Drop Down Menu Sample
Overview
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use.
How to use

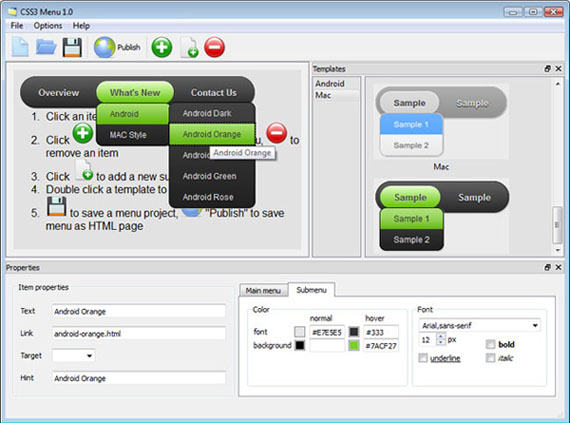
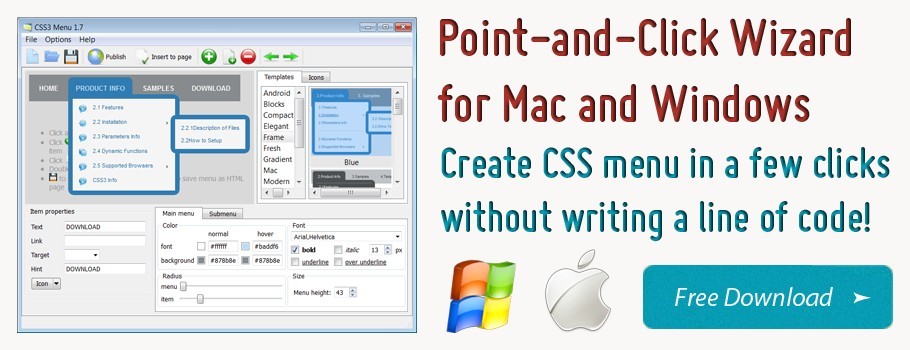
1) Open Drop Down Menu software and click "Add item"  and "Add submenu"
and "Add submenu"  buttons situated on the Drop Down Menu Toolbar to create your menu. You can also use "Delete item"
buttons situated on the Drop Down Menu Toolbar to create your menu. You can also use "Delete item"  to delete some buttons.
to delete some buttons.
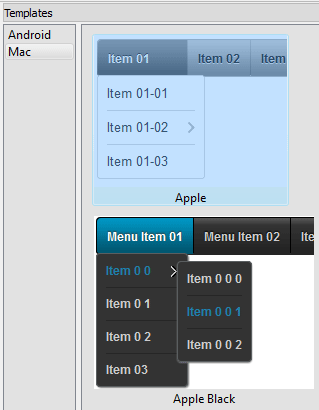
2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

3) Adjust appearance of the menu.
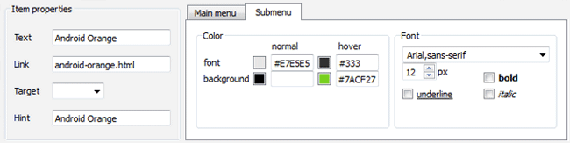
3.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.
3.2. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.

4) Save your menu.
4.1. Save your project file. To save project just click "Save"  button on the Toolbar or select "Save" or "Save As
" in the Main menu.
button on the Toolbar or select "Save" or "Save As
" in the Main menu.
4.2. Publish your menu in the HTML format. To do it click "Publish"  button on the Toolbar.
button on the Toolbar.
Free Download
CSS3Menu is free for non-commercial use. If you want to use CSS3Menu on a school site, your non-commercial blog or non-profit organisation website, just download CSS3Menu and use it for free.
A license fee is required for commercial use. CSS3Menu Commercial Edition additionally provides an option to create multicolumn menus and includes extended sets of menu templates and icons. After you complete the payment via the secure form, you will receive a license key instantly by email that turns the CSS3Menu Free Edition into a Commercial one. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.
Support
For troubleshooting, feature requests, and general help, contact Customer Support at  . Make sure to include details on your browser, operating system, Drop Down Menu version, link to your page.
. Make sure to include details on your browser, operating system, Drop Down Menu version, link to your page.
full website template with dropdown menu download
Templates
-
Point Aquamarine

See live demoMembuat Tab Menu Drop Down
Toolbars Grey

See live demoUmbraco Dropdown Menu
Toolbars Grey

See live demoDrop Down Menu Generator Free For Iweb
Screenshot
Features
-

SEO friendly
Search engines and text-only browsers friendly.

Browser support
Supports all modern browsers (except IE6).
drop down menus rapidshare for joomla
Contact us
-
For troubleshooting, feature requests and general help contact Customer Support at
 . Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). socialengine dropdown menu
. Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). socialengine dropdown menu
Feedback
-
* Your ROCK! Your totaly great, I downloaded the css Generator and made only a test with it. GREAT !!!
* Firstly - My gratitude for a menu wizard that is lightweight, incorporates a variety of new CSS properties, is easily customizable but comes with a more than sufficient collection of examples and finally - degrades in MSIE (my IE6.0 displays the menus nicely). Thanks again - I have already recommended you to a friend.
* Thank you for this great product! I have been searching for this for ages. You have made here a really nice, nice & good programm.
 Overview
Overview How to Use
How to Use Demos
Demos Android
Android Android Dark
Android Dark Android Orange
Android Orange Android Blue
Android Blue Android Green
Android Green Android Rose
Android Rose Mac Style
Mac Style Mac Grey
Mac Grey Mac Dark Green
Mac Dark Green Apple
Apple Apple Black
Apple Black Apple Blue
Apple Blue Blocks Style
Blocks Style Elegant Style
Elegant Style Fresh Style
Fresh Style Neon Style
Neon Style Frame Style
Frame Style Download
Download





 PRODUCT INFO
PRODUCT INFO 2.1 Features
2.1 Features 2.2 Installation
2.2 Installation 2.3 Parameters Info
2.3 Parameters Info 2.4 Dynamic Functions
2.4 Dynamic Functions 2.5 Supported Browsers
2.5 Supported Browsers CSS3 Info
CSS3 Info SAMPLES
SAMPLES Android Template
Android Template Blocks Template
Blocks Template Elegant Template
Elegant Template Frame Template
Frame Template Fresh Template
Fresh Template Mac Template
Mac Template Neon Template
Neon Template New Templates
New Templates DOWNLOAD
DOWNLOAD





