Bootstrap Clearfix Using
Overview
Strength in our look signifies and more ideal adaptability-- that is definitely what's certainly never sufficient every time we're designing the very next style for our brand-new project considering that there usually is a strong visual aspect plan or maybe two of them we leave to give a try to implementing next time. And yet the sense something isn't rather done still stays till we try to find a way really incorporating this great thought we had although the project was however being sketched on a piece of paper.That's the way in which a number of smart workarounds such as the Bootstrap Clearfix Using get to life so as to deliver maybe not the most effective in all times but still functioning services and assist us put into effect what we originally were desired. ( read here)
The best way to work with the Bootstrap Clearfix Form:
Generally precisely what Clearfix handles is preventing the zero height container difficulty the moment it goes to containing floated elements-- for instance-- supposing that you possess simply two components inside a container one floated left and the other one - right and you want to style the component containing them with a special background color without the help of the clearfix plugin the whole workaround will end up with a thin line in the needed background color happening over the floated components nevertheless the background colored element is actually the parent of the two floated ones.
To deal with this the Bootstrap framework has the clearfix plugin featured so to reach the wanted result coming from the aforementioned sample everything you need is just adding the class
.clearfixRepresentations
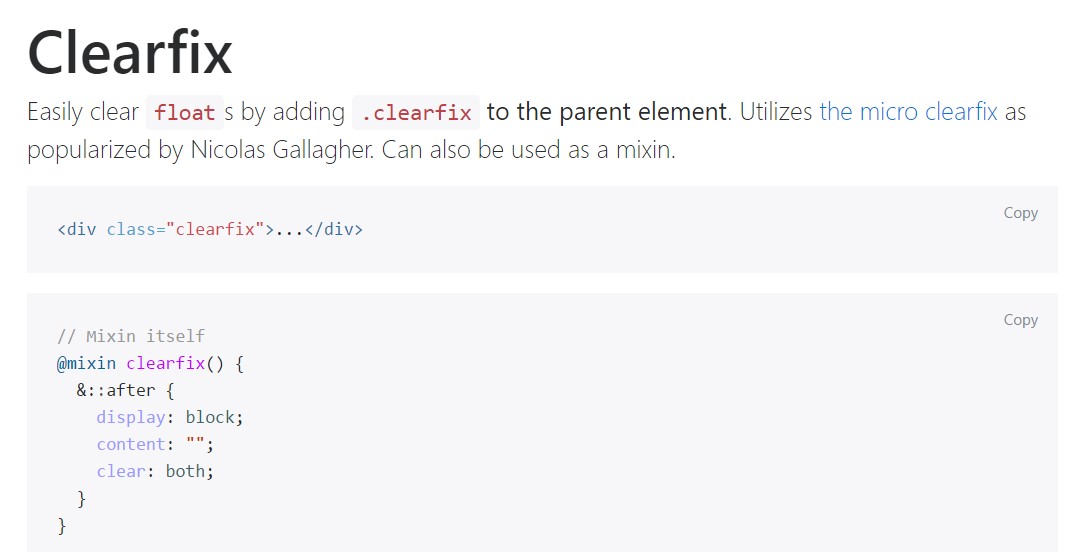
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
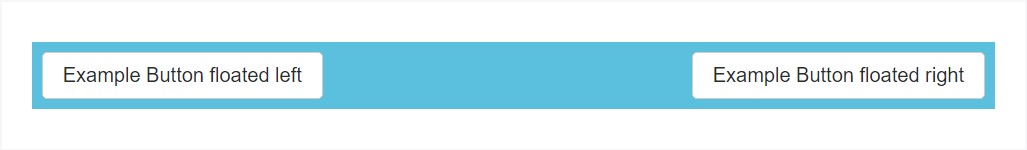
@include clearfix;The following good example presents just how the clearfix can be applied. With no the clearfix the wrapping div would not span around the switches which in turn would trigger a damaged format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Solutions
In current version of probably the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted however sooner or later will probably get less and much less utilized and likely -- even left behind since the dev team has made a decision taking in the flexbox format for a number of the basic page items-- it's a way more contemporary and highly effective method for sizing, setting and delivering a certain element's children free from the need of floats and as a result-- the
.clearfixThis approach is bright new for the most recent alpha 6 of Bootstrap 4 and might possibly be thought about rather a bold step considering that it also suggests dropping the IE9 help for and finest visual aspect of the webpages produced on current web browsers only however as the innovation evolvement goes this does not appear like a potential concern at all. Without a doubt there still be several scenarios when we will definitely currently need to have the good classic float solutions so when we do that-- we likewise have the
.clearfixConclusions
So right now you understand what the # in Bootstrap 4 means-- do have it in your mind whenever you encounter unexpected visual appeal of some wrappers incorporating floated elements yet the most suitable thing to perform is in fact paying com time having a glance at the way the new star in town-- flexbox creates the things handled given that it gives a handful of pretty neat and convenient design sollutions to obtain our web pages to the very next level.
Inspect a few on-line video short training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix official documents

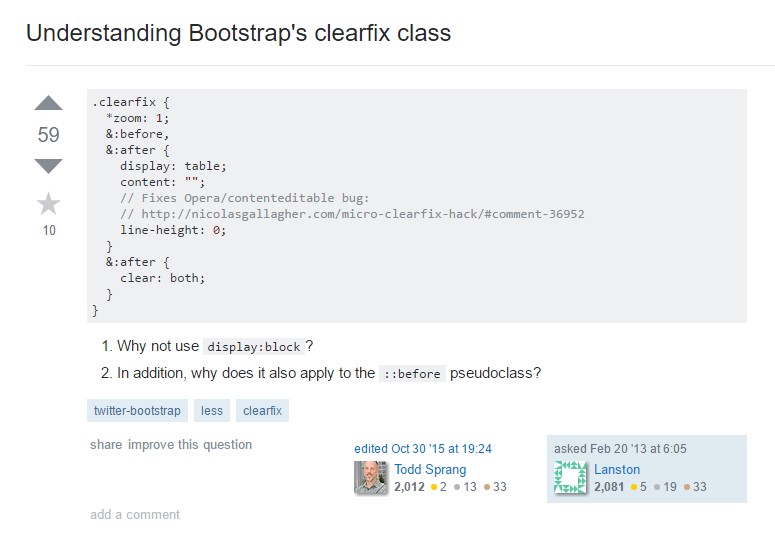
Knowing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes