Bootstrap Toggle Dropdown
Intro
Nonetheless the pleasing illustrations excellent functionality and smashing effects at the bottom line the web site pages we generate purpose limits to handing on several web content to the website visitor and as a result we may likely call the web the new type of documentation container considering that a growing number of details becomes released and accessed online instead as files on our local desktop computers or the classical approach-- imprinted on a hard copy media. (read this)
It all shortens to web content but in the conditions where the visitor awareness becomes taken from nearly everywhere just posting what we must give is certainly not far enough-- it must be structured and delivered like this that even a huge amounts of dry interesting plain message search for a solution keeping the visitor's awareness and be really straightforward for browsing and locating just the desired part easily and swiftly-- if not the site visitor could get annoyed as well as disappointed and browse away nevertheless somewhere out there in the message's body get hidden some valuable gems.
So we need an element which has much less area achievable-- very long clear text areas force the visitor elsewhere-- and gradually certain activity and also interactivity would certainly be also greatly enjoyed since the audience became fairly used to clicking on buttons all around.
Luckily the Bootstrap 4 framework has just exactly that-- useful collapsible screens with the ability of carrying large quantity of information revealing simply just a heading line to help us greater navigate and enlarging to demonstrate what is simply desired upon clicking on the header. These are the accordion and toggle sections which function basically the same having a single exception-- as the name suggests in the accordion panel growing a specific collapsible material collapses all the other parts while at the same time inside of the toggle component you can certainly have just as several increased places just as you require to-- everything accordings to the specific material of the large content concealed within the collapsible panels and the way you're thinking the site visitor will ultimately utilize it. ( get more information)
The best way to apply the Bootstrap Toggle Button group:
The concrete implementation of a toggle block is really simple in recent edition of the Bootstrap framework-- it applies the recently suggested
.cardid = " ~element's unique name ~ "The factual application of a Bootstrap Toggle Tabs block is really convenient in the current version of the Bootstrap system-- it utilizes the freshly suggested
.cardid = " ~element's unique name ~ "Next it's moment for generating the particular toggle feature-- we'll use the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been established it's time for establishing the collapsing part-- to begin create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing element we must place a container for our material having the
.card-blockExample of toggle states
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically that is certainly how a single collapsible element becomes designed in Bootstrap 4. In order to develop the whole panel you ought to repeat the moves from above developing as many
.cardTake a look at a couple of video clip information regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documentation

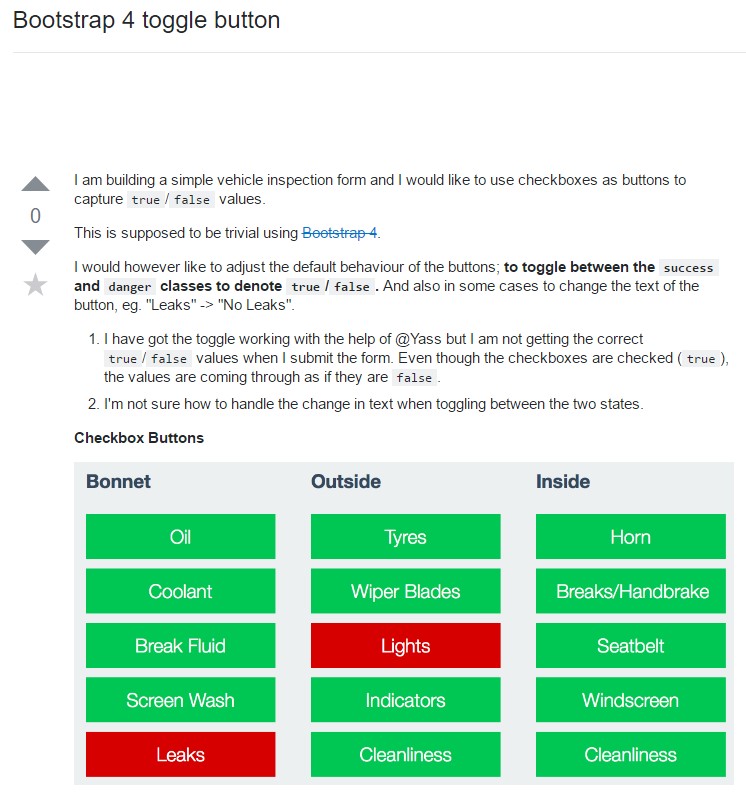
Bootstrap toogle complication

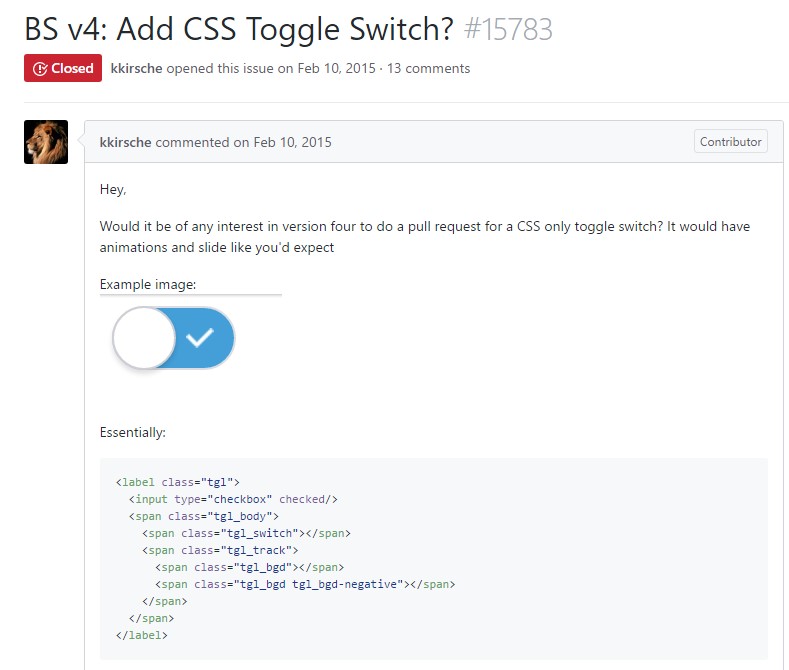
The best ways to add CSS toggle switch?