Bootstrap Menu Collapse
Intro
Even the simplest, not speaking of the much more complicated webpages do require certain sort of an index for the visitors to quickly get around and locate precisely what they are looking out for in the very first few seconds avter their arrival over the page. We should really usually have in your thoughts a site visitor might be in a rush, surfing multiple pages for a while scrolling over them searching for a specific product or choose. In these particular instances the understandable and effectively stated navigating selection might possibly create the variation when comparing one latest website visitor and the webpage being clicked away. So the structure and behaviour of the webpage navigation are necessary in fact. Moreover our websites get increasingly more watched from mobiles in this way not possessing a webpage and a site navigation in specific behaving on scaled-down sreens nearly matches not owning a web page at all and even a whole lot worse.
The good thing is the brand new 4th version of the Bootstrap system grants us with a strong device to manage the problem-- the so called navbar feature or else the menu bar people got used spotting on the top of most pages. It is definitely a simple yet powerful tool for covering our brand's status data, the web pages design and also a search form or else a couple of call to action buttons. Let us see just how this whole thing gets done within Bootstrap 4.
Ways to apply the Bootstrap Menu Themes:
Primarily we require a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to also utilize some of the contextual classes like
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you should likewise appoint the breakpoint at which the navbar must collapse to become featured as soon as the menu button gets clicked. To do this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following action
Next we ought to create the so called Menu switch which will show in the location of the collapsed Bootstrap Menu Responsive and the site visitors will certainly utilize to carry it back on. To perform this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted web content
Navbars arrived with embedded service for a handful of sub-components. Select from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of all the sub-components incorporated in a responsive light-themed navbar that automatically collapses at the
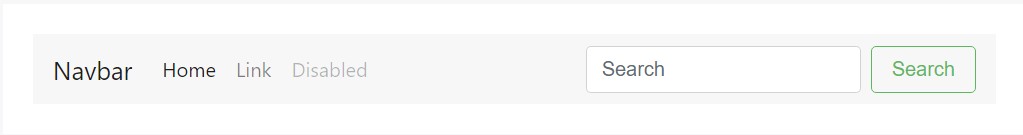
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
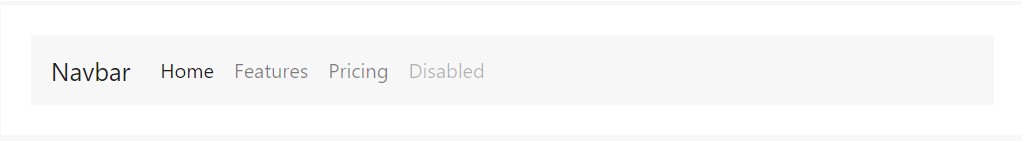
Navbar site navigation links build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made several form regulations and components within a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may include pieces of content using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another element
Another bright brand-new element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to make the container for our menu-- it is going to extend it to a bar having inline things over the identified breakpoint and collapse it in a mobile view below it. To carry out this establish an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal aspect
Lastly it's time for the actual site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So typically this is actually the form a navigational Bootstrap Menu Builder in Bootstrap 4 need to come with -- it's pretty useful and user-friendly -- right now the only thing that's left for you is figuring the appropriate structure and beautiful subtitles for your material.
Examine a few youtube video guide regarding Bootstrap Menu
Connected topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

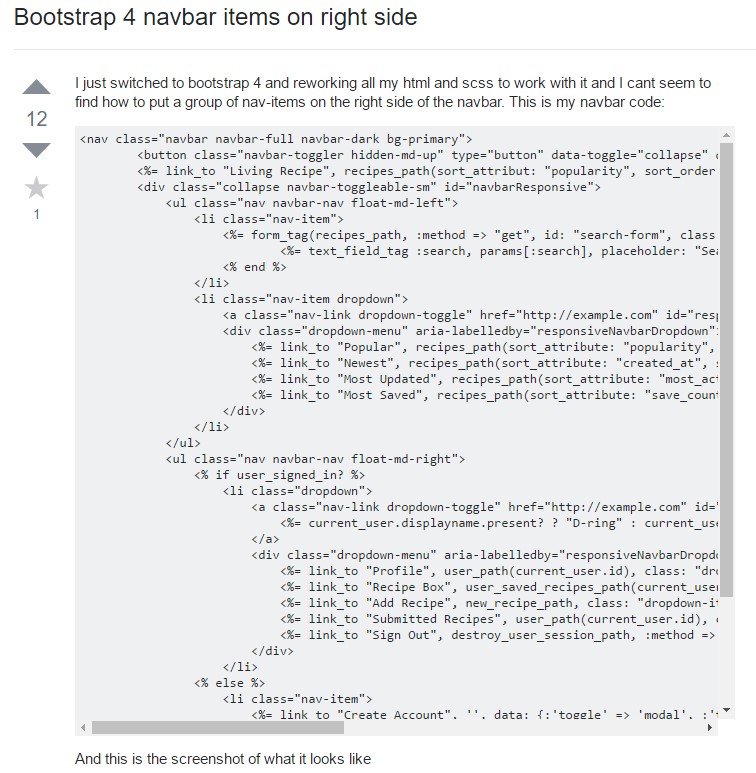
Bootstrap Menu on the right side