Bootstrap Select Value
Intro
Bootstrap is one of the most well-known system for making absolutely responsive web sites for the several few years now and it gets increasingly more powerful, user-friendly and well thought with each and every brand new version attempting to stay on top of the web site design trends and website designer's desires. The fresh Bootstrap 4 version is even quicker and simpler to utilize than its forerunner which in turn turned into the complete ideal when it comes to mobile friendly. It is of course still just a great thought set of styling standards and classes and not a magical wand capable of providing pretty much anything a web creator could probably think about or a user could actually want-- no framework might ever execute that. ( recommended reading)
That is really reasons why on time numerous plugins become produced just to fill in the tiny intervals completing the requirement of specific appearance and behavior for this rare cases while the primary system can't get the job done. This in fact is a great attitude because typically we simply provide the basic framework files for ideal look and features and the plugins arrive in and become loaded with browser only when required providing the optimal web server load and speed for our pages.
Over here we're planning to have a look at some of those plugins-- the Bootstrap Select Placeholder. It presents a notable growth to the default
<select>The best way to make use of the Bootstrap Select Style Plugin:
The page you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply a bot you have the ability to spot the CDN links in the event you make a choice not to self-host. Right after you have attached it in your page you can easily get use of it specifying the class
.selectpicker<select>You can easily split up the attainable options within the dropdown menu to a number of groups-- just cover the
<option><optgroup>label= “ “A handful of opportunities might be picked additionally-- a thick pops in next to the ones you need inside of the webpage-- in the case that you want such activity just add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother great capability is providing a handy search box on the high point of the dropdown-- this way in the event of a definitely huge selection of possibilities the site visitor can simply narrow the list down by simply typing a couple of letters of the name of the wanted one-- the list automatically gets filtered. To acquire his usefulness you must assign the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply only a couple of uncomplicated cases to provide you the overall feeling just how you can surely get things completed-- generally, simply by just putting in a few words for custom attributes to the
.selectpickerReview some youtube video tutorials relating to Bootstrap Select Placeholder plugin:
Related topics:
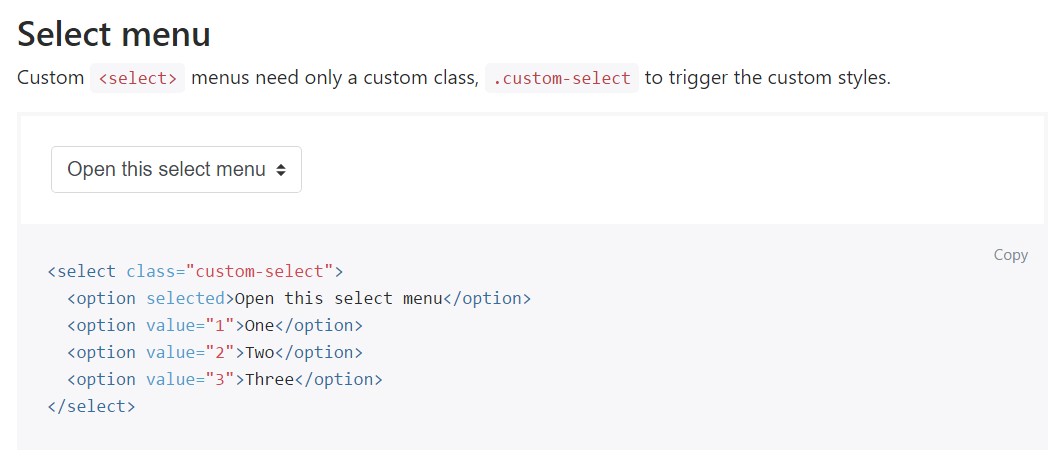
Representation of the select menu

Select plugin trouble

Basic utilization of the select plugin