Bootstrap Image Placeholder
Overview
Choose your illustrations in responsive form ( therefore they not under any condition come to be bigger than their parent features) and put in light-weight designs to them-- all by means of classes.
No matter how great is the content showcased in our pages undoubtedly we really need a couple of as strong images to back it up getting the material actually glow. And due to the fact that we are truly within the smart phones era we likewise need those pics functioning accordingly so as to show most ideal with any sort of display screen scale given that nobody enjoys pinching and panning around to be capable to effectively discover just what a Bootstrap Image Responsive stands up to show.
The gentlemans responsible for the Bootstrap framework are beautifully informed of that and from its beginning probably the most favored responsive framework has been providing powerful and simple devices for finest visual appeal as well as responsive behavior of our image elements. Here is ways in which it work out in recent edition. (see page)
Differences and changes
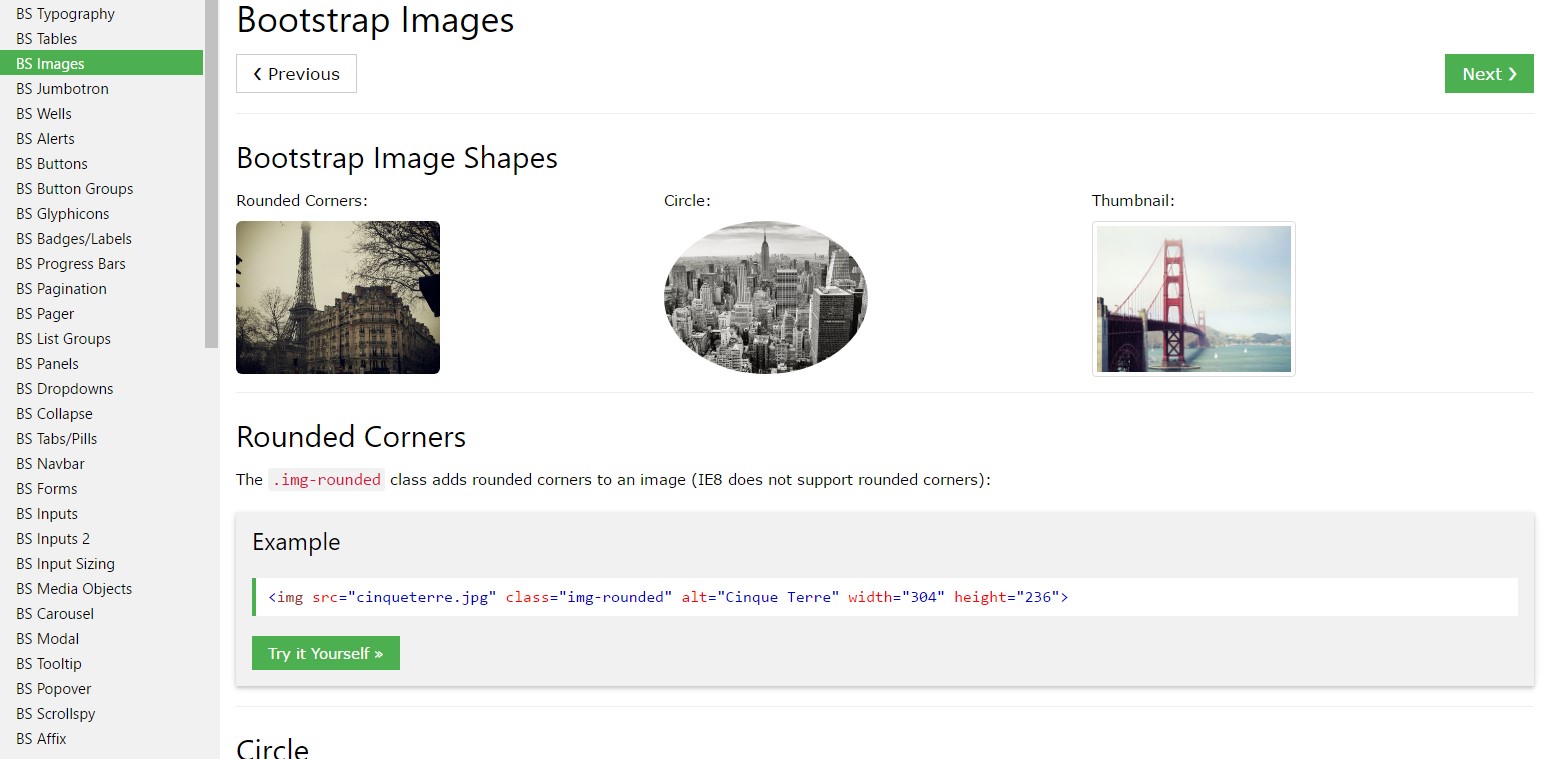
Compared with its predecessor Bootstrap 3 the fourth edition uses the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can also take advantage of the predefined styling classes creating a certain image oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually generated responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images having
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you are able to utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
The moment it goes to placement you can benefit from a few very efficient methods such as the responsive float assistants, text message placement utilities and the
.m-x. autoThe responsive float devices might be applied to place an responsive pic floating right or left and transform this placement according to the proportions of the present viewport.
This specific classes have taken a number of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures in Bootstrap 3 used to be employing the
.center-block.m-x. auto.d-blockRegulate images by using the helper float classes or else text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text position utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Primarily that is actually the technique you can easily include just a number of easy classes in order to get from regular images a responsive ones with the latest build of the most popular framework for building mobile friendly web pages. Right now everything that's left for you is discovering the fit ones.
Check several online video tutorials about Bootstrap Images:
Connected topics:
Bootstrap images authoritative documents

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.