Bootstrap Offset Mobile
Intro
It is certainly great whenever the information of our web pages simply just fluently extends over the entire width accessible and handily switches size and disposition when the width of the display screen changes yet sometimes we need to have permitting the elements some space around to breath without added elements around them considering that the balance is the solution of obtaining responsive and light presentation conveniently delivering our information to the ones looking around the web page. This free area as well as the responsive behavior of our pages is certainly an essential component of the concept of our web pages .
In the current edition of the most famous mobile friendly system-- Bootstrap 4 there is simply a exclusive group of equipments applied to positioning our elements exactly wherever we need them and changing this arrangement and visual appeal according to the width of the display web page gets shown.
These are the so called Bootstrap Offset Class and
pushpull-sm--md-Tips on how to apply the Bootstrap Offset HTML:
The general syntax of these is pretty easy-- you have the action you have to be brought-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire detail put together results
.offset-md-3.offsetAn example
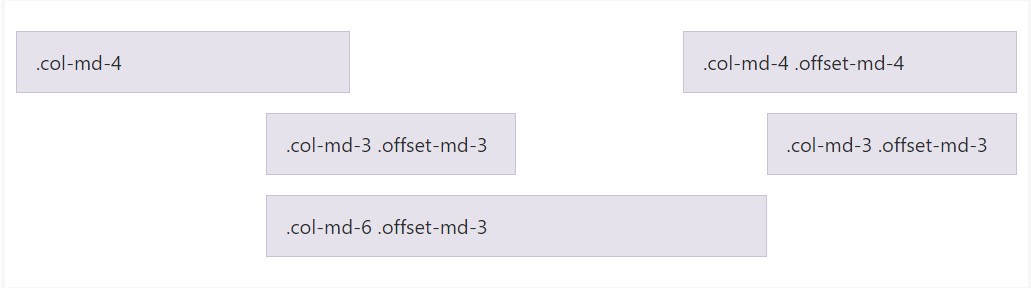
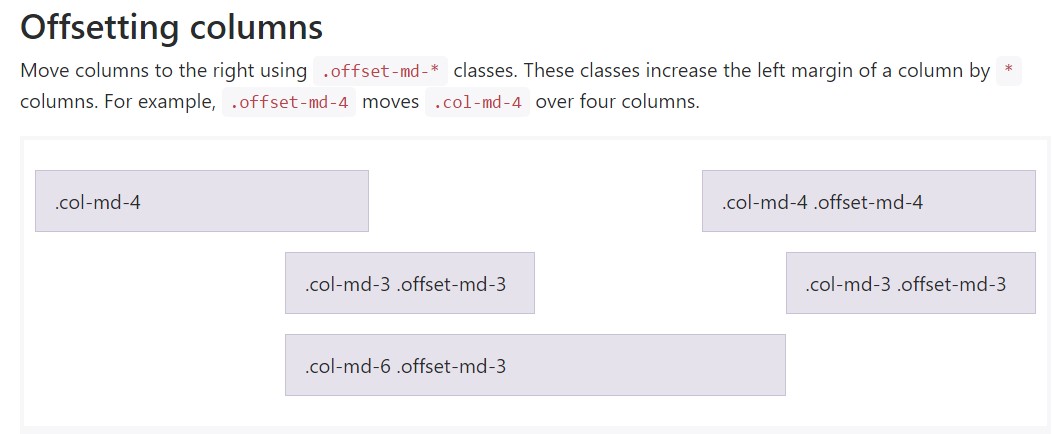
Carry columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary detail
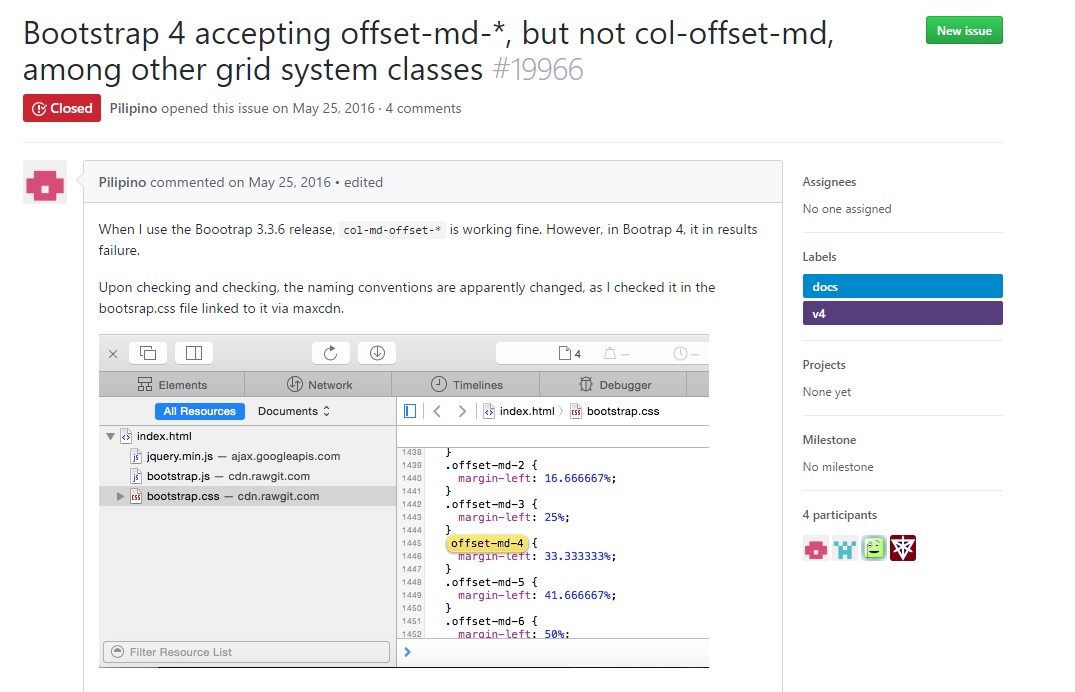
Important thing to take note right here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy operates in case when you require to style a particular feature. In the case that you however for some sort of factor need to exile en element according to the ones neighboring it you can surely employ the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for placing content you have the ability to in addition use these for reordering your web content utilizing classes like
.flex-first.flex-lastFinal thoughts
So basically that's the method ultimate important elements of the Bootstrap 4's grid structure-- the columns become specified the wanted Bootstrap Offset Popover and ordered exactly as you need them no matter the way they come about in code. Still the reordering utilities are pretty highly effective, the things should certainly be featured primarily should additionally be described first-- this are going to in addition make things a much less complicated for the people going through your code to get around. But certainly it all depends on the specific scenario and the targets you're intending to achieve.
Examine a few youtube video information about Bootstrap Offset:
Linked topics:
Bootstrap offset main documentation

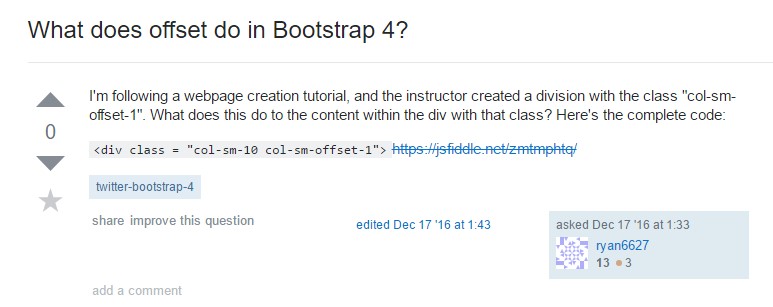
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub