Bootstrap Button Input
Intro
The button features coupled with the urls wrapped within them are maybe among the most important elements allowing the users to have interaction with the website page and move and take various actions from one page to another. Specifically currently in the mobile first industry when a minimum of half of the webpages are being watched from small touch screen gadgets the large comfortable rectangle places on display screen very easy to find with your eyes and tap with your finger are more necessary than ever. That's why the new Bootstrap 4 framework evolved giving even more comfortable experience giving up the extra small button sizing and adding some more free space around the button's subtitles making them much more easy and legible to work with. A small touch adding in a lot to the friendlier looks of the brand-new Bootstrap Button Input are at the same time just a bit more rounded corners that along with the more free space around making the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Switch
Here in this version that have the similar number of easy and awesome to use semantic styles delivering the ability to relay interpretation to the buttons we use with simply putting in a special class.
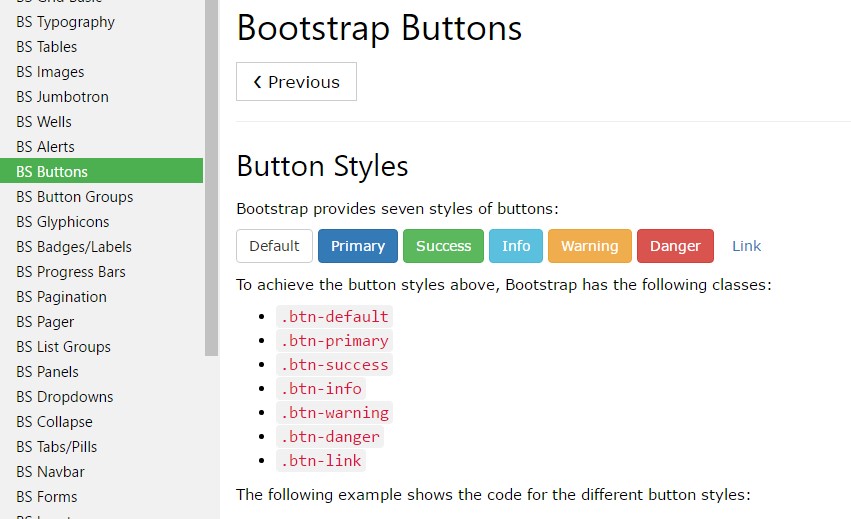
The semantic classes are the same in number as in the latest version still, with a number of improvements-- the hardly used default Bootstrap Button basically coming with no meaning has been cancelled in order to get substituted by the far more intuitive and subtle secondary button styling so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
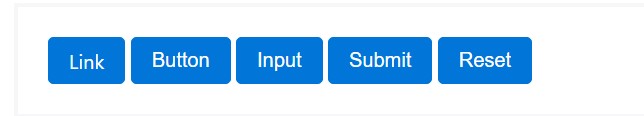
When working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical conditions you can add to your buttons in Bootstrap 4 due to the fact that the updated version of the framework additionally gives us a new slight and beautiful solution to design our buttons keeping the semantic we already have-- the outline procedure ( discover more).
The outline approach
The pure background with no border gets removed and replaced by an outline along with some text message with the equivalent color. Refining the classes is very easy-- simply incorporate
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important fact to note here is there really is no such thing as outlined hyperlink button and so the outlined buttons are actually six, not seven .
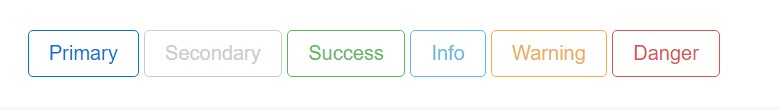
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions
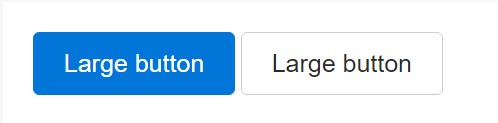
Just as we claimed earlier the brand-new version of the framework angles for legibility and easiness so when it refers to button sizings alongside the default button sizing which requires no more class to be appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons can show up pressed (with a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons look inactive by simply bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Some future-friendly styles are included to disable each of the pointer-events on anchor buttons. In browsers that support that property, you will not find the disabled pointer anyway.
- Disabled buttons must incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons need you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Review a couple of video clip tutorials about Bootstrap buttons
Related topics:
Bootstrap buttons authoritative documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button