Drop Down Menu Sample
Overview
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use.
How to use

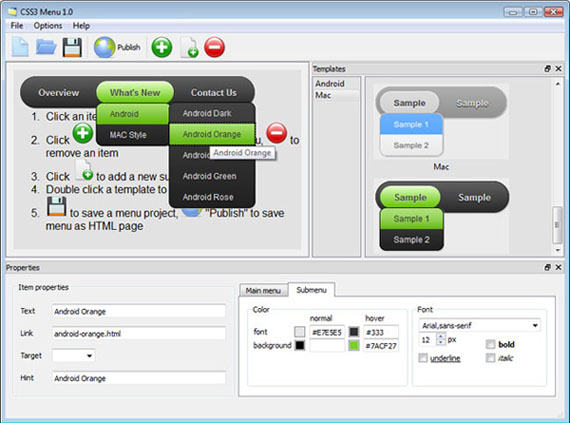
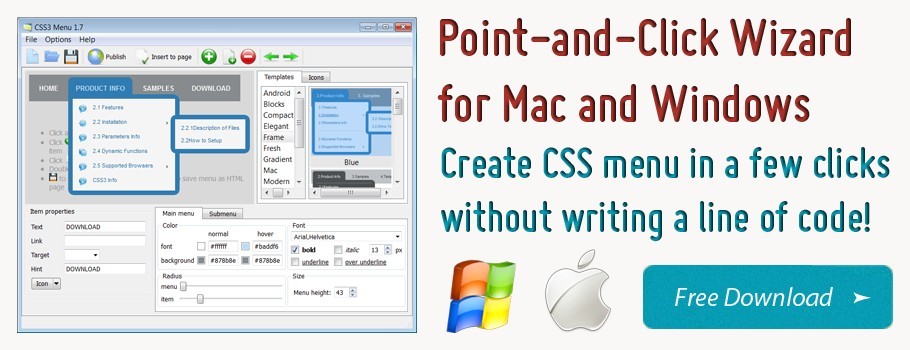
1) Open Drop Down Menu software and click "Add item"  and "Add submenu"
and "Add submenu"  buttons situated on the Drop Down Menu Toolbar to create your menu. You can also use "Delete item"
buttons situated on the Drop Down Menu Toolbar to create your menu. You can also use "Delete item"  to delete some buttons.
to delete some buttons.
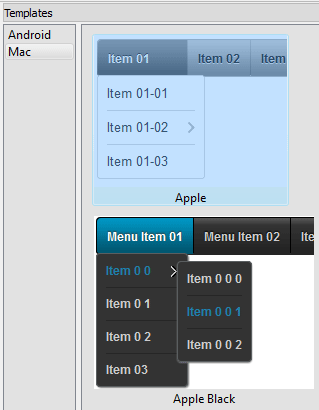
2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

3) Adjust appearance of the menu.
3.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.
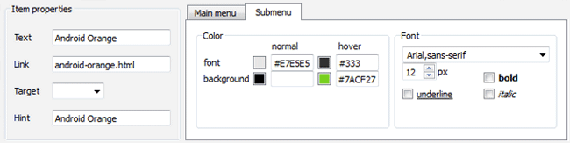
3.2. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.

4) Save your menu.
4.1. Save your project file. To save project just click "Save"  button on the Toolbar or select "Save" or "Save As
" in the Main menu.
button on the Toolbar or select "Save" or "Save As
" in the Main menu.
4.2. Publish your menu in the HTML format. To do it click "Publish"  button on the Toolbar.
button on the Toolbar.
Free Download
CSS3Menu is free for non-commercial use. If you want to use CSS3Menu on a school site, your non-commercial blog or non-profit organisation website, just download CSS3Menu and use it for free.
A license fee is required for commercial use. CSS3Menu Commercial Edition additionally provides an option to create multicolumn menus and includes extended sets of menu templates and icons. After you complete the payment via the secure form, you will receive a license key instantly by email that turns the CSS3Menu Free Edition into a Commercial one. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.
Support
For troubleshooting, feature requests, and general help, contact Customer Support at  . Make sure to include details on your browser, operating system, Drop Down Menu version, link to your page.
. Make sure to include details on your browser, operating system, Drop Down Menu version, link to your page.
sharepoint 2010 user drop down menu
Templates
-
Gradient Grey

See live demoJoomla Template Drop Down Menu
Modern Dark

See live demoAs3 Dropdown Menu
Toolbars Grey

See live demoBest Drop Down Menu
Screenshot
Features
-

Small size
Immediate loading of the menu. Doesn't use additional files.

SEO friendly
Search engines and text-only browsers friendly.
sub menus dropdown in rhuk milkyway
Contact us
-
For troubleshooting, feature requests and general help contact Customer Support at
 . Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). wordpress dropdown menubar
. Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). wordpress dropdown menubar
Feedback
-
* I'm absolutely loving Css3 Menu. Amazing, quick and painless, to create a custom, browser independent menus. And it works first time - every time! Best value for money I've seen in quite a while...
* I first must say that after a few days of lost time trying to figure out some other ways to do this stuff, landing on your website to find and use your great little utility for css3 menus was just wonderful! You have made a complicated task look quite easy... lots of work behind your took I'm sure.
* I just wanted to say that I'm trying out the new CSS3 Menu and it looks really awesome, great work!
 Overview
Overview How to Use
How to Use Demos
Demos Android
Android Android Dark
Android Dark Android Orange
Android Orange Android Blue
Android Blue Android Green
Android Green Android Rose
Android Rose Mac Style
Mac Style Mac Grey
Mac Grey Mac Dark Green
Mac Dark Green Apple
Apple Apple Black
Apple Black Apple Blue
Apple Blue Blocks Style
Blocks Style Elegant Style
Elegant Style Fresh Style
Fresh Style Neon Style
Neon Style Frame Style
Frame Style Download
Download





 PRODUCT INFO
PRODUCT INFO 2.1 Features
2.1 Features 2.2 Installation
2.2 Installation 2.3 Parameters Info
2.3 Parameters Info 2.4 Dynamic Functions
2.4 Dynamic Functions 2.5 Supported Browsers
2.5 Supported Browsers CSS3 Info
CSS3 Info SAMPLES
SAMPLES Android Template
Android Template Blocks Template
Blocks Template DOWNLOAD
DOWNLOAD




