Bootstrap Popover Options
Introduction
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you will generate your web site now a lot faster than ever. As well, it is comparatively incredibly simpler to utilize Bootstrap to build your site than other programs. By having the integration of HTML, CSS, and JS framework it is one of the most leading systems for web site advancement.
Some functions and tips in Bootstrap 4
Just some of the best functions of the Bootstrap 4 incorporate:
• An improvised grid complex that permits the user to obtain mobile device welcoming web sites along with a fair amount of simplicity.
• Various utility guidance sets have been included in the Bootstrap 4 to help with simple learning for new users in the field of online building.
Aspects to take note
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the brand-new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been totally cut off. The developers have made sure that the Bootstrap 3 does get frequent updates and problem resolve in addition to improvements. It will be performed even after the end launch of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers has made sure that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The assistance for different web browsers in addition to operating systems has been provided in the Bootstrap 4
• The overall size of the font style is boosted for relaxing viewing and web advancement experience
• The renaming of many elements has been performed to make sure a much faster and even more reliable web-site development system
• Having new customizations, it is attainable to build a much more active website along with very little efforts
Bootstrap Popover Example
And right away let us go to the major material.
In the event that you need to add various extra info on your site you can surely apply popovers - just add little overlay content.
How to use the popover plugin:
- Bootstrap Popover HTML depend on the Third party library Tether for locating. You must absolutely incorporate tether.min.js right before bootstrap.js needed for popovers to perform!
- Popovers require the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness causes, so you must activate them yourself.
- Zero-length
titlecontent- Define
container:'body'- Triggering popovers on hidden components will never do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Great, let's observe precisely how they work with some good examples. ( visit this link)
You will need to provide tether.min.js just before bootstrap.js in order for popovers to work!
Good example: Set up popovers everywhere
One method to activate each of popovers in a web page would definitely be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Using the container method
Anytime you possess certain looks on a parent feature which intrude with a popover, you'll really want to point out a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
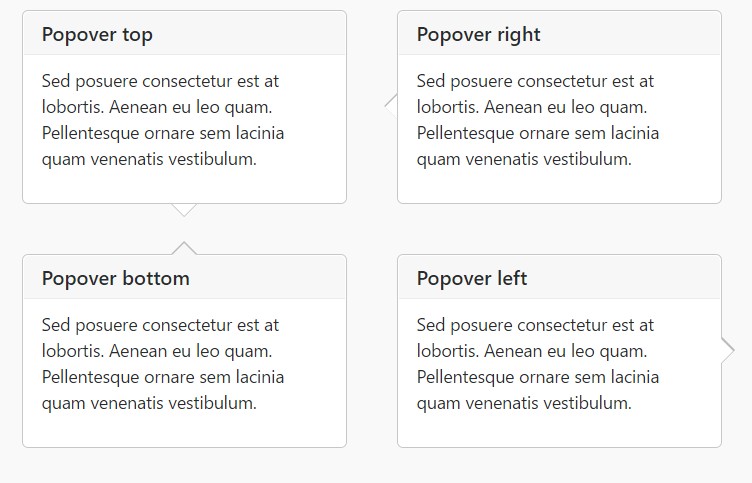
)Static popover
Four opportunities are easily available: top, right-handed, bottom, and left adjusted.
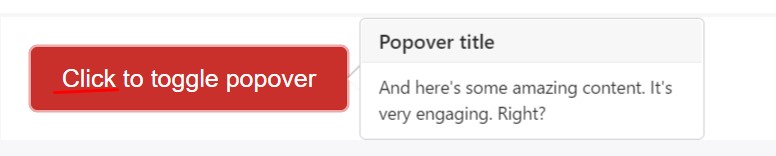
Live demonstration

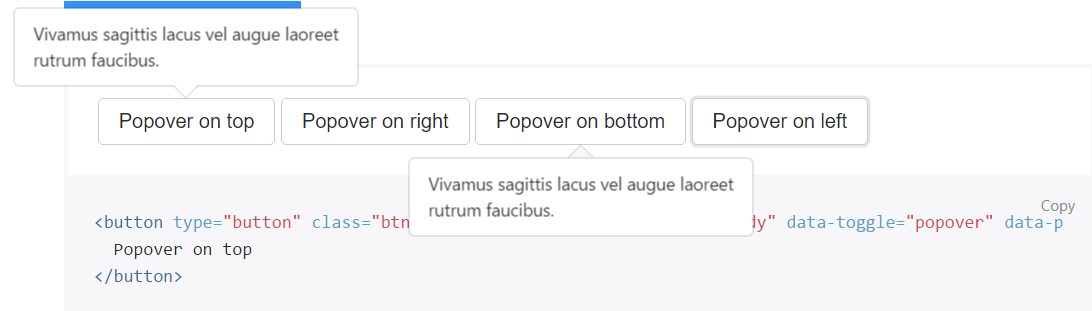
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon following click
Make use of the
focusSpecial markup needed for dismiss-on-next-click
For correct cross-browser and cross-platform behavior, you will need to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Set up popovers with JavaScript
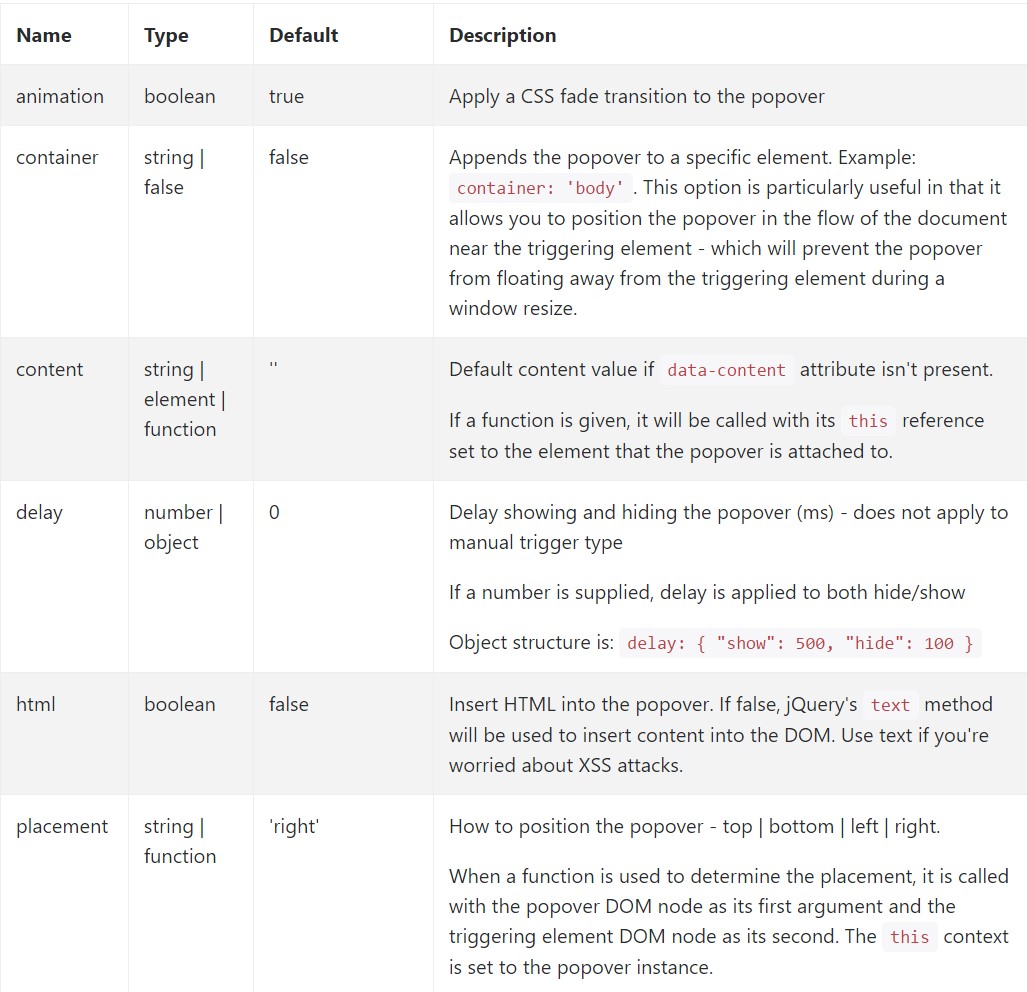
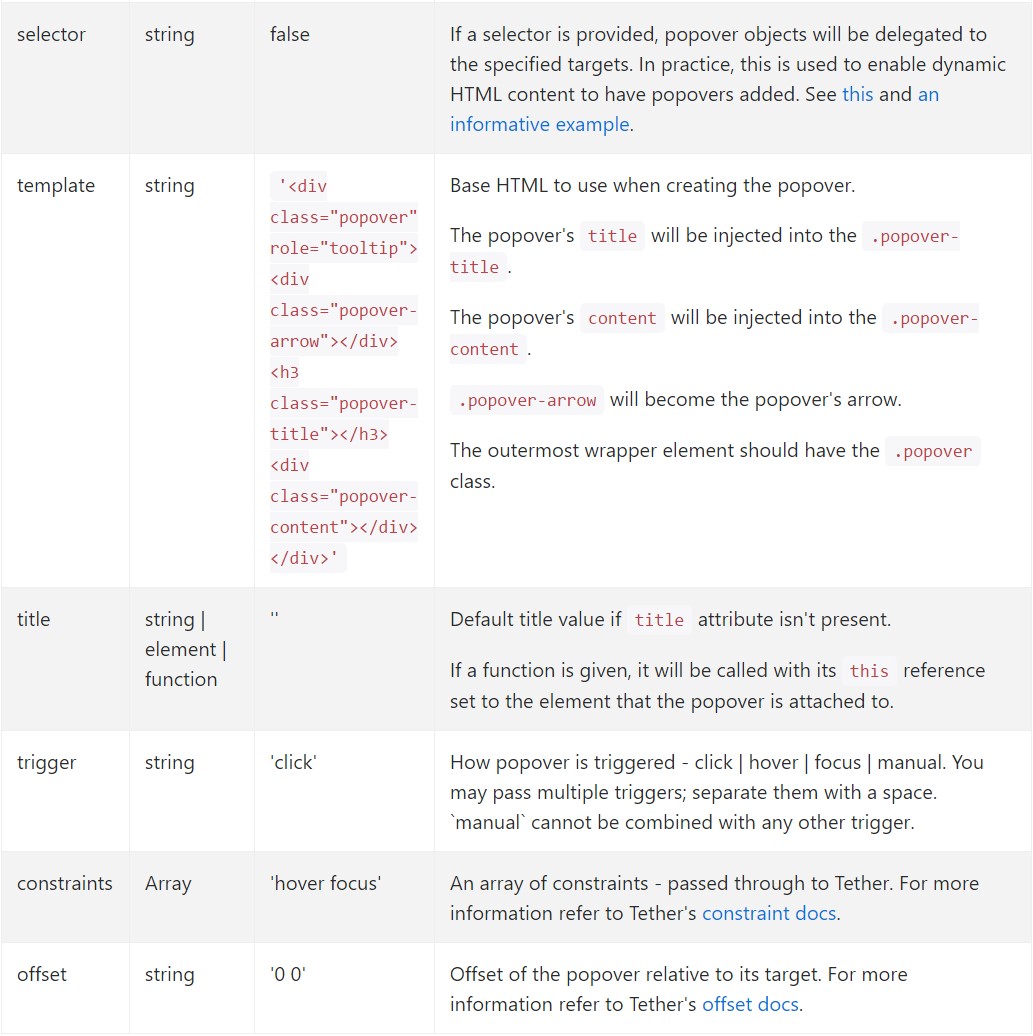
$('#example').popover(options)Solutions
Options can be successfully pass using information attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Details attributes for individual popovers
Options for specific popovers can additionally be specified throughout the use of data attributes, being revealed above.
Approaches
$().popover(options)
Initializes popovers for the feature collection.
$().popover(options).popover('show')
Shows an element's popover. Come back to the user prior to the popover has really been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the user before the popover has in fact been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the caller right before the popover has really been demonstrated or hidden (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and wipes out an element's popover. Popovers that put to use delegation ( that are created making use of the selector option) can not be separately wiped out on descendant trigger elements.
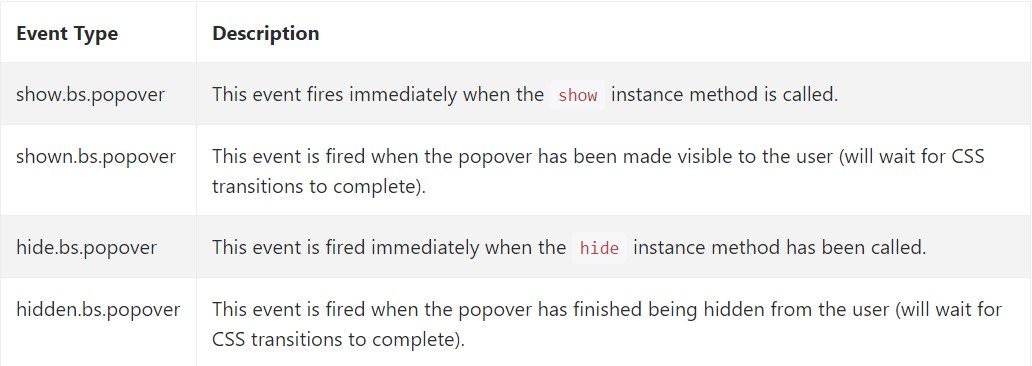
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at a number of youtube video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers formal records

Bootstrap popovers short training

Bootstrap Popover trouble