Bootstrap Modal Button
Introduction
Sometimes we truly must establish the focus on a targeted info leaving every thing others turned down behind to get confident we have actually captured the visitor's focus or even have lots of data needed to be easily accessible directly from the page still, so extensive it definitely will bore and dismiss the person browsing the webpage.
For these sorts of situations the modal element is practically valued. The things it does is showing a dialog box having a vast area of the display screen diming out whatever else.
The Bootstrap 4 framework has everything wanted for producing this type of component having least efforts and a helpful direct construction.
Bootstrap Modal is streamlined, yet flexible dialog prompts powered via JavaScript. They support a number of help samples from user alert ending with completely custom content and include a small number of helpful subcomponents, sizings, and a lot more.
How Bootstrap Modal Events runs
Right before beginning having Bootstrap's modal element, make sure to check out the following because Bootstrap menu options have already replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are really set up above anything else inside the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap only supports a single modal window simultaneously. Nested modals aren't supported as we consider them to remain unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One once again , because of
position: fixed- Lastly, the
autofocusContinue reviewing for demos and usage guides.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To accomplish the identical result, put into action some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to get a trigger-- an anchor or button to be hit so the modal to become shown. To achieve so simply just assign
data-toggle=" modal"data-target="#myModal-ID"Example
And now why don't we create the Bootstrap Modal in itself-- initially we need a wrapping element incorporating the whole aspect-- delegate it
.modalA smart idea would undoubtedly be additionally including the
.fadeYou would most likely in addition like to provide the very same ID which you have defined in the modal trigger since otherwise if those two fail to match the trigger probably will not actually shoot the modal up.
Right after this has been finished we need an extra component possessing the concrete modal information-- specify the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might desire to put in a close tab within the header delegating it the class
.closedata-dismiss="modal"Essentially this id the design the modal parts have in the Bootstrap framework and it practically has continued to be the very same in both Bootstrap version 3 and 4. The brand-new version possesses a bunch of new ways though it seems that the dev team assumed the modals work all right the method they are and so they made their interest away from them so far.
Right now, lets have a look at the a variety of kinds of modals and their code.
Modal elements
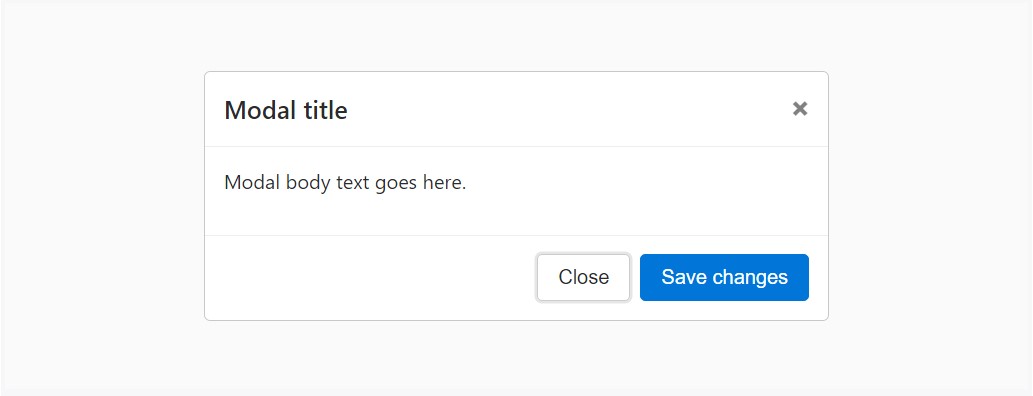
Here is a static modal example ( showing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
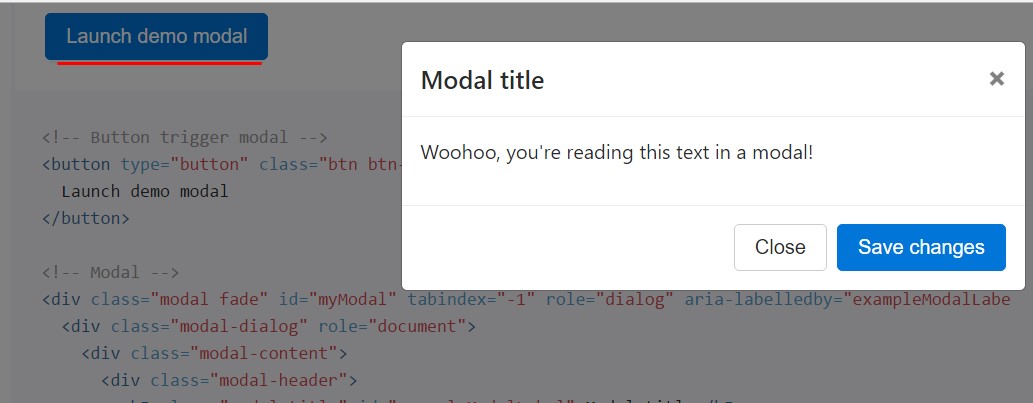
If you will use a code below - a training modal demonstration is going to be provided as showned on the pic. It will definitely move down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
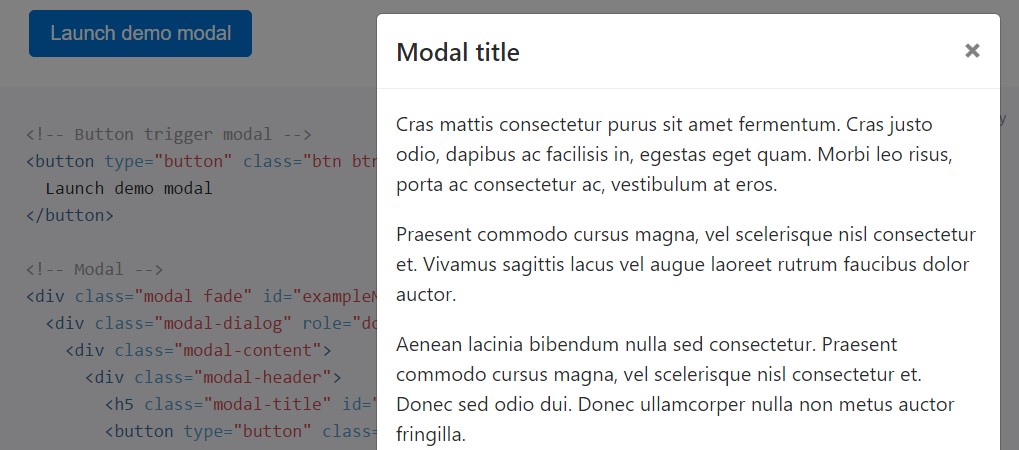
</div>Scrolling extensive content
The moment modals come to be overly long toward the user's viewport or tool, they scroll independent of the page in itself. Go for the test below to see precisely what we point to ( helpful hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
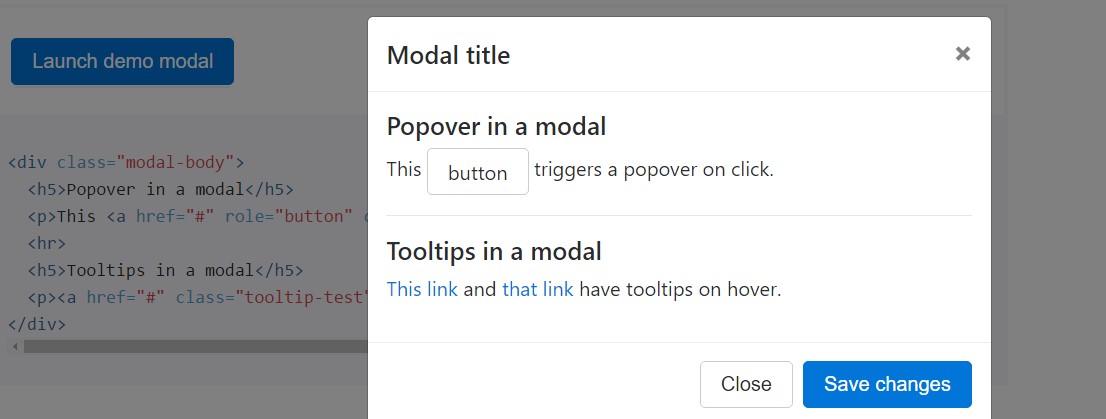
</div>Tooltips along with popovers
Tooltips along with popovers can easily be positioned inside modals as desired. If modals are shut off, any tooltips and popovers inside are in addition , quickly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
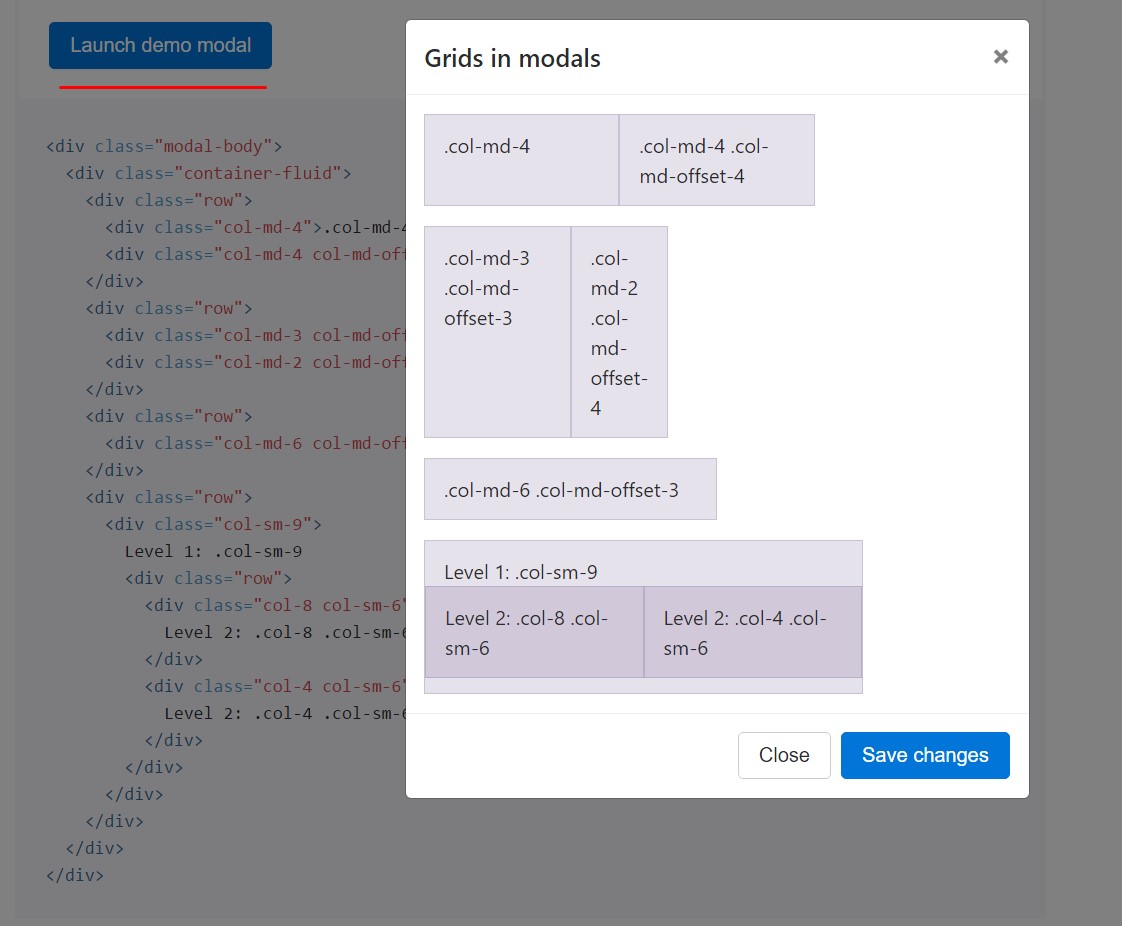
</div>Putting to use the grid
Work with the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
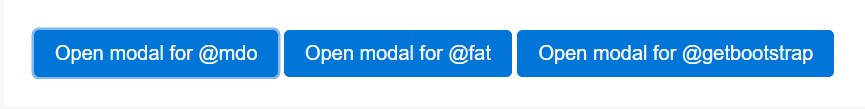
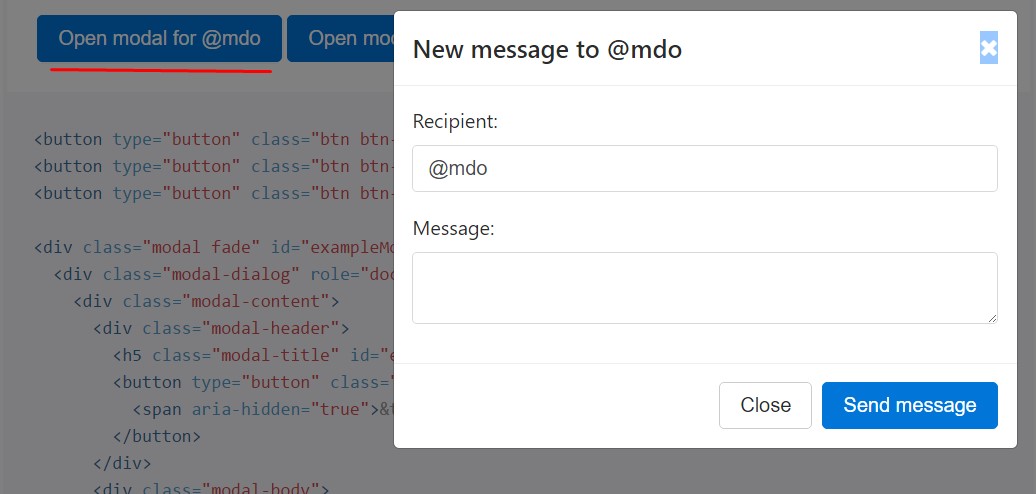
</div>Various modal information
Have a number of tabs that trigger the very same modal together with a little bit diverse elements? Make use of
event.relatedTargetdata-*Listed here is a live test complied with by example HTML and JavaScript. For more details, looked at the modal events files with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just simply come out rather than fade in to view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
When the height of a modal changes even though it is exposed, you have to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Don't forget to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube videos
Adding YouTube web videos in modals needs added JavaScript not within Bootstrap to instantly put an end to playback and even more.
Optional proportions
Modals possess two extra scales, accessible with modifier classes to get inserted into a
.modal-dialog
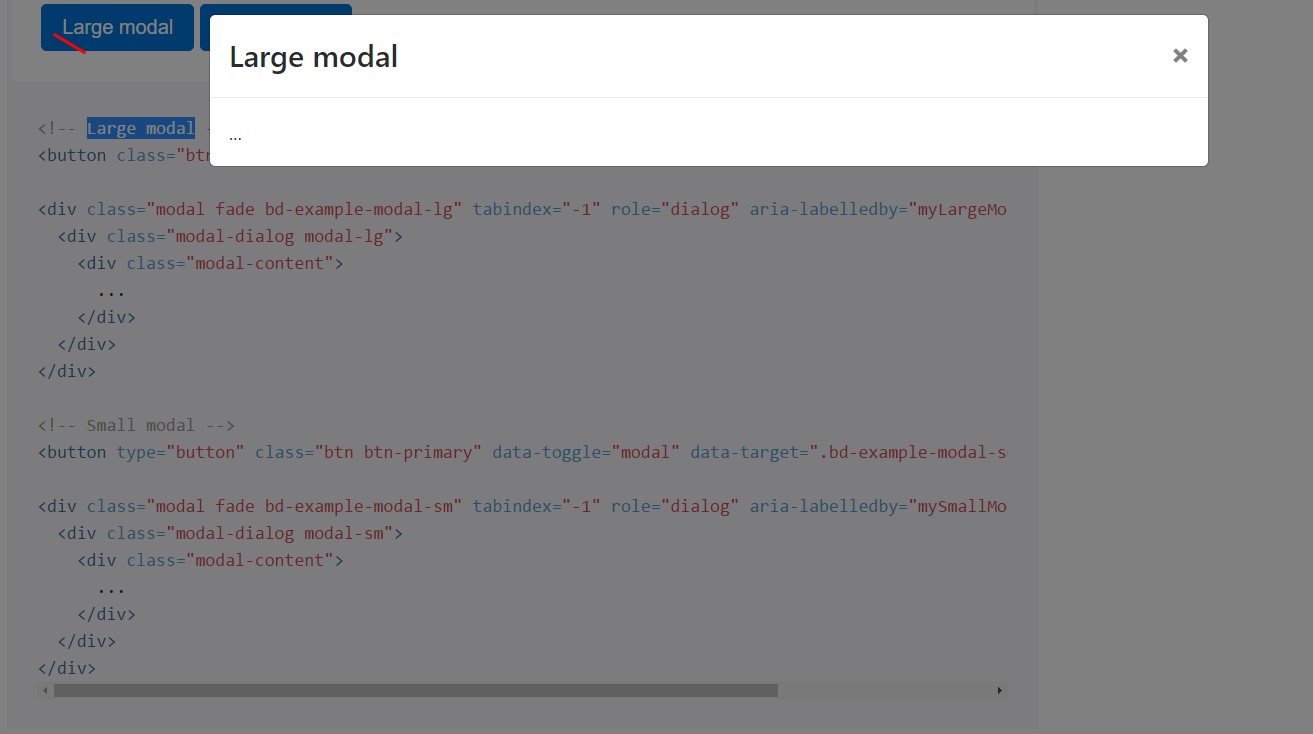
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
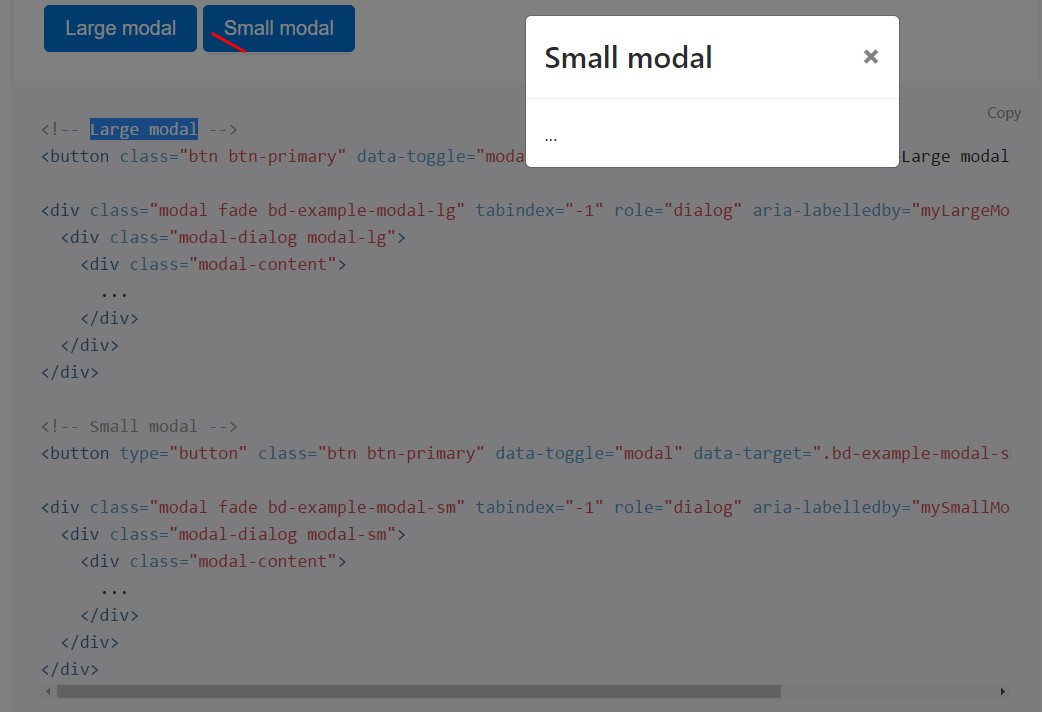
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Activate a modal without any crafting JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
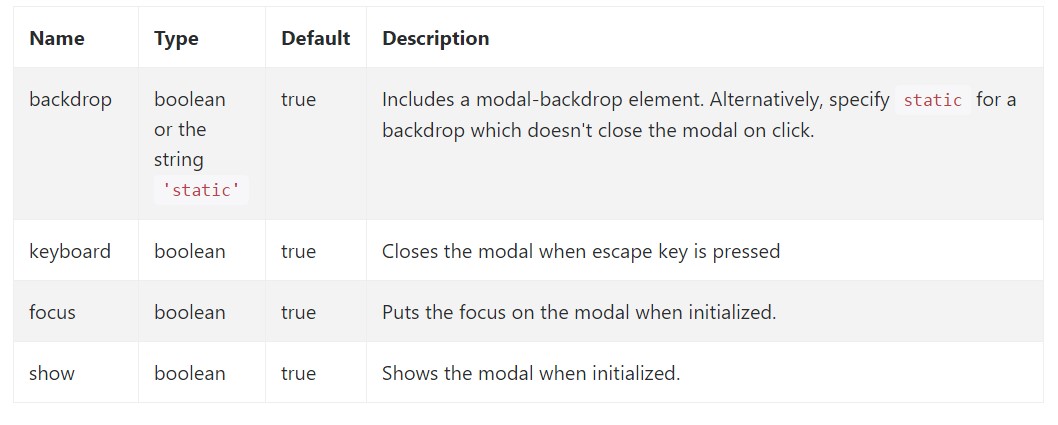
myModal$('#myModal'). modal( options).Opportunities
Options can possibly be passed via information attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Look at also the image below:

Methods
.modal(options)
.modal(options)Switches on your web content as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the user before the modal has really been demonstrated or disguised (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the caller just before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the user before the modal has really been concealed (i.e. right before the
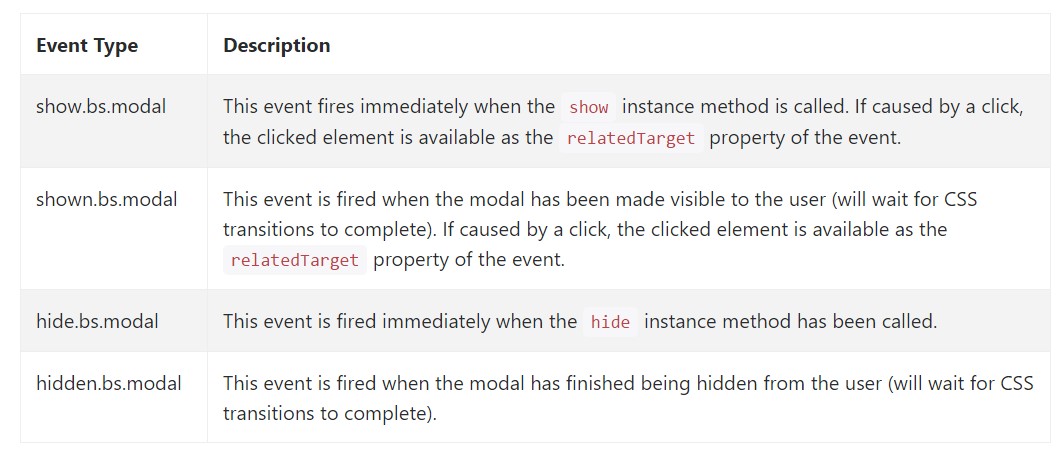
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for trapping inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We saw just how the modal is built but precisely what would actually be within it?
The answer is-- practically all sorts ofthings-- starting with a long titles and shapes plain part with certain headings to the most complex construction that utilizing the adaptative design methods of the Bootstrap framework might in fact be a webpage within the web page-- it is practically achievable and the possibility of executing it falls to you.
Do have in your mind though if ever at a some point the content being soaked the modal gets far way too much possibly the much better strategy would be putting the whole subject in a individual webpage to have more or less improved appearance plus usage of the entire screen width provided-- modals a suggested for small blocks of information advising for the viewer's focus .
Review several video clip short training relating to Bootstrap modals:
Connected topics:
Bootstrap modals: main documentation

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal