Best Site Generator
Lately I had the opportunity investing some time checking out a Third party Best Web Builder theme which bragged concerning having bunches of blocks-- I counted almost one hundred really-- and also today returning to the excellent gold native Best Web Builder atmosphere I got advised of something which happened to me a few years ago. Well that's specifically the means I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and I'll tell you why.
Best Web Builder is regular and also reputable - if an aspect acts in a manner in one block-- it acts similarly all over the place each time. There is no such point as unanticipated behavior sidetracking as well as perplexing you in the chase of the most effective appearance.
Best Web Builder is flexible-- one block could be established in various means becoming something entirely various at the end. Incorporated with the Custom Code Editor Extension the opportunities end up being virtually unlimited. The only restrictions get to be your vision and also imagination.
Best Web Builder advances-- with every substantial upgrade announced with the appear home window of the application we, the users obtain an increasing number of invaluable and well believed devices fitting the expanding individual demands. For example just a few months earlier you needed to write your very own multilevel food selections and also the concept of developing an on the internet store with Best Web Builder was merely unimaginable and also now just a couple of versions later on we currently have the opportunity not simply to market things through our Best Web Builder sites but likewise to totally customize the feel and look of the process without composing a basic line of code-- completely from the Best Web Builder graphic interface.
Best Web Builder is secure-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program needs to close" message or shed the results of my job. It may be all in my imagination, however it seems the program reaches run a little bit much faster with every next update.
So essentially these with the exception of one are the factors in the current months the magnificent Best Web Builder became my favorite and actually main website design tool.
The last but possibly most vital factor is the subtle and excellent HTML and also CSS finding out contour the software provides. I'm not sure it was intentionally established this way but it really functions each time:
Googling or hearing from a friend you begin with Best Web Builder and with nearly no time invested learning just how to utilize it you've already obtained something up and running. Quickly after you require to alter the look simply a bit more and attempt to break a block specification uncovering the customized HTML area to transform a character or two ... This is exactly how it begins. And quickly after one day you unintentionally take a look at a snippet of code and also obtain stunned you recognize just what it suggests-- wow when did this take place?! Maybe that's the component concerning Best Web Builder I love most-- the flexibility to evolve with no stress at all.
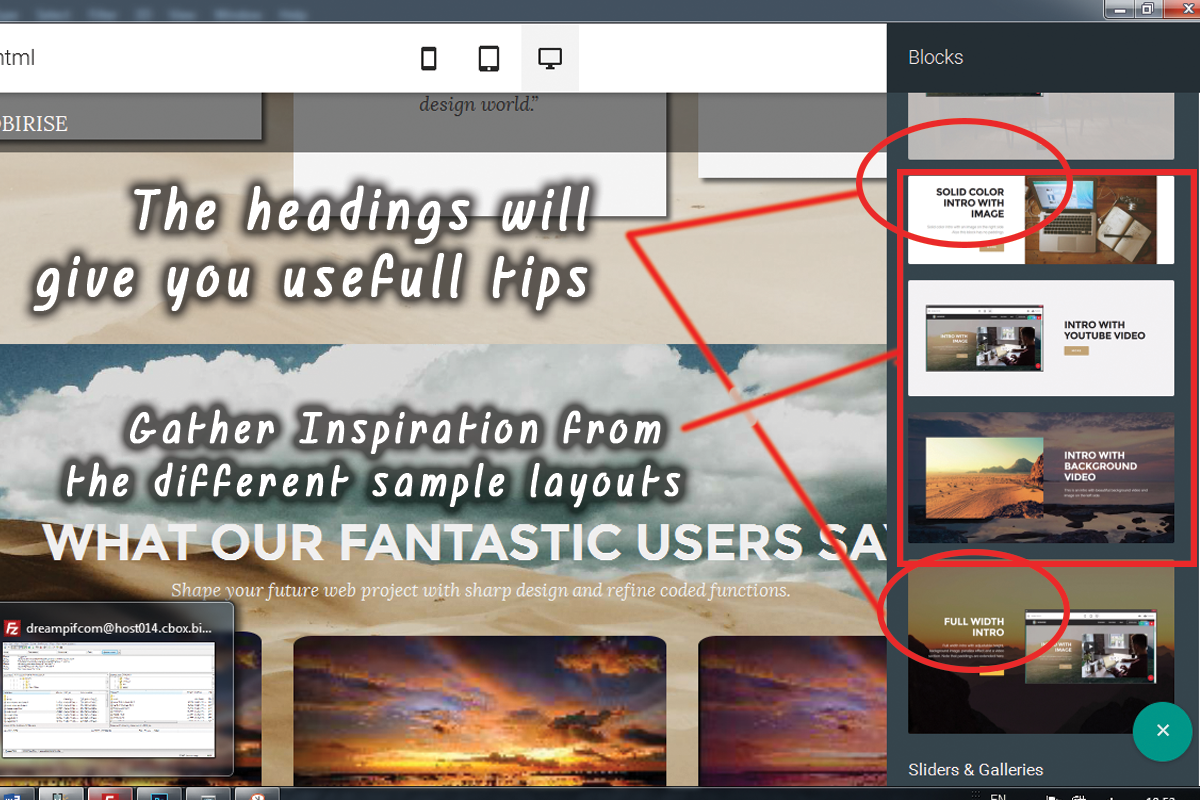
In this article we're going to take a deeper look at the brand-new features presented in variation 2 and also check out the numerous ways they can function for you in the development of your following fantastic looking absolutely receptive website. I'll additionally discuss some new ideas as well as methods I recently uncovered in order to help you broaden the Best Web Builder abilities even additionally as well as perhaps also take the initial step on the learning curve we spoke around.
Hello Outstanding Symbols!
I presume for Best Web Builder Development group creating a component enabling you to easily insert web font symbols into really felt kind of natural point to do. Internet icons module has been around for a while and offered us well.
The good information are from this variation on it will certainly offer us even better! Now with Best Web Builder 2 we already have 2 added symbol font to make the most of in our styles-- Linecons and also Font Awesome. Each or hem brings us a little lot of money of rewards. Linecons provides us the subtle as well as meaningful look of thorough graphics with a number of line widths and also thoroughly crafted contours and also Font Awesome offers substantial (and also I indicate substantial) library of signs and also considering that it obtains packed all around our Best Web Builder jobs gives us the freedom accomplishing some great designing effects. Let's take a thorough look.
Where you can make use of the icons from the Best Web Builder Icons expansion-- nearly anywhere in your job depending of the strategy you take.
Just what you could use it for-- almost everything from adding added quality and also expression to your material and also decorating your buttons and food selection things to styling your bulleted listings, including meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You could also add some activity leveraging one more constructed in Best Web Builder capability-- we'll chat regarding this in the future.
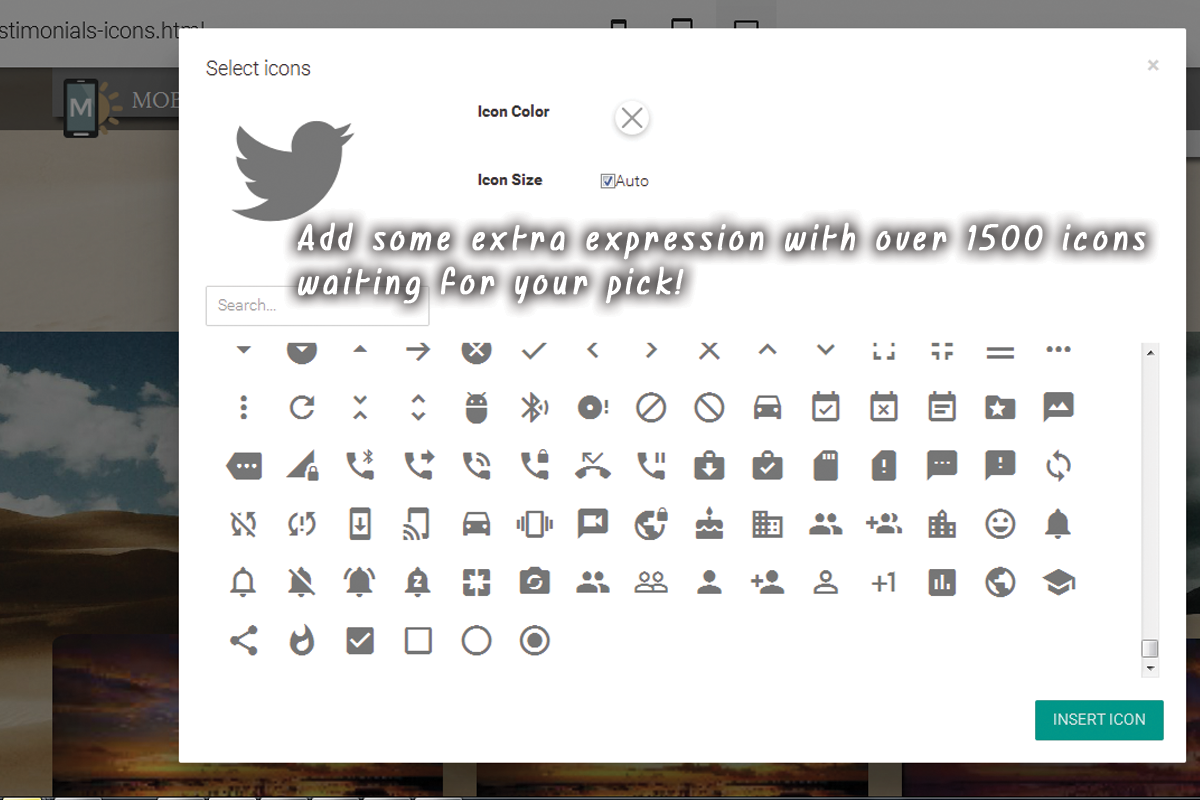
Including symbols via the built in visuals interface-- tidy and very easy.
This is certainly the simplest as well as fastest method and that is among the factors we enjoy Best Web Builder-- we constantly get a simple method.
Through the icons plugin you get the liberty positioning symbols in the brand name block, all the switches as well as several of the media placeholders. Keep in mind that alongside with keeping the default dimension as well as color settings the Select Icons Panel allows you pick your values for these properties. It likewise has a valuable search control assisting you to discover faster the aesthetic content you need rather than constantly scrolling down and also occasionally missing out on the right choice.
One more advantage of the recently included Font Awesome is it contains the brand marks of virtually 200 prominent brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- ready as well as waiting if you require them.
So generally every vital interactive aspect in the sites you are developing with Best Web Builder can being increased further with including some lovely, light weight as well as completely scalable symbol graphics. This means you are lining out your concept and also considering that forms as well as symbols are much quicker recognizable as well as comprehended-- making the content a lot more instinctive and understandable.
But this is just a part of all you can achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin offers us a great benefit-- it internationally includes the Icon fonts in our Best Web Builder tasks. This actions combined with the means Font Awesome courses are being developed provides us the liberty accomplishing some quite amazing stuff with merely a few lines of custom CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and giving it some life.
Have you ever before been a bit distressed by the restricted choices of bullets for your lists? With the recently added to Best Web Builder Font Awesome these days are over. It is in fact takes merely a couple of straightforward steps:
- first we clearly should pick the sign for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is located below:
it contains all the icons consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when dealing the value you do not pick them-- it's a bit complicated the first couple of times.
Scroll down and take your time getting aware of your new arsenal of icons and at the same time picking up the one you would certainly locate most suitable for a bullet for the list we're concerning to style. When you locate the one-- just replicate the & Unicode value without the brackets.
Now we should transform this value to in such a way the CSS will understand. We'll do this with the assistance of another online device located right here:
paste the value you've merely duplicated and hit Convert. Scroll down up until you find the CSS area-- that's the value we'll be needing in a min.
If you occur to find difficulties defining the color you require for your bullets simply shut the Code editor, examine the text shade HEX code with the Best Web Builder's integrated in different colors picker choose/ specify the different colors you need, replicate the value and leave decreasing changes. Currently all you should do is putting this value in the Custom CSS code you've developed soon. That's it!
Allow's walk around some even more!
Another cool thing you could achieve with just a few lines of custom CSS as well as without yet opening the customized HTML as well as shedding all the block Properties visual adjustments is including some activity to all the symbols you are qualified of inserting with the Icons Plugin. Use this power with care-- it's so simple you might soon obtain addicted and a flooded with results website often obtains hard to read-- so use this with action a having the total look as well as feel I mind.
Let's claim you wish to add an icon to a switch which should only show up when the guideline overcomes this switch. And also because it's motion we're speaking about, allow's make it relocate when it's visible. The custom-made code you would certainly intend to make use of is:
, if you need some additional tweaks in the appearance merely fallow the remarks tips to change the numbers.. And of training course-- transform the animation kind if required. If you need this result regularly-- remove the ": float" component as well as uncomment "limitless" making computer animation loophole for life not merely as soon as when the site tons ant the control you've just styled may be hidden
This method can effortlessly be increased to deal with all the placed Font Awesome symbols in your Best Web Builder job. As an example in order to apply to all the symbols inserted in a block, merely change
. btn: float >. fa with. fa: hover or with.fa to make it permanent.
If required, remember to establish animation loop forever.
Include some personality to the gallery.
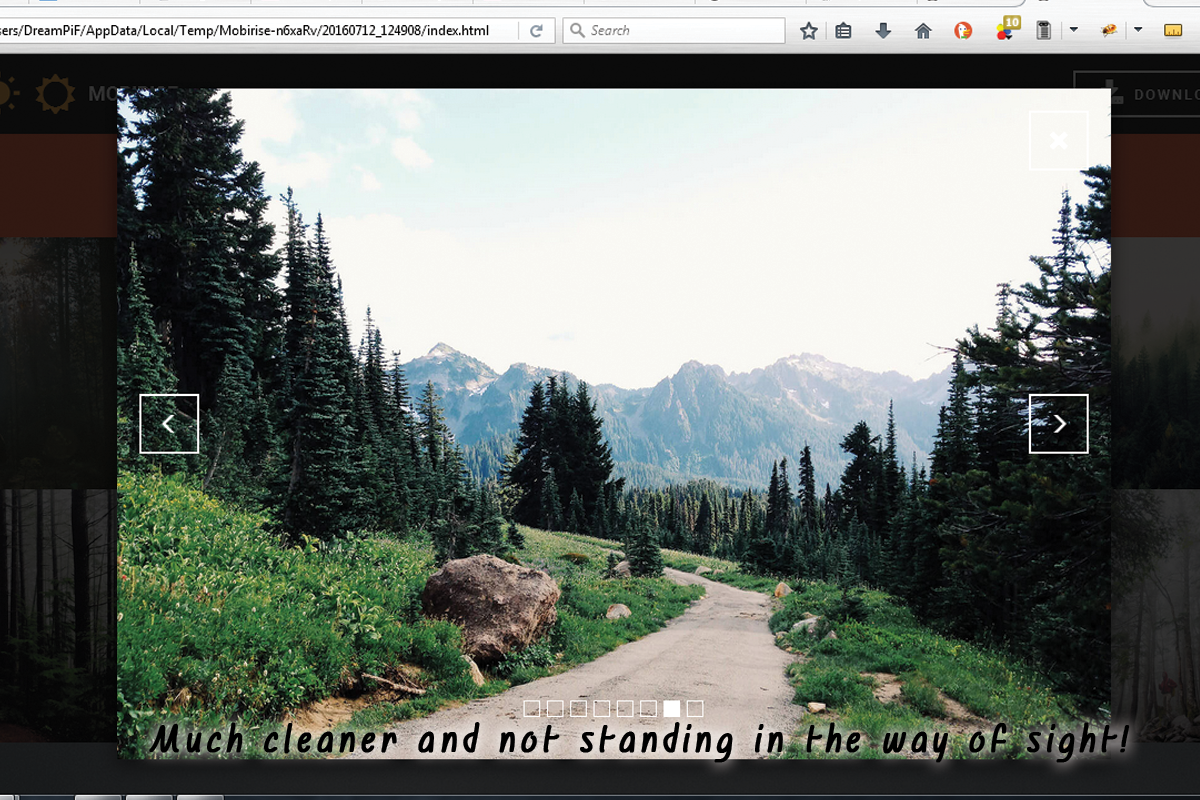
One more trendy and also easy styling intervention you obtain with the ability of achieving after the Best Web Builder 2 upgrade and also the inclusion of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any type of Font Awesome symbol you locate appropriate. The treatment is quite much like the one setting of the customized symbol bullets. First you should choose the suitable symbol and also convert its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block and also replace the worth-- much like in the previous example.
The course defining which symbol is being positioned is the red one and could be gotten for all the FA symbols from the Cheat sheet we discussed. Heaven classes are totally optional.fa-fw fixes the size of the icon and fa-spin makes it (clearly) spin. There is another indigenous movement course-- fa-pulse, additionally self-explanatory.
All the icons inserted by doing this right into your content could be openly stiled by the means of the previous two instances, so all that's left for you is consider the best use for this remarkable newly introduced in Best Web Builder feature and have some enjoyable try out it!