Bootstrap Tabs Styles
Introduction
Sometimes it is actually quite practical if we can certainly simply set a few segments of information providing the same area on web page so the website visitor easily could surf through them with no really leaving the display screen. This becomes conveniently obtained in the new fourth edition of the Bootstrap framework with the help of the
.nav.tab- *Ways to put into action the Bootstrap Tabs Set:
First of all for our tabbed panel we'll need to have a number of tabs. In order to get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand-new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now once the Bootstrap Tabs Using system has been certainly organized it's opportunity for producing the sections holding the concrete content to become shown. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to additionally make tabbed control panels employing a button-- just like visual appeal for the tabs themselves. These are also referred like pills. To execute it simply just ensure in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
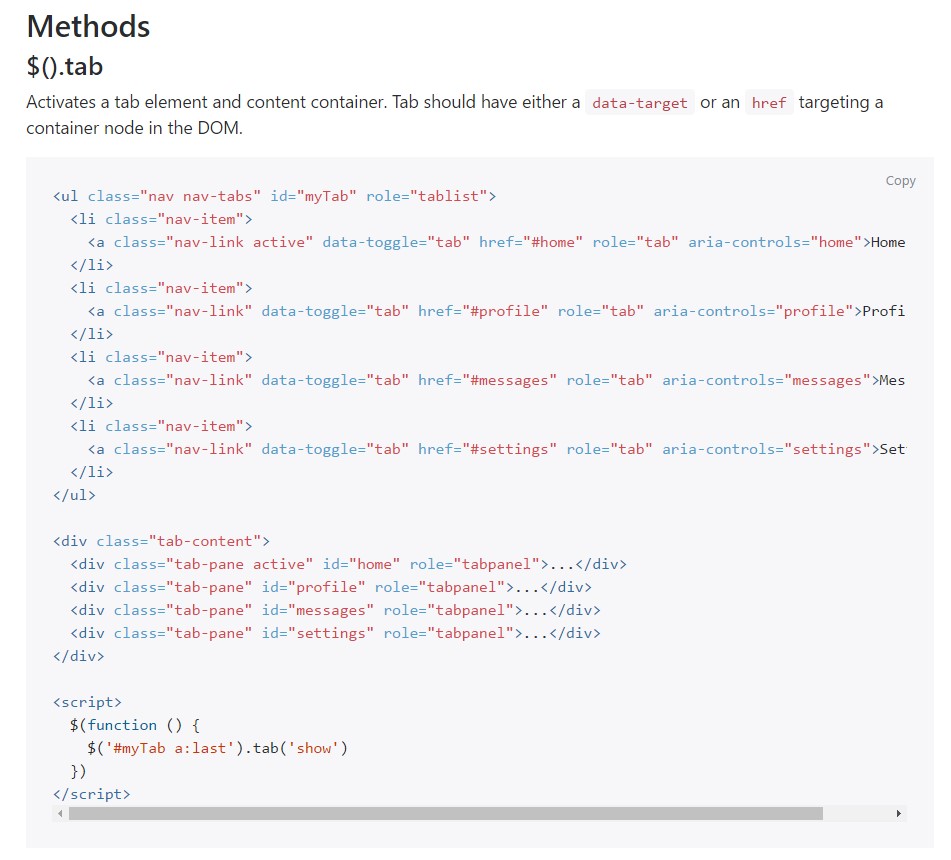
$().tab
$().tabTriggers a tab feature and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the given tab and reveals its involved pane. Other tab that was earlier chosen ends up being unselected and its related pane is hidden. Come backs to the caller right before the tab pane has actually been revealed ( id est before the
shown.bs.tab$('#someTab').tab('show')Occasions
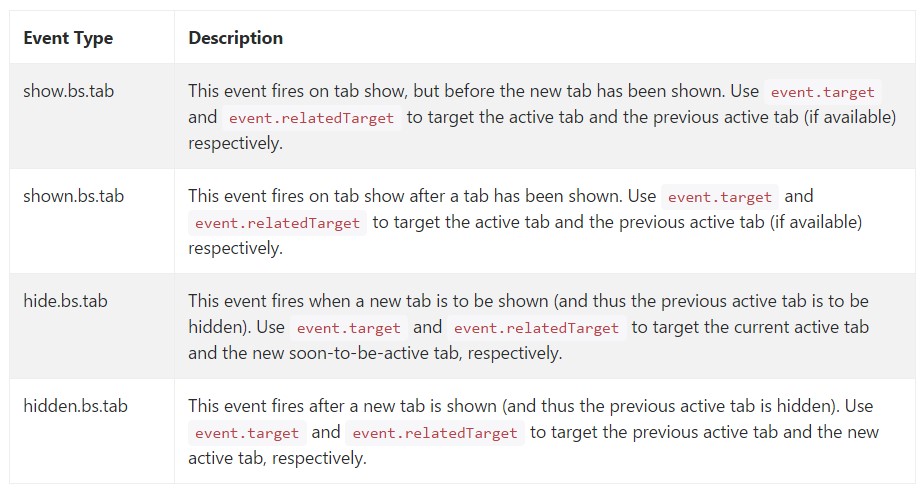
When demonstrating a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is actually the manner the tabbed panels get generated using the most recent Bootstrap 4 edition. A factor to look out for when creating them is that the other materials wrapped within every tab panel must be nearly the exact size. This will definitely really help you avoid several "jumpy" behaviour of your webpage once it has been already scrolled to a specific position, the visitor has started searching via the tabs and at a special point gets to open a tab with significantly additional web content then the one being discovered right prior to it.
Look at some youtube video tutorials relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: approved information

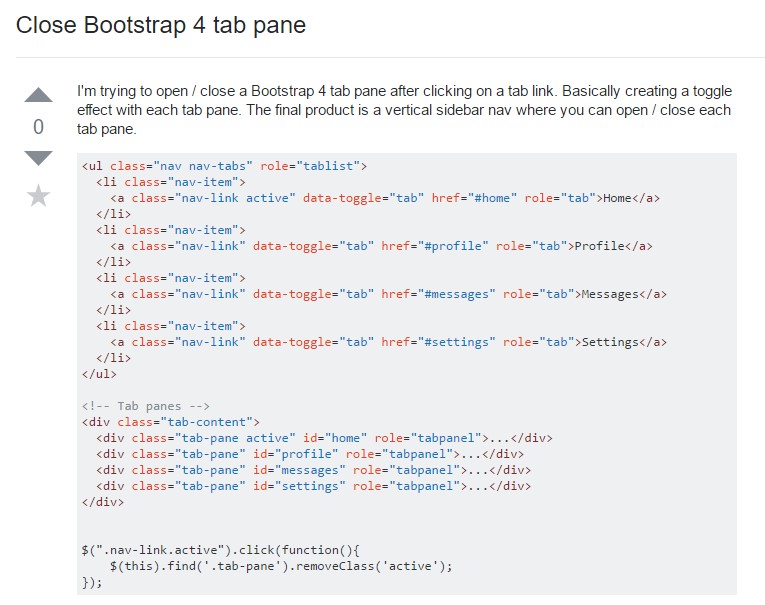
Tips on how to close up Bootstrap 4 tab pane

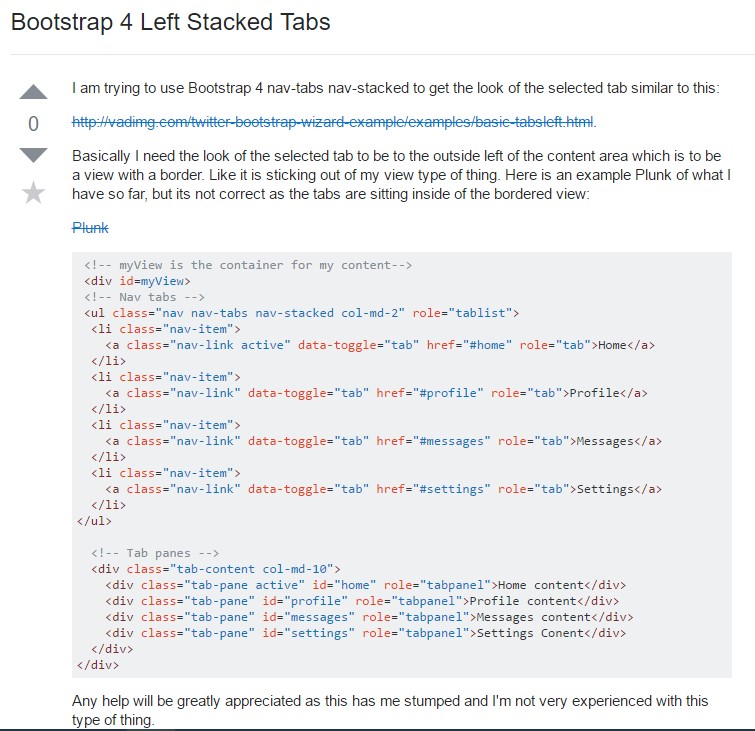
Bootstrap 4 Left Stacked Tabs