Bootstrap Breakpoints Default
Intro
Taking in thought each of the attainable display widths in which our online pages could ultimately feature it is important to form them in a method providing undisputed sharp and strong appeal-- usually applying the assistance of a efficient responsive framework like one of the most prominent one-- the Bootstrap framework which latest edition is currently 4 alpha 6. However, what it in fact does to assist the pages show up excellent on any kind of screen-- let us have a look and notice.
The major principle in Bootstrap normally is placing certain structure in the countless possible device screen sizes ( or else viewports) putting them into a few variations and styling/rearranging the material as needed. These are also named grid tiers or display screen dimensions and have advanced quite a little bit through the various versions of one of the most popular currently responsive framework around-- Bootstrap 4. ( more info)
How to employ the Bootstrap Breakpoints Responsive:
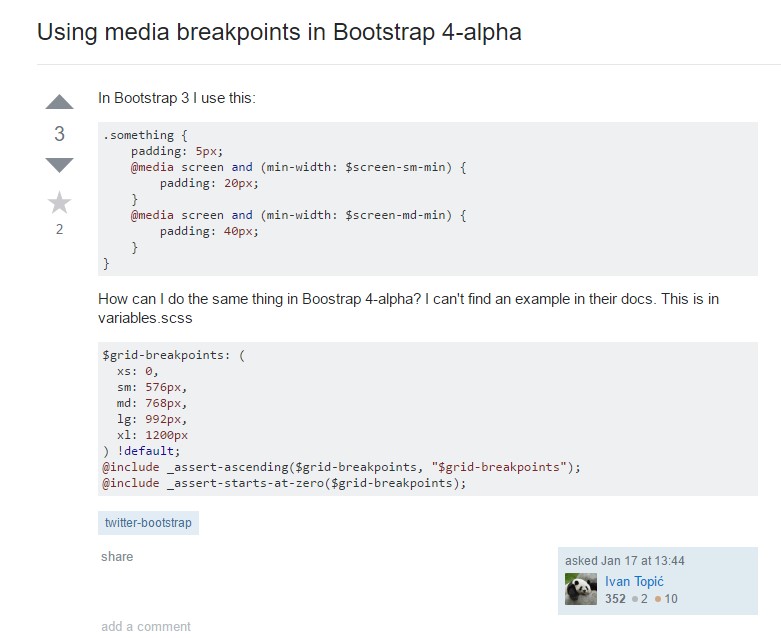
Basically the media queries become specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap versions
Within Bootstrap 4 unlike its own forerunner there are 5 display screen sizes but since newest alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. Given that you most likely know a
.row.col -Display proportions
The display screen dimensions in Bootstrap typically utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display screen in fact doesn't come with a media query still the styling for it rather gets used just as a basic rules becoming overwritten by queries for the sizes just above. What is actually also new inside of Bootstrap 4 alpha 6 is it basically does not operate any sort of size infix-- so the column layout classes for this specific display dimension get determined just like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large display screens - employs
@media (min-width: 992px) ...-lg-And and finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is actually produced to get mobile first, we employ a fistful of media queries to generate sensible breakpoints for interfaces and styles . These kinds of Bootstrap Breakpoints Grid are mainly accordinged to minimum viewport widths and enable us to adjust up elements when the viewport changes. ( additional info)
Bootstrap mainly applies the following media query ranges-- or breakpoints-- in source Sass data for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we produce source CSS in Sass, all media queries are actually accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes apply media queries which move in the other direction (the provided screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are in addition accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a particular section of screen scales employing the minimum and highest Bootstrap Breakpoints Responsive sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display size variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with describing the width of the webpage's elements the media queries occur throughout the Bootstrap framework ordinarily becoming specified through it
- ~screen size ~Inspect a few video guide regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints approved documentation

Bootstrap Breakpoints concern

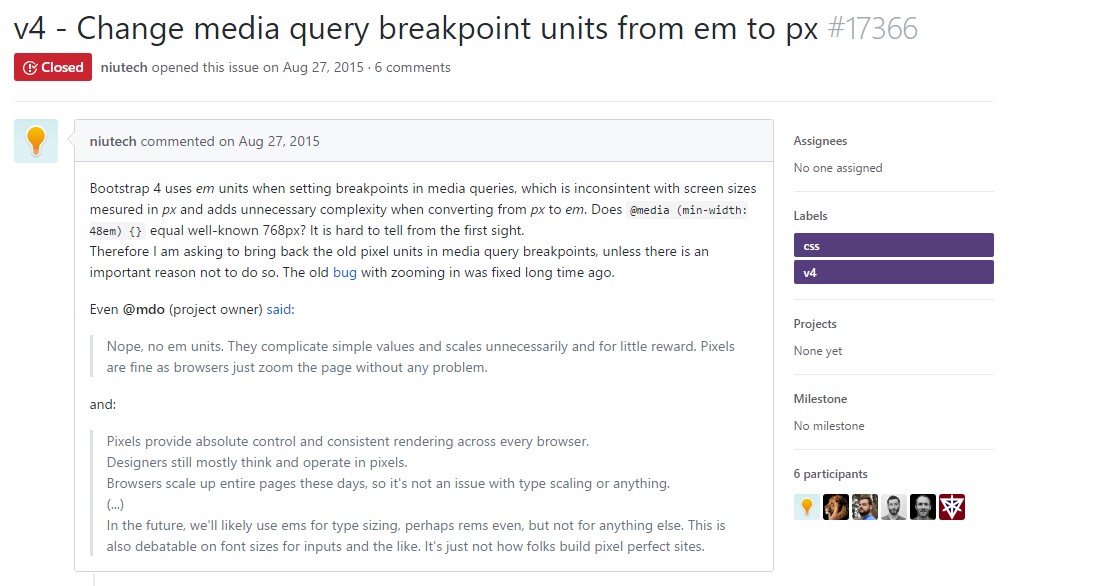
Transform media query breakpoint systems from 'em' to 'px'