Bootstrap Button groups grid
Introduction
Inside of the pages we generate we commonly have a several possible alternatives to expose or a couple of actions that may be at some point required concerning a specific item or a topic so it would undoubtedly be rather valuable in the case that they got an easy and practical approach designating the controls in charge of the site visitor having one path or yet another within a small group with common look and designing.
To deal with this type of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has full service to the so knowned as Bootstrap Button groups label which ordinarily are precisely what the full name specify-- groups of buttons enclosed just as a particular feature along with all the features in looking practically the same and so it is really uncomplicated for the visitor to pick the right one and it's much less troubling for the vision given that there is no free area amongst the some elements in the group-- it appears as a individual button bar using many different options.
The best way to apply the Bootstrap Button groups form:
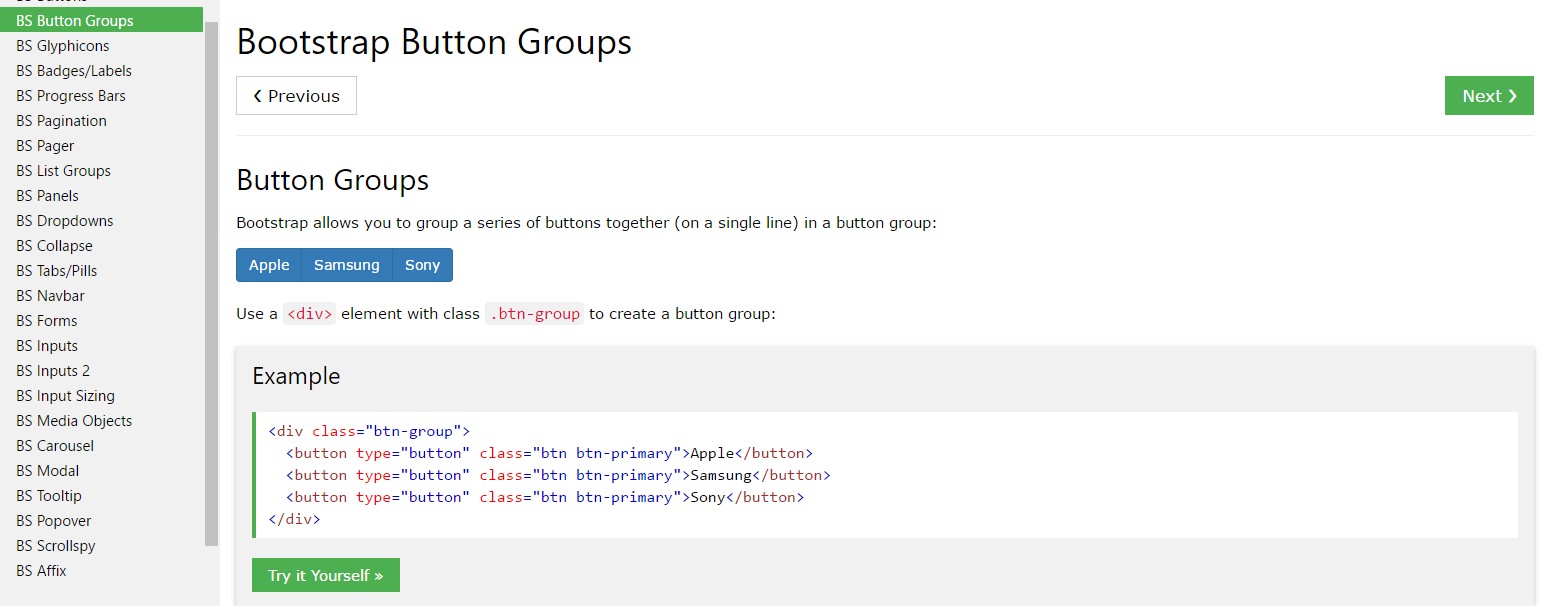
Making a button group is definitely really simple-- everything you need is simply an element utilizing the class
.btn-group.btn-group-verticalThe size of the buttons inside of a group can possibly be widely handled so with selecting a single class to the entire group you have the ability to obtain both large or small buttons inside it-- just bring in
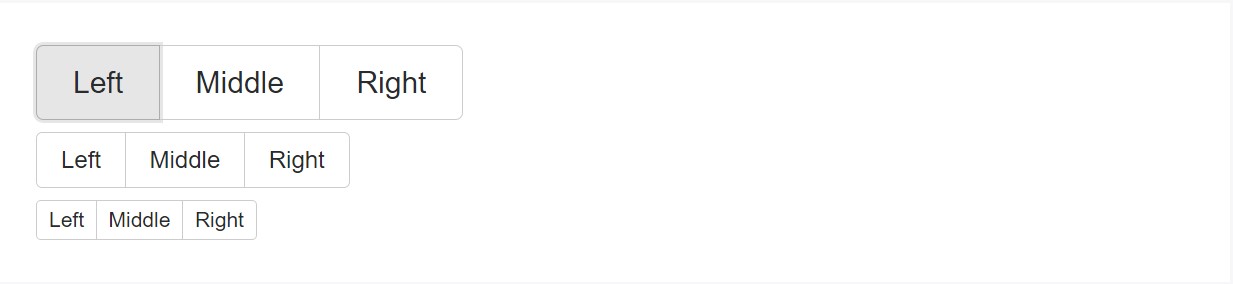
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic example
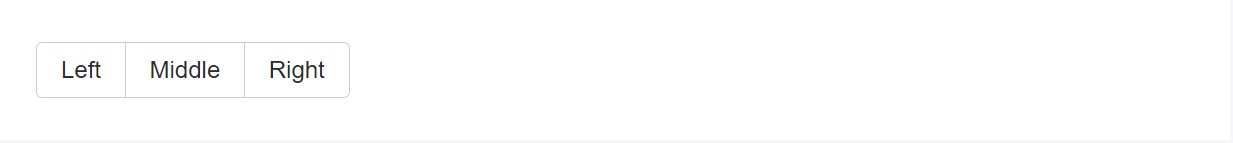
Wrap a set of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
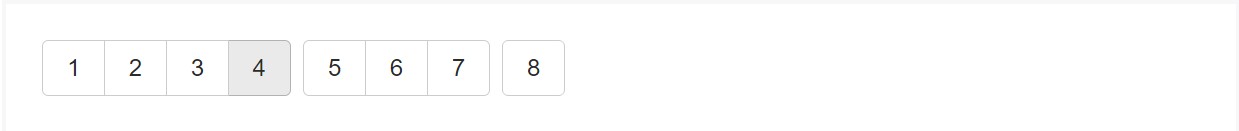
Mix bunches of Bootstrap Button groups active into button toolbars for additional complex components. Work with utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
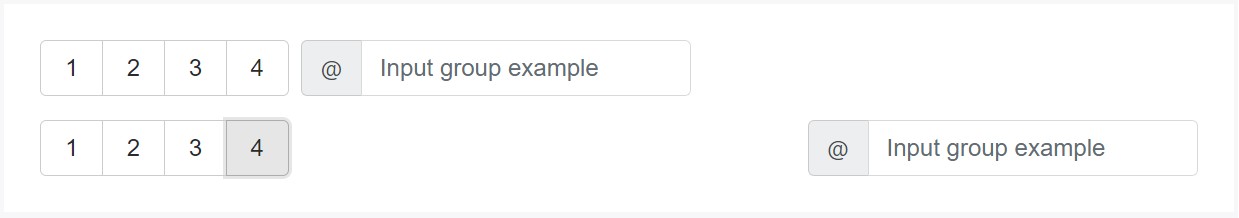
</div>Do not hesitate to combine input groups along with button groups in your toolbars. Much like the example aforementioned, you'll likely require certain utilities though to space features efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
As opposed to adding button scale classes to every single button inside a group, simply incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
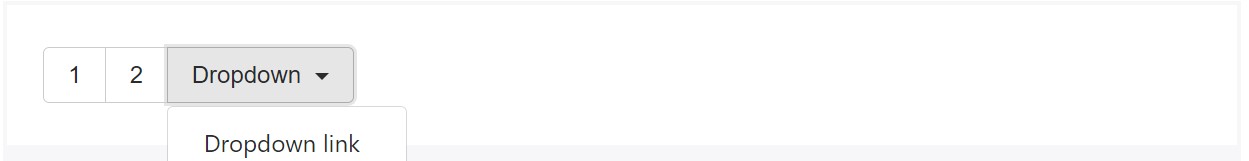
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
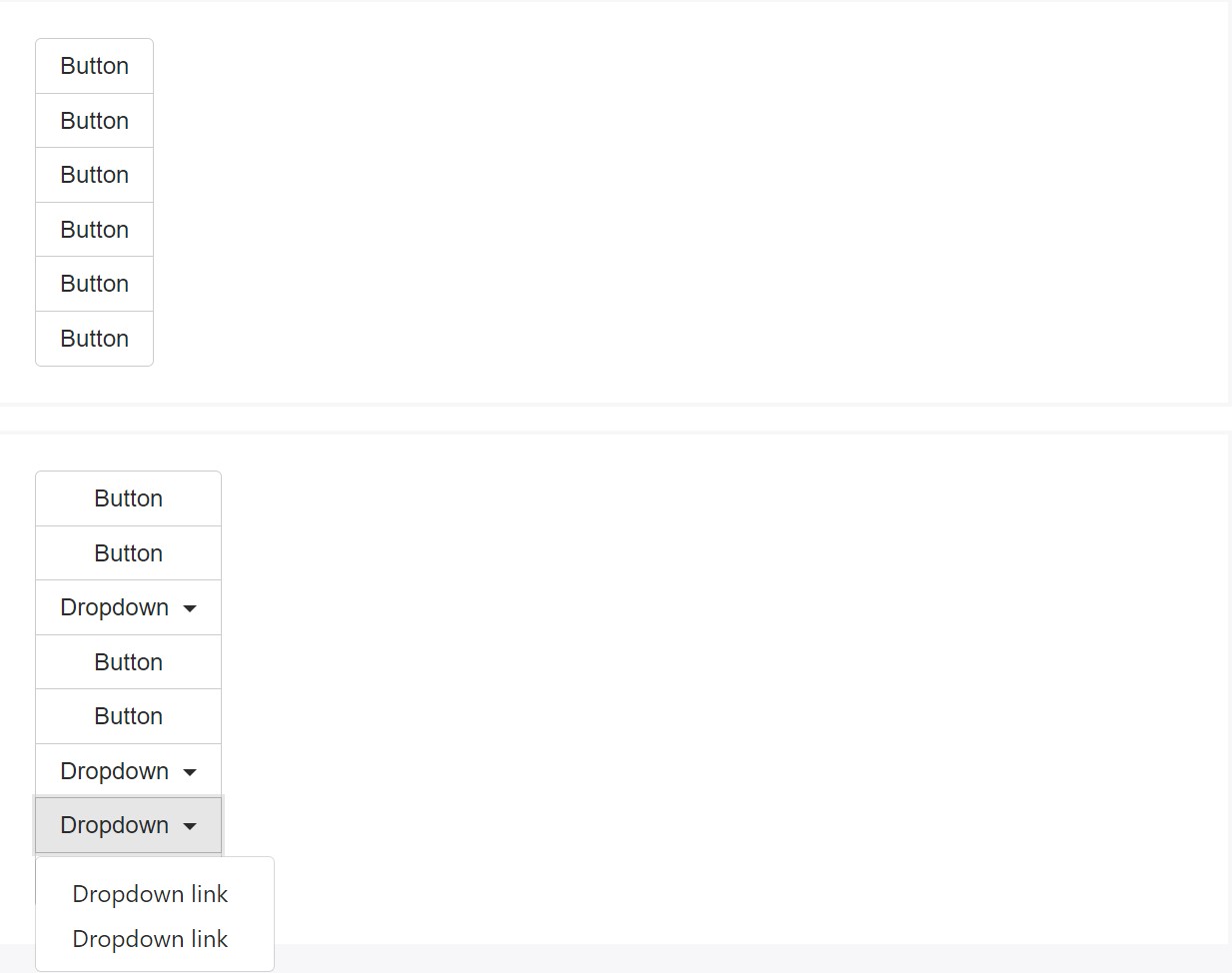
</div>Vertical alternative
Make a group of buttons appear like up and down loaded as opposed to horizontally. Split button dropdowns are not actually supported here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the certain setup ( and also some other elements), a little bit of unique casing is necessitated for tooltips as well as popovers within button groups. You'll have to specify the option
container: 'body'One other detail to consider
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is normally the technique the buttons groups get developed with help from one of the most popular mobile friendly framework in its latest version-- Bootstrap 4. These may be pretty valuable not just showcasing a couple of possible alternatives or a courses to take but also just as a additional navigation items occurring at particular locations of your webpage having regular appeal and easing up the navigation and whole user appearance.
Inspect a few video clip training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group approved documentation

Bootstrap button group article

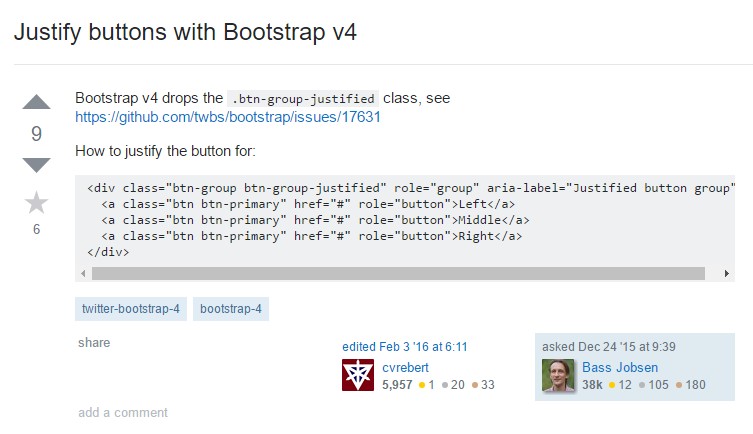
Justify buttons along with Bootstrap v4