carousel by hand by using:
$('.carousel').carousel()Possibilities
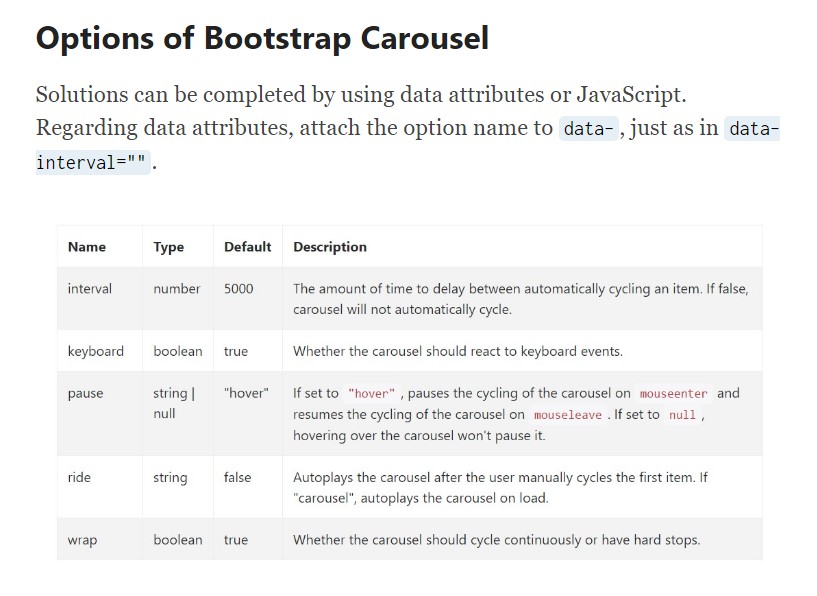
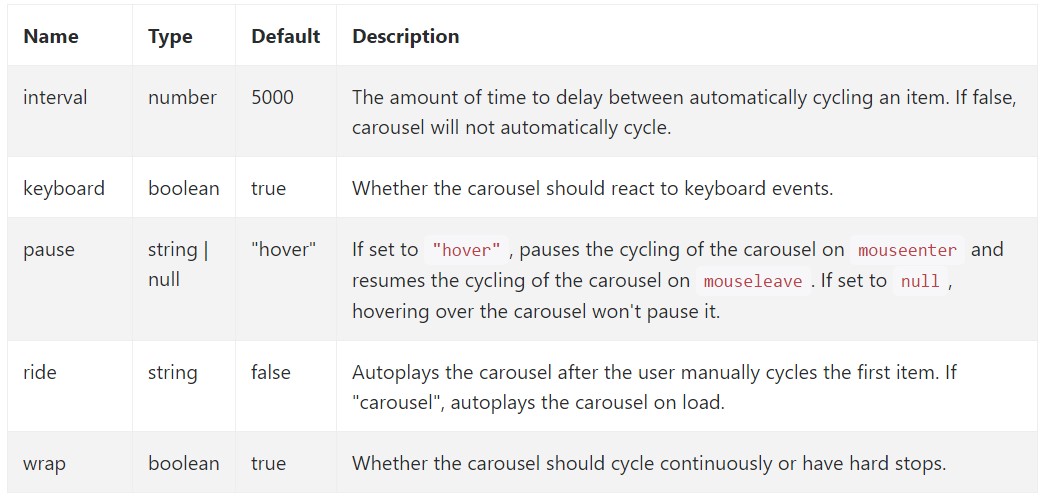
Selections can possibly be passed by means of data attributes or JavaScript. Regarding data attributes, add the option title to
data-data-interval=""
Practices
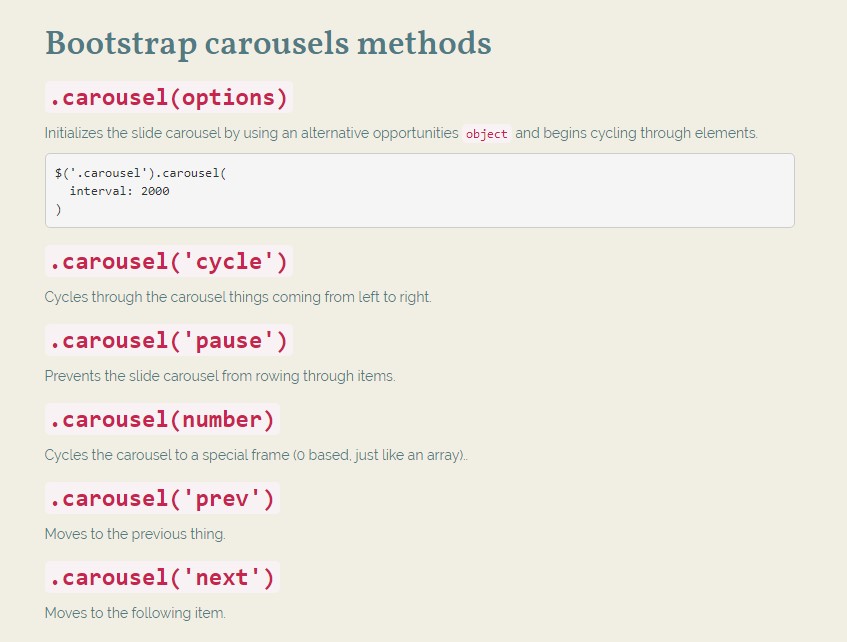
.carousel(options)
.carousel(options)Initializes the carousel having an extra possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects from left to right.
.carousel('pause')
.carousel('pause')Intercepts the carousel from rowing through things.
.carousel(number)
.carousel(number)Cycles the carousel to a particular frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Moves to the prior thing.
.carousel('next')
.carousel('next')Moves to the following thing.
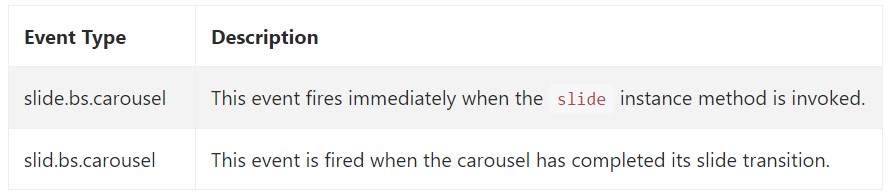
Activities
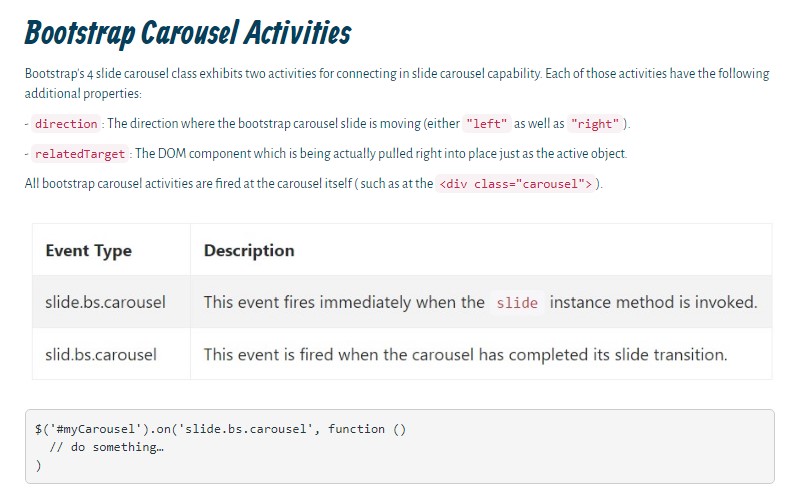
Bootstrap's carousel class exhibits two occurrences for hooking in to slide carousel capability. Each ofthose occasions have the following additional properties:
direction"left""right"relatedTargetAll carousel occasions are fired at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the way the slide carousel component is designed in the Bootstrap 4 framework. It is actually uncomplicated as well as really quick . However it is fairly an handy and beautiful method of presenting a numerous web content in less area the carousel element really should however be applied carefully considering the readability of { the text message and the visitor's comfort.
A lot of illustrations could be failed to see being viewed by scrolling down the page and in the event that they move very quick it might become very hard certainly seeing them or read the text messages that might just sooner or later mislead or possibly annoy the website visitors or maybe an important request to activity could be missed out-- we definitely really don't want this particular to develop.
Examine some video clip short training about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal documentation

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue