Bootstrap Columns jQuery
Intro
In the previous couple of years and undoubtedly the upcoming ones to come the universe of world wide web spread more and a lot more widely across all kind of devices so that currently nearly fifty percent of the views of the websites on the internet are made not on desktop and notebook screens but coming from different mobile products along with every kinds of small-scale screen sizes. And so in case that a web page will not reveal appropriately-- signifying to resize and promptly get its own best fit on the gadget employed its generally will get searched away to be removed and replaced by a mobile phone friendly web page featuring similar service or product.
What's more-- the indexing engines such as Google execute the so called mobile-friendly test and show far down your web pages throughout the search results. This pushing down is even farther supposing that the search is committed by a mobile product-- the online search engines look upon this subject very seriously. In this degree not featuring a mobile phone friendly web page almost signifies not having a web page in any way.
Steps to work with the Bootstrap Columns Using:
Although just what certainly a page occurring responsive indicates-- typically-- fitting the entire width of the display which becomes presented on showcasing the elements in clear and useful method at any size. To deal with this the Bootstrap framework uses so called columns and breakpoints . In a several words the breakpoints are predefined display screen widths at which a modification goes on and the Bootstrap Columns Stack get transposed to hopefully fit more appropriate. The previous version utilized 4 breakpoints and one of the most recent Bootstrap 4 system introduces one additional so they become actually five. Here they are along with the highest value they expand to. The exact boundary number in itself refers to the next screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other tips
The horizontal area in Bootstrap 4 framework gets divided into 12 segments equal in width-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto format columns
Apply breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for each and every breakpoint you really need and each and every Bootstrap Columns HTML will be the equivalent width.
Equal size
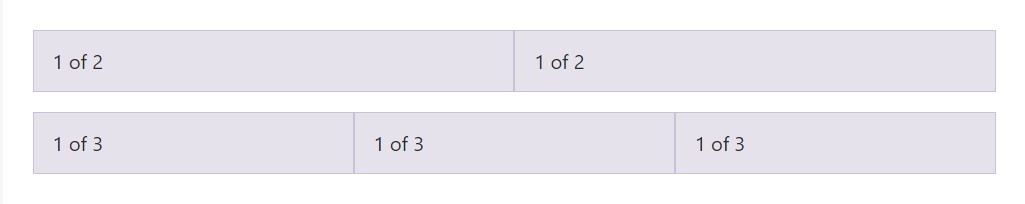
For example, here are two grid designs that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
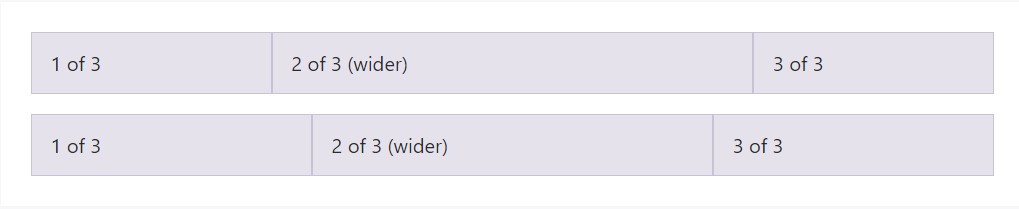
Auto-layout for flexbox grid columns as well signifies you can surely set up the width of one column and the others are going to promptly resize all around it. You can use predefined grid classes ( just as indicated below), grid mixins, as well as inline widths. Bear in mind that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
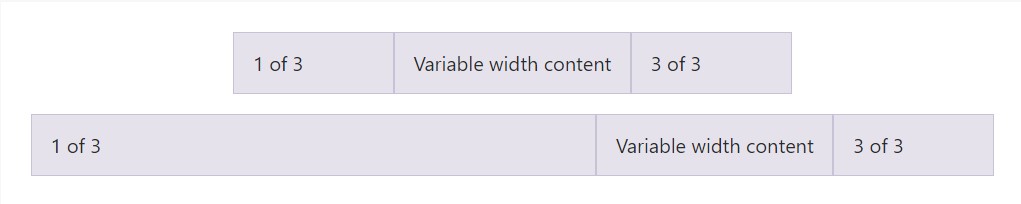
</div>Variable width material
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
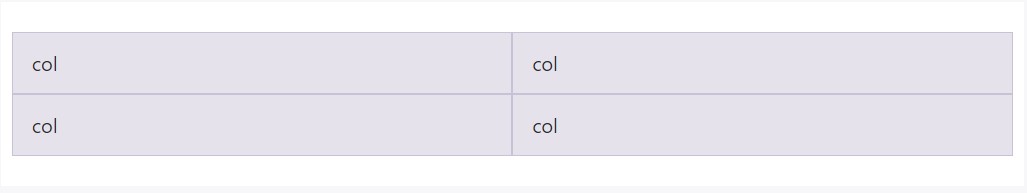
</div>Equivalent size multi-row
Establish equal-width columns which span multiple rows by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another new detail
Another new thing among the current Alpha 6 build of Bootstrap 4 is if you add in just a couple of
.col-~ some number here ~Final thoughts
So presently you recognize just how the column features form the design and responsive activity of the Bootstrap framework and all that is actually left for you is producing something truly great with them.
Examine a number of video clip training about Bootstrap columns
Connected topics:
Bootstrap columns formal information

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns