Bootstrap Collapse Toggle
Intro
While you probably realize, Bootstrap instantly develops your internet site responsive, working with its features as a reference for placing, scale, etc.
Knowing this, in case that we are to design a menu making use of Bootstrap for front-end, we will ought to consider a number of the standards and standards determined by Bootstrap to get it quickly form the elements of the web page to keep responsive the right way.
Among one of the most useful possibilities of utilizing this framework is the generation of menus exposed as needed, baseding on the activities of the site visitors .
{ A very good method for making use of menus on small-sized display screens is to link the options in a kind of dropdown which only opens up each time it is switched on. That is , set up a switch to turn on the menu as needed. It is definitely quite simple to accomplish this by having Bootstrap, the functionality is all available.
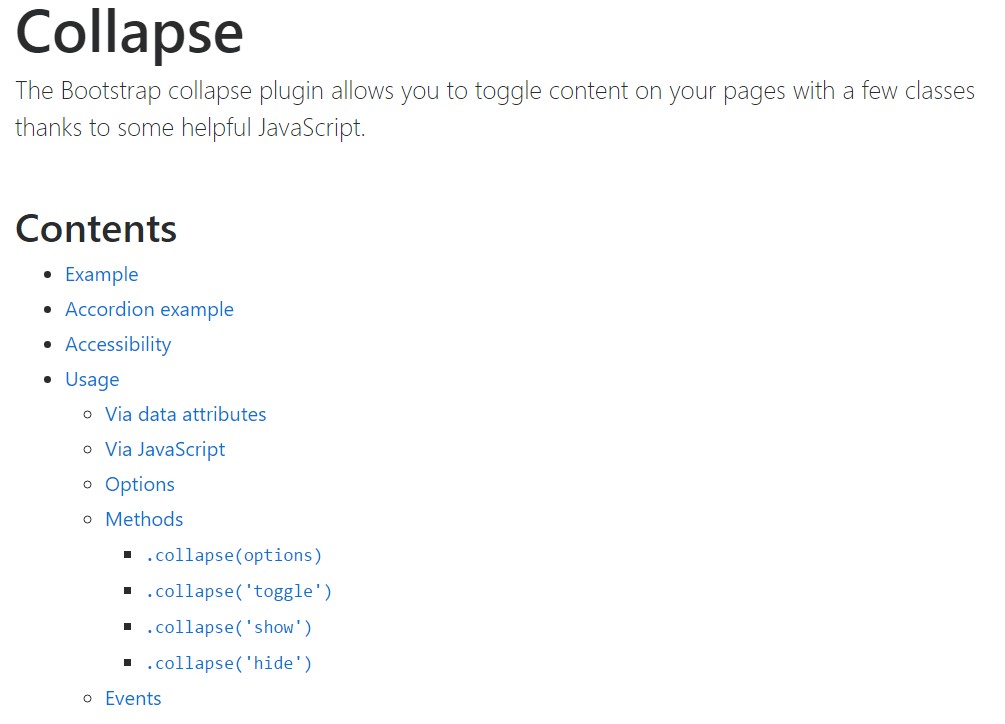
Bootstrap Collapse Class plugin enables you to toggle material on your web pages together with a number of classes with the help of certain effective JavaScript. ( read here)
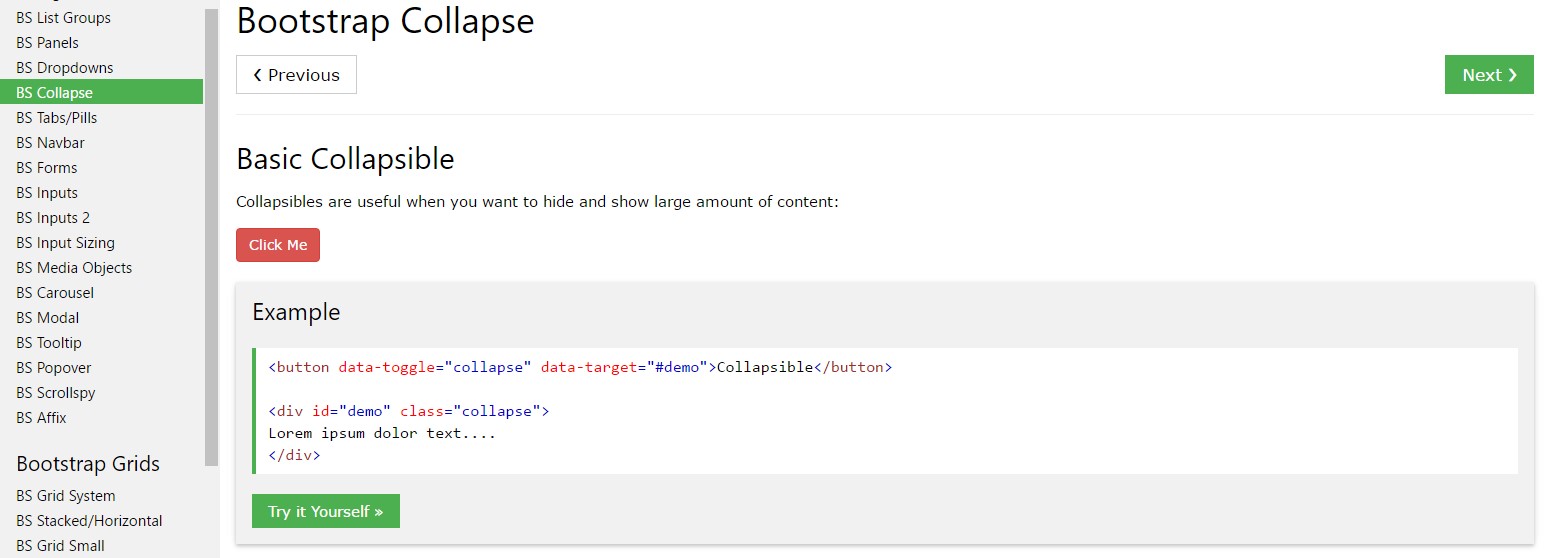
Efficient ways to use the Bootstrap Collapse Panel:
To generate the Bootstrap Collapse Example right into tiny screens, just simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you will be able to cause the menu vanish upon the smaller sized displays.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this component are going to be rendered within the context of the menu. With reducing the computer screen, it packs the inside features and conceal, showing only with clicking on the
<button class = "navbar-toggle">This way the menu will materialize and yet will definitely not execute when clicked. It's because this performance in Bootstrap is performed with JavaScript. The really good information is that we do not actually need to prepare a JS code line anyway, but also for all things to work we ought to add in Bootstrap JavaScript.
At the end of the web page, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Click the tabs below to present and cover some other element by means of class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to put to use a web link by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
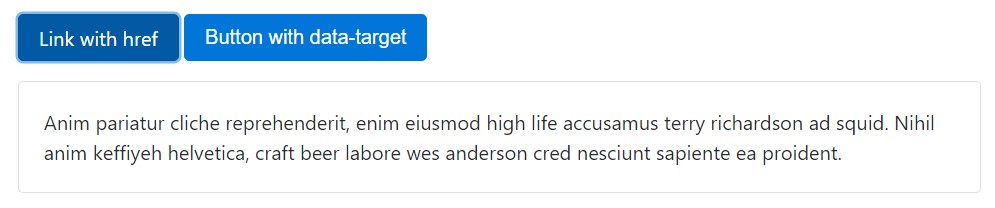
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
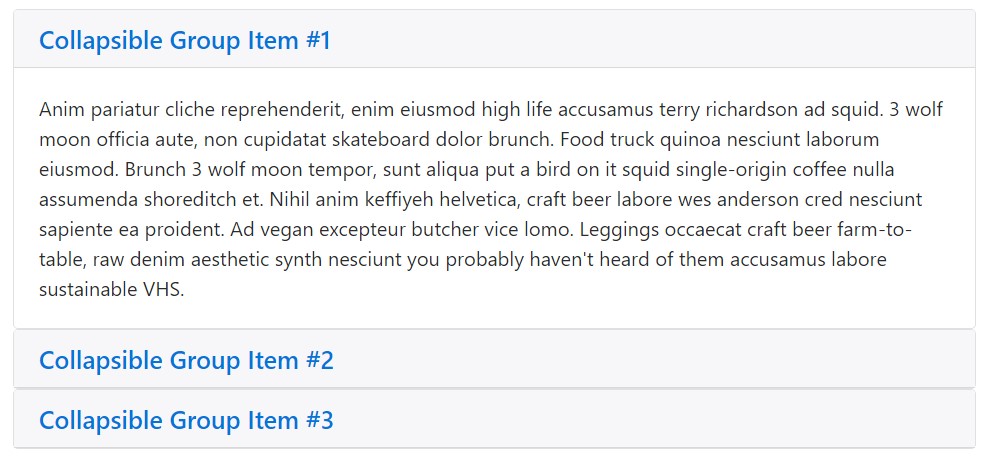
</div>Accordion for example
Extend the default collapse activity to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to include
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the case that your control component is targeting a single collapsible feature-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin implements a several classes to take care of the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes may be found in
_transitions.scssBy means of data attributes
Just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"By means of JavaScript
Enable by hand with:
$('.collapse').collapse()Capabilities
Selections may be passed by means of data attributes as well as JavaScript. For data attributes, attach the selection title to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Switches on your web content as a collapsible element. Receives an alternative selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to revealed or hidden.
.collapse('show')
.collapse('show')Shows a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Activities
Bootstrap's collapse class exposes a several activities for hooking within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a functional and swift result, without having great programming effort we will have a great end result.
However, it is not actually only valuable when it comes to generating menus, yet as well some other components for featuring or concealing on-screen elements, basing on the actions and demands of users.
Generally these types of functions are also handy for disguising or presenting large sums of data, empowering extra dynamism to the web site as well as keeping the layout cleaner.
Take a look at a few youtube video information relating to Bootstrap collapse
Linked topics:
Bootstrap collapse formal information

Bootstrap collapse article

Bootstrap collapse trouble