Bootstrap Grid Template
Overview
Bootstrap includes a great mobile-first flexbox grid structure for setting up formats of all proportions and shapes . It is simply built on a 12 column layout and possesses a wide range of tiers, one for every media query variation. You are able to use it along with Sass mixins or of the predefined classes.
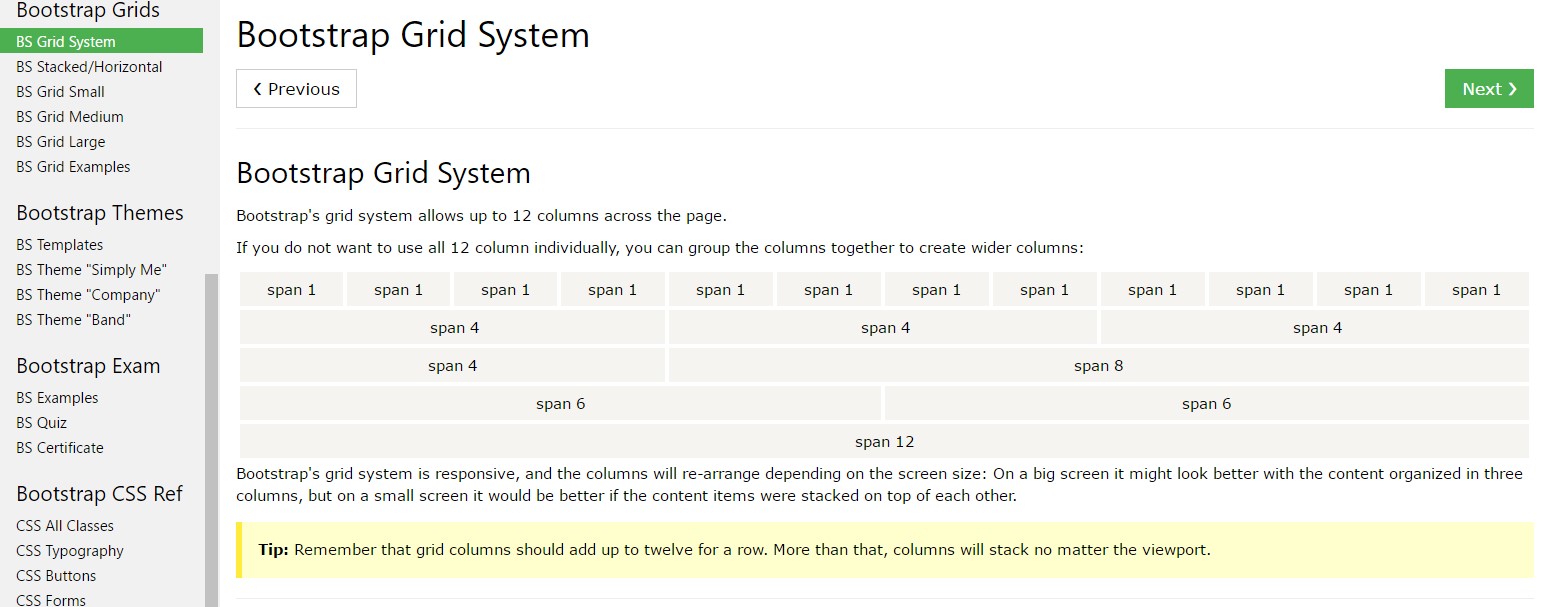
Some of the most essential element of the Bootstrap framework enabling us to generate responsive page interactively converting if you want to regularly fit the width of the display screen they get revealed on still looking beautifully is the so called grid structure. Things that it normally performs is presenting us the capability of generating challenging arrangements combining row and a specific quantity of column elements held in it. Imagine that the visible width of the display screen is departed in twelve equal components vertically.
The ways to utilize the Bootstrap grid:
Bootstrap Grid Template employs a series of columns, rows, and containers to style as well as line up material. It's constructed through flexbox and is completely responsive. Shown below is an example and an in-depth explore ways in which the grid integrates.
The above situation builds three equal-width columns on small, normal, large size, and extra large size devices applying our predefined grid classes. All those columns are centered in the webpage with the parent
.containerHere is actually the particular way it does work:
- Containers deliver a means to focus your site's elements. Apply
.container.container-fluid- Rows are horizontal sets of columns that make certain your columns are really aligned appropriately. We make use of the negative margin method upon
.row- Material should really be inserted in columns, and also only columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without any a determined width will automatically format having same widths. As an example, four instances of
.col-sm- Column classes reveal the number of columns you need to use removed from the potential 12 per row. { In this way, on the occasion that you really want three equal-width columns, you have the ability to employ
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra little), little, medium, huge, and extra huge.
- Grid tiers are built on minimum widths, meaning they concern that tier and all those above it (e.g.,
.col-sm-4- You may use predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the limits together with defects about flexbox, such as the incapability to utilize some HTML features such as flex containers.
Seems pretty good? Great, let us go on to observing all that with an example. ( get more info)
Bootstrap Grid Template possibilities
Basically the column classes are something like that
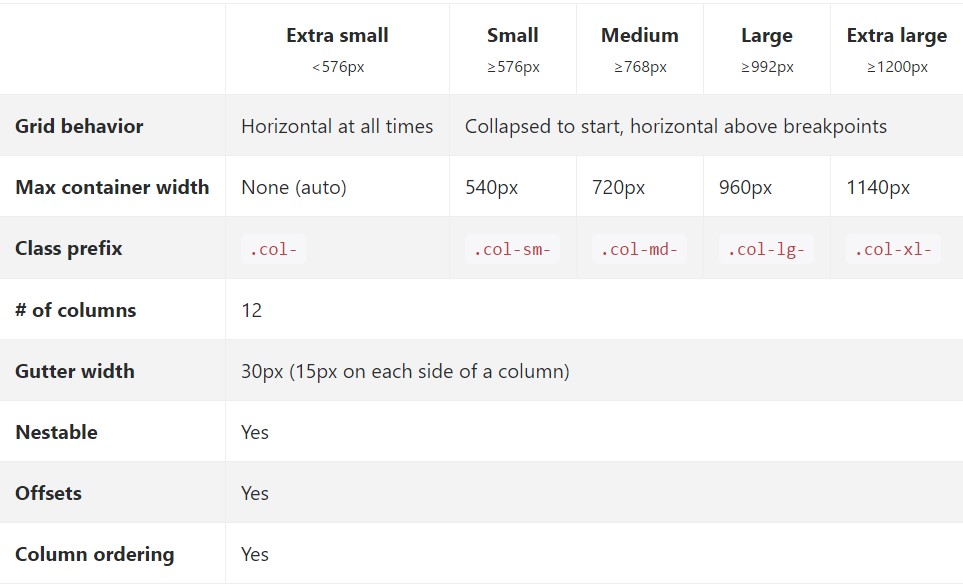
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid CSS scales-- all of the realizable widths of the viewport ( or else the exposed location on the display screen) have been simply separated to five varieties just as comes after:
Extra small-- widths under 544px or 34em (which comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything wider than it
.col-xl-*While Bootstrap utilizes
emrempxFind out the way in which components of the Bootstrap grid system do a job across multiple gadgets along with a handy table.

The various and updated from Bootstrap 3 here is one added width range-- 34em-- 48em being simply designated to the
xsEach of the components designated having a specific viewport width and columns take care of its overall size in width when it comes to this viewport and all above it. If the width of the display goes under the defined viewport size the elements stack above each other stuffing the entire width of the view .
You may also designate an offset to an aspect via a pointed out number of columns in a certain screen sizing and above this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of details to think of whenever building the markup-- the grids consisting of columns and rows ought to be positioned within a
.container.container.container-fluidPersonal descendants of the containers are the
.rowAuto style columns
Apply breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for every breakpoint you need and every column will certainly be the exact same width.
Equivalent width
For example, right here are two grid designs that used on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
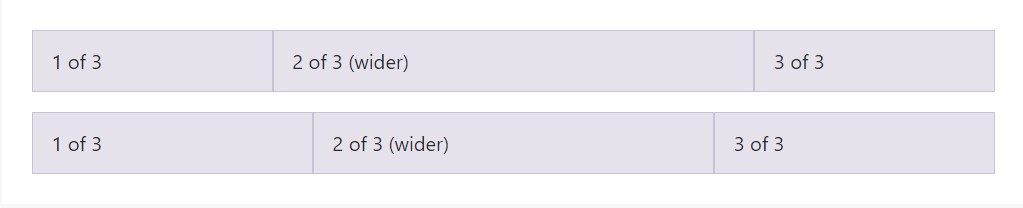
Auto-layout for the flexbox grid columns as well means you can certainly put the width of one column and the others will automatically resize all around it. You may apply predefined grid classes ( just as indicated below), grid mixins, or inline widths. Notice that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
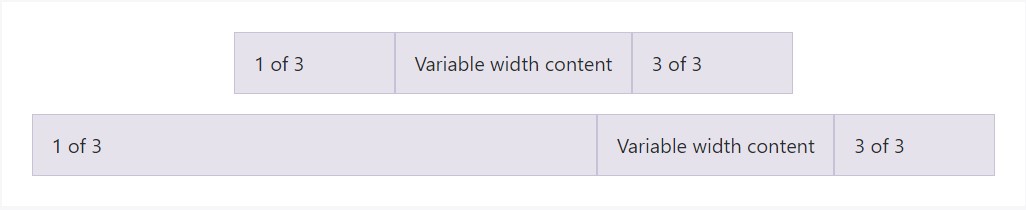
</div>Variable size web content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
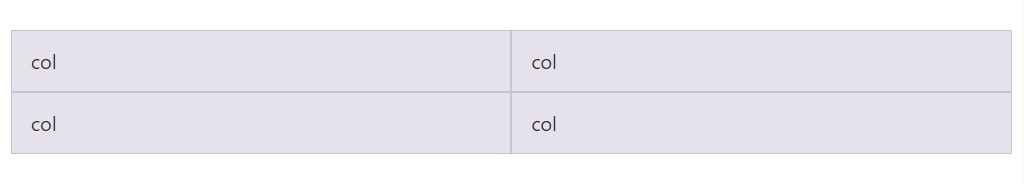
</div>Equivalent width multi-row
Generate equal-width columns that go across multiple rows via adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes intended for building complex responsive layouts. Customize the proportions of your columns upon extra small, small, medium, large, or possibly extra large devices however you see fit.
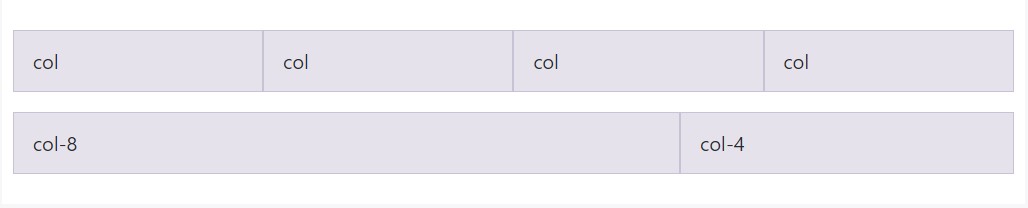
All breakpoints
To grids which are the exact same from the smallest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
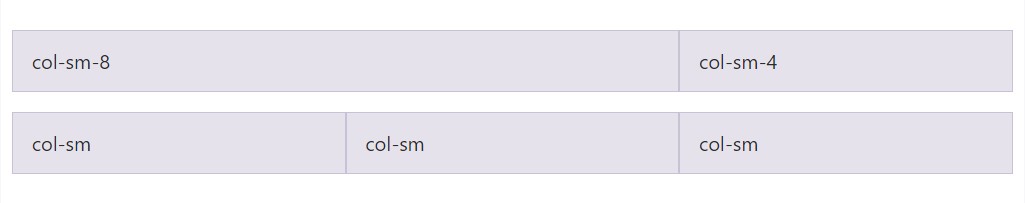
</div>Loaded to horizontal
Making use of a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
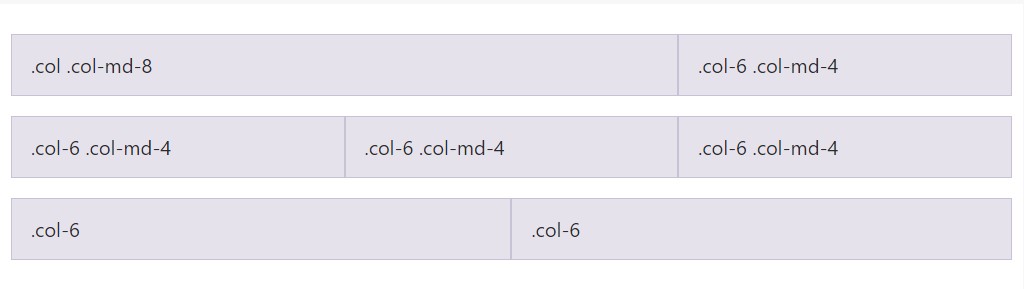
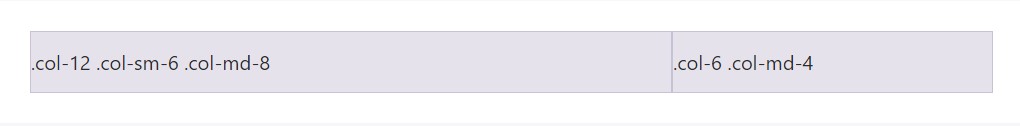
</div>Mix up and match
Really don't want to have your columns to just simply stack in a number of grid tiers? Work with a mixture of different classes for every tier as required. Check out the example here for a better concept of ways it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Work with flexbox arrangement utilities to vertically and horizontally line up columns. ( click this link)
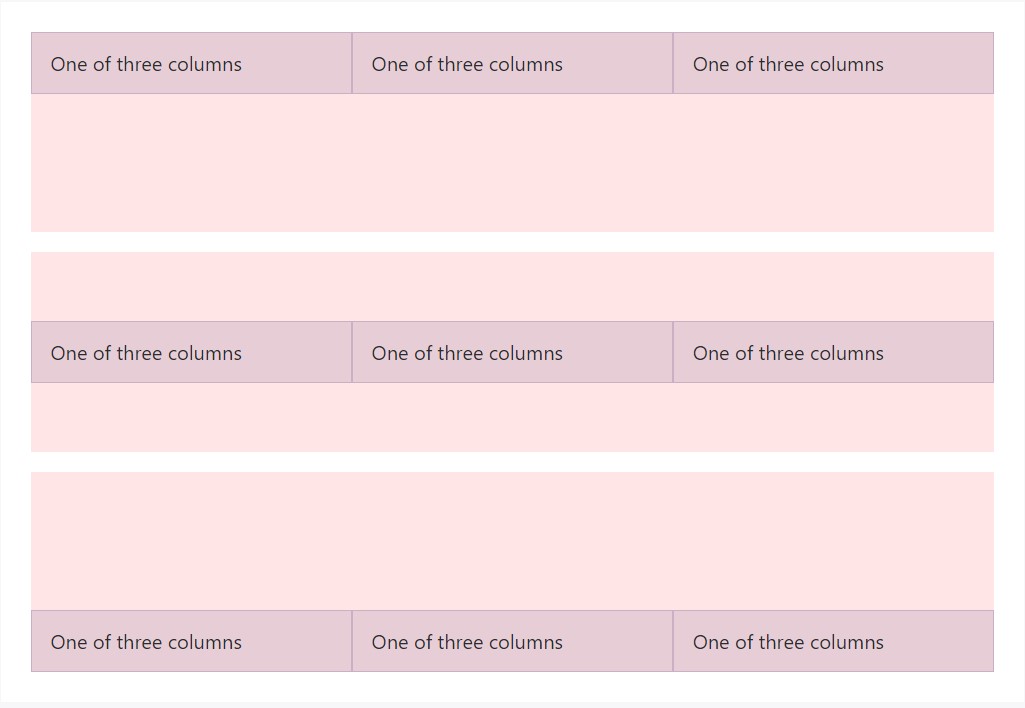
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
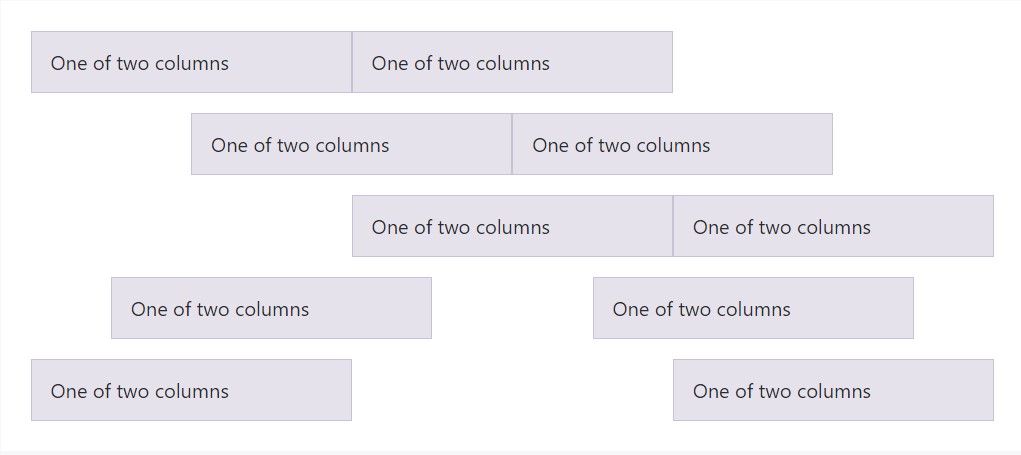
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters within columns in our predefined grid classes can be cleared away with
.no-guttersmargin.rowpaddingHere is actually the origin code for building these particular formats. Bear in mind that column overrides are scoped to just the first children columns and are intended by means of attribute selector. While this develops a further particular selector, column padding can easily still be more modified with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it appears. Keep in mind you can surely constantly work with this along with all of other predefined grid classes ( involving column sizes, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
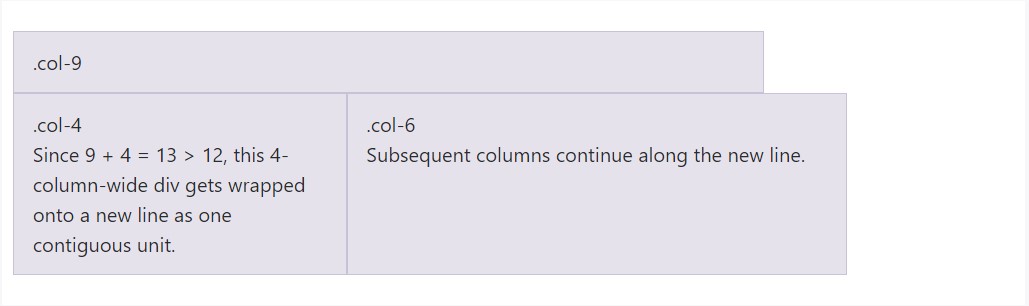
</div>Column covering
In the case that greater than 12 columns are settled inside of a single row, every set of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
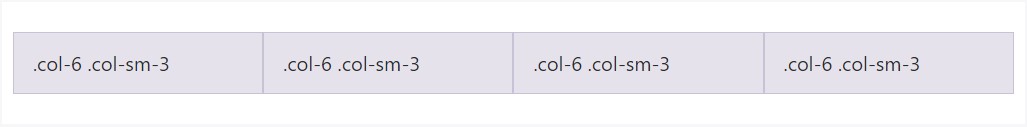
</div>Reseting of the columns
With the fistful of grid tiers obtainable, you are certainly expecteded to bump into troubles where, at particular breakpoints, your columns do not clear pretty suitable as one is taller compared to the another. To correct that, use a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
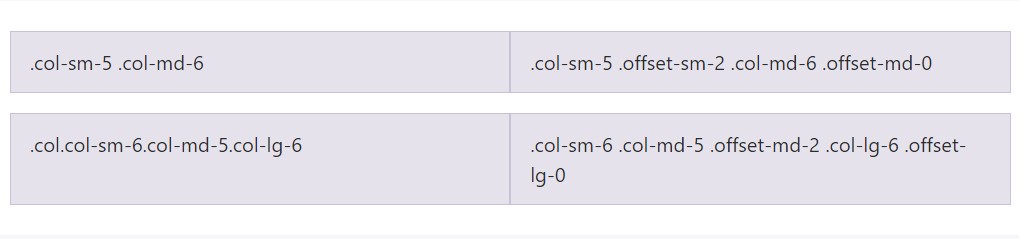
</div>Aside from column clearing up at responsive breakpoints, you may perhaps will want to reset offsets, pushes, or pulls. Discover this at work in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
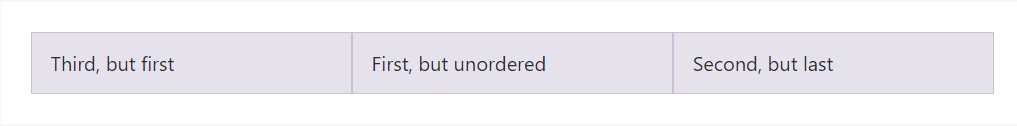
</div>Re-ordering
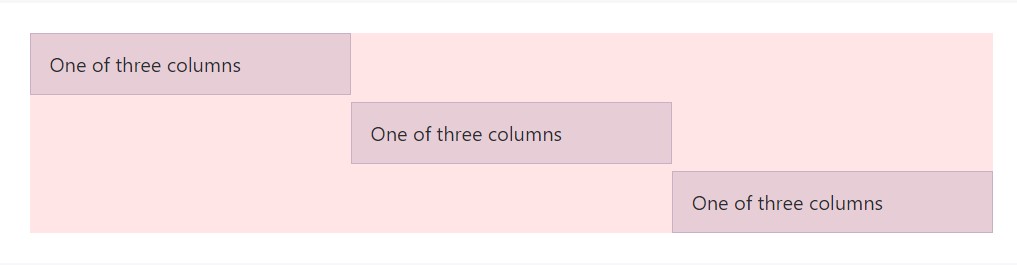
Flex order
Work with flexbox utilities for dealing with the visible ordination of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
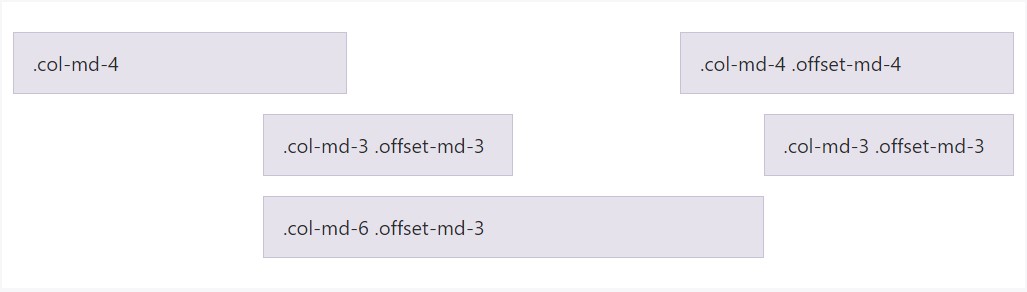
</div>Countering columns
Transport columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
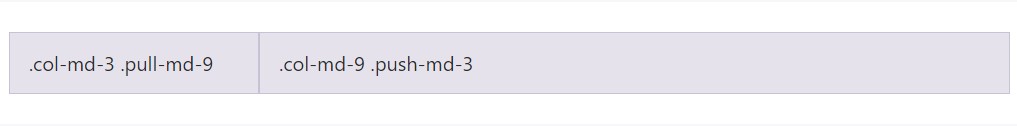
</div>Pulling and pushing
Easily switch the setup of our built-in grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
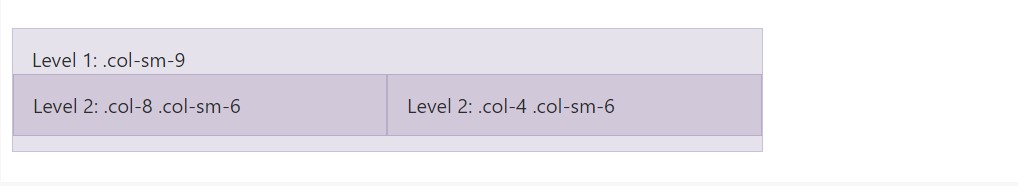
</div>Information posting
To nest your material together with the default grid, include a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's resource Sass documents
Once applying Bootstrap's source Sass files, you have the option of using Sass mixins and variables to generate custom made, semantic, and responsive page formats. Our predefined grid classes apply these same variables and mixins to supply a whole package of ready-to-use classes for quick responsive formats .
Solutions
Variables and maps identify the amount of columns, the gutter width, and also the media query factor. We use these to develop the predefined grid classes detailed just above, and also for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You have the ability to reshape the variables to your very own custom-made values, or simply just work with the mixins having their default values. Here is simply an instance of employing the default modes to develop a two-column format having a space between.
View it practical in this provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Employing our integral grid Sass maps and variables , it is really feasible to entirely modify the predefined grid classes. Switch the amount of tiers, the media query dimensions, and the container sizes-- and then recompile.
Gutters and columns
The amount of grid columns as well as their horizontal padding (aka, gutters) can possibly be changed by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going further the columns themselves, you can in addition customize the quantity of grid tiers. In case you desired simply just three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While developing any sort of changes to the Sass maps or variables , you'll ought to save your improvements and recompile. Doing this are going to out a brand-new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to additionally be upgraded to use the customized breakpoints.
Conclusions
These are in fact the primitive column grids in the framework. Operating particular classes we have the ability to direct the individual features to span a established quantity of columns depending on the real width in pixels of the viewable space where the web page becomes shown. And since there are certainly a several classes determining the column width of the features as an alternative to exploring each one it is definitely better to try to learn about how they actually become constructed-- it is undoubtedly really convenient to remember featuring simply just a handful of things in mind.
Examine a number of youtube video information regarding Bootstrap grid
Related topics:
Bootstrap grid formal records

W3schools:Bootstrap grid tutorial

Bootstrap Grid column