Bootstrap Checkbox Input
Overview
Once in a while the elementary things might get quite necessary-- especially once you come to need them. As an example just how do your visitors communicate with the web pages you make specifying a basic Boolean action-- simply yes or no referring to a number of the issues you want to request, just how they do approve the conditions and terms or perhaps line up a few of the achievable options they might possess. We commonly get past this without paying very much of an care to the element responsible for these kinds of activities yet the Bootstrap Checkbox State is actually a quite serious feature-- one our forms can't actually do without.
In the current fourth edition of the Bootstrap framework we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputWays to apply the Bootstrap checkbox:
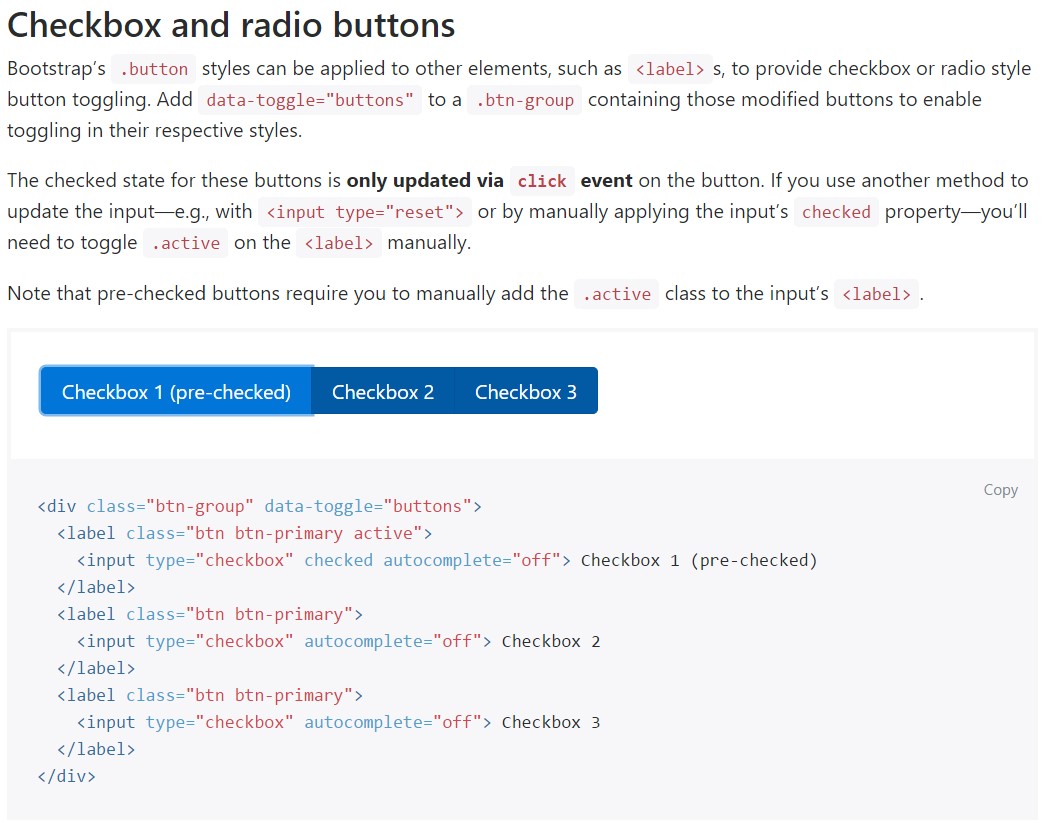
Bootstrap's
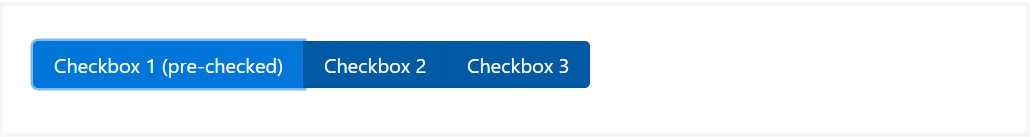
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we require the checkboxes to come within our forms without the customer really being able to get any type of practice clicking them-- that's where the disabled option comes out.
To disable efficiently a checkbox in Bootstrap 4 using the basic HTML attribute
disabledIn the case that you really like the tip and clearly wish to carry this out you should designate the
.disabled.form-checkAn additional scenario
Whenever utilizing checkboxes, wrap them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>As well use two
<span>.custom-control-indicator.custom-control-description
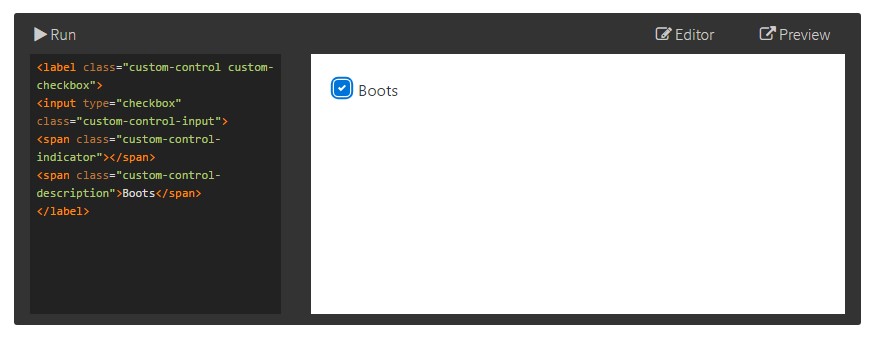
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Field forms
Default checkboxes and radios are greatly enhanced upon with the support of
.form-checkDisabled checkboxes and radios are supported, but to supply a
not-allowed<label>.disabled.form-checkA brand new thing for the Bootstrap version 4 framework is the arrival of the so called custom-made form components. These are the same components we are knowing within usefulness yet styled a lot more beautiful and with the Bootstrap manner. By having them you may add certain taste as well as personality to your content by simply delegating a number of additional classes to the controls you feature in your forms.
If you want to apply custom made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's practically all that you must handle in order to bring in a checkbox feature within your Bootstrap 4 powered website and provide some custom flavor to it incorporating it a fantastic appearances. Right now everything you require to do is repeat the drill unless you have actually inspected every one of the checkboxes needed are readily on the webpage.
Review some online video short training about Bootstrap checkbox
Linked topics:
Bootstrap checkbox official documentation

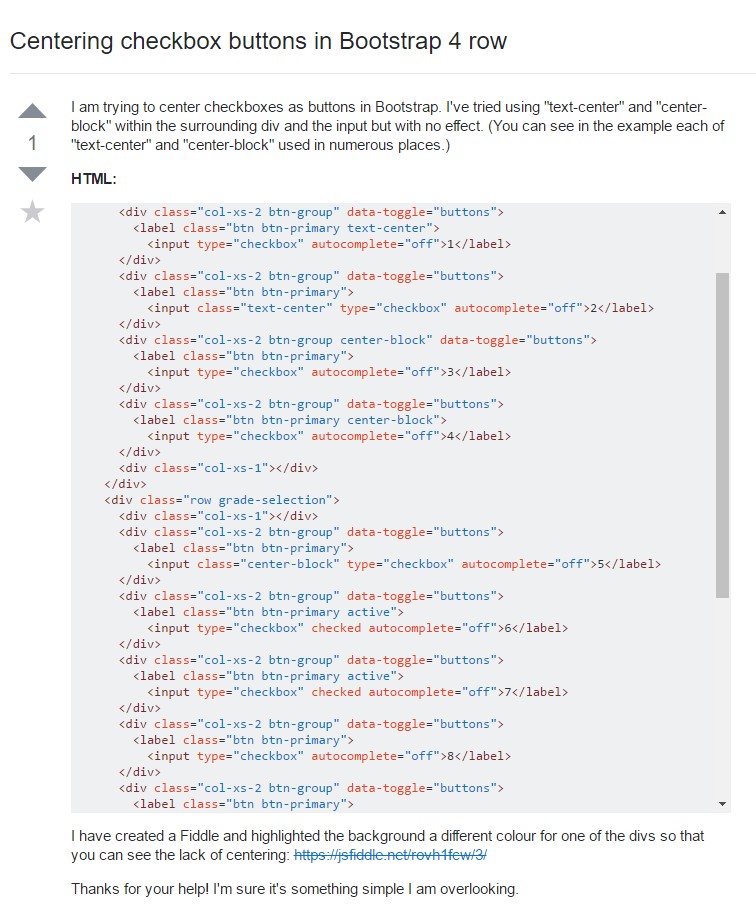
Centering checkbox buttons in Bootstrap 4 row

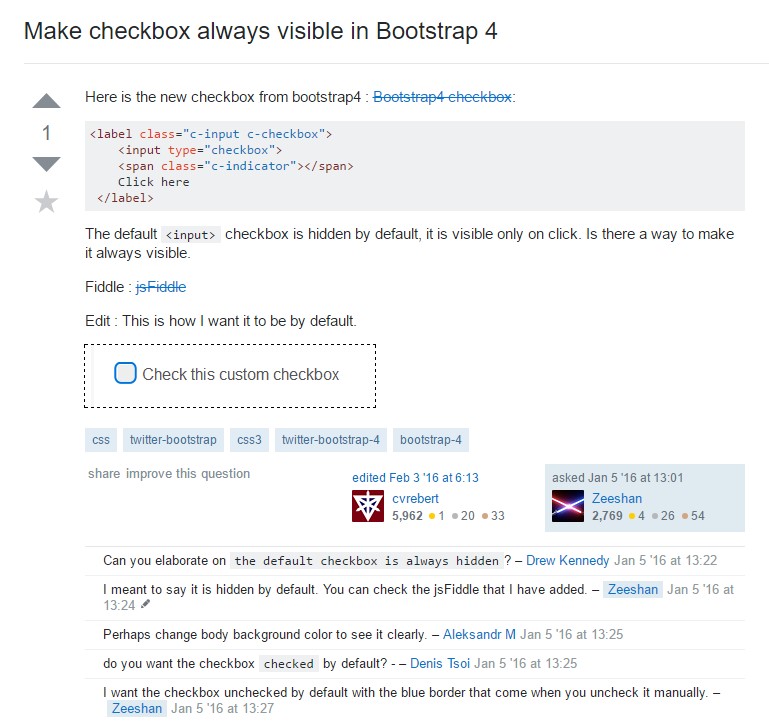
Make checkbox always visible in Bootstrap 4