Bootstrap Alert Window
Introduction
The alerts are from these components you even don't think of as far as you totally get to really need them. They are taken for providing quick in time comment for the user interacting with the website hopefully aiming his or hers attention to a specific direction or evoking specific actions.
The alerts are most often used along with forms to give the user a recommendation if a field has been filled out wrongly, which is the right format expected or which is the status of the submission once the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes that can possibly be used according to the particular condition in which the Bootstrap Alert has been shown on display. Because it's an alert message it is very important to get user's care but however keep him in the zone of comfort nevertheless it might even be an error report. (see page)
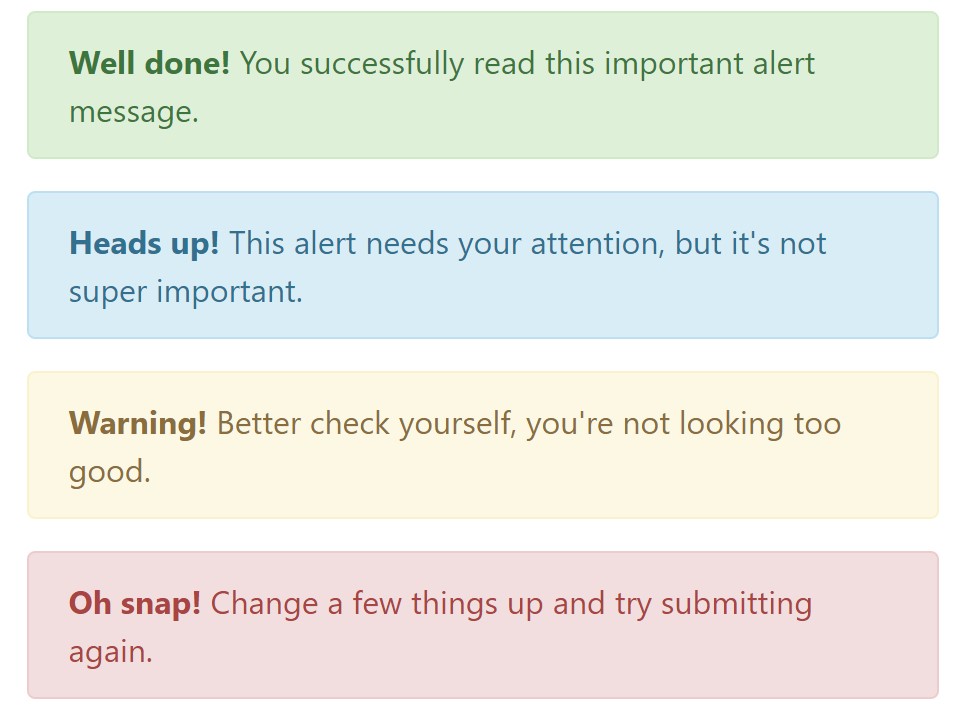
This gets achieved by the use of mild toned colours each being intuitively connected to the semantic of the message material such as green for Success, Light Blue for basic details, Pale yellow aiming for user's attention and Mild red indicating there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the url
It may not be seen at a glance but the font color tone itself is in fact following this color scheme too-- just the color options are much much darker so get intuitively seen as dark nevertheless it's not exactly so.
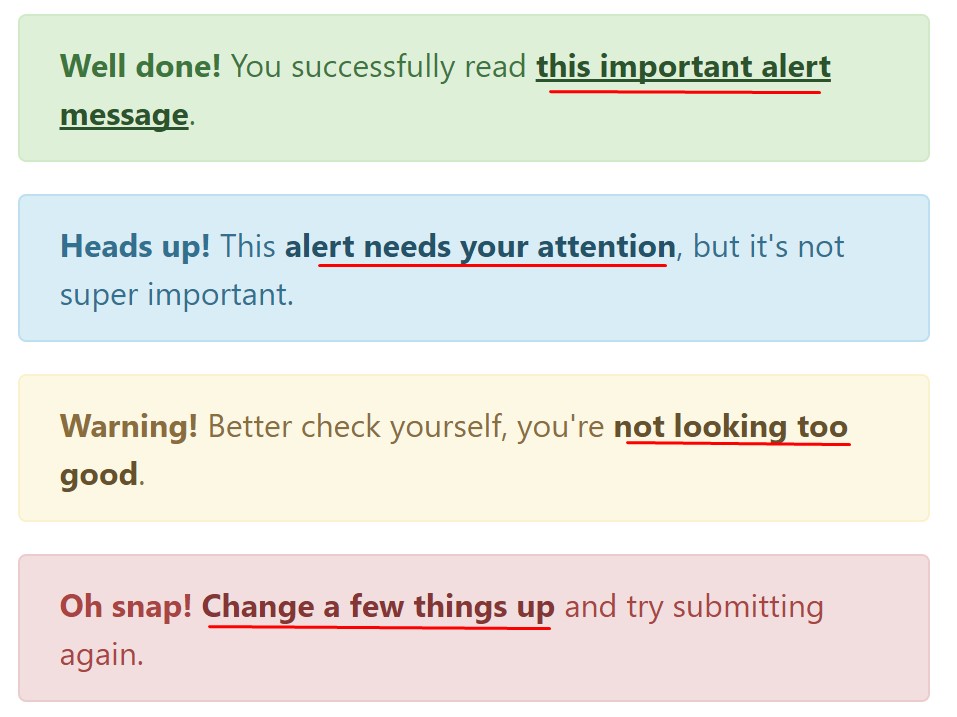
Same works not only for the alert message itself but at the same time for the web links provided in it-- there are link classes taking out the outline and coloring the anchor elements in the correct colour so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special information for alerts
A factor to consider-- the colors bring their obvious interpretation only for those who actually get to check out them. So it's a good thing to as well make sure the noticeable content itself brings the meaning of the alert well enough or to eventually add several additional specifications to only be seen by screen readers in order to provide the page's accessibility .
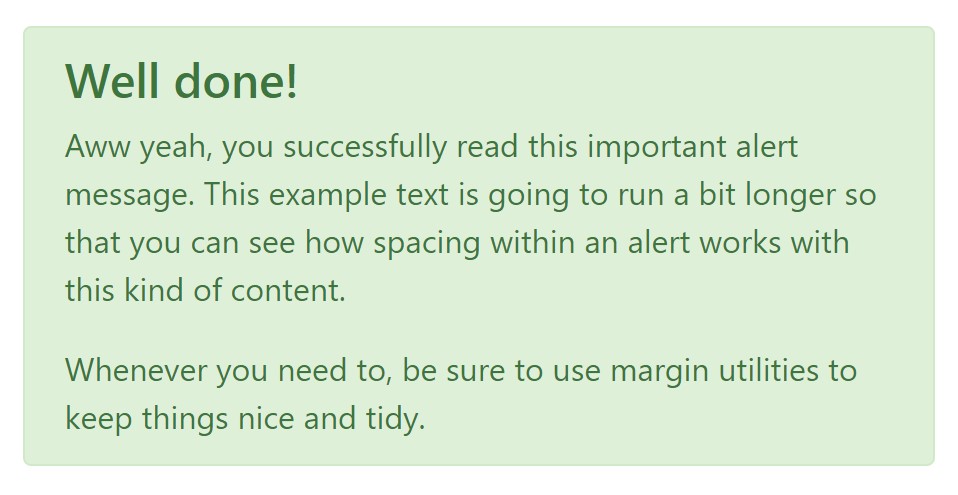
Together with links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you desire to showcase a bit longer content ( more hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can also add an X icon to dismiss the alert and bring in a cool transition to it to again provide the visual pleasure of the Bootstrap Alert Jquery visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their titles to limit the way you're using them-- all of these are simply some color schemes and the way they will be really implemented in your site is definitely up to you and completely depends on the particular circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are nothing but some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Colors
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()Enable removal of an alert via JavaScript
Or even with data attributes on a button within the alert, as displayed mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that closing an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for netting in alert functionality.
close.bs.alertclosed.bs.alertExamine a couple of online video short training about Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue